O botão Leia Mais (Read More) aparece na página de listagem dos posts, ou seja, na página inicial, de buscas, etc dos sites WordPress. Ele nada mais é do que um link que manda o visitante para a página onde é exibido o post completo.
Existem centenas de temas WordPress maravilhosos. Entretanto, boa parte deles em inglês com o famoso botão "Read More". Nesse artigo vamos mostrar como traduzir esse botão para "Leia mais" ou para o termo que desejar.
Com isso, se impede aquele estranhamento do leitor ao encontrar uma frase em outro idioma, personaliza o seu tema e garante que a mensagem transmitida seja a mais clara possível.
Essa tradução do termo é muito simples, como verá nas próximas linhas, você só precisa inserir uma pequena linha de código no functions.php ou instalar um plugin de tradução.
Fique tranquilo que veremos passo a passo como fazer cada uma dessas opções. A primeira e mais simples ou a segundo um pouco mais complexa, mas que te garante traduzir outros itens do seu tema também.
O que é o botão Leia Mais (Read More) e para quê ele serve no WordPress?
Na página inicial de um blog, a disposição dos posts possui elementos já consolidados na experiência geral do usuário.
- Título: em que você coloca o principal chamado do artigo, sendo esse um dos elementos de maior destaque.
- Imagem ou Miniatura ou Thumbnail: a imagem de destaque normalmente vinculada ao assunto tratado na postagem.
- Texto de apresentação ou excerpt: normalmente as primeiras linhas do conteúdo, algo para dar ao leitor uma "degustação" do que será apresentado.
- Botão leia mais (read more): o responsável por levar o leitor até a página do post, para que ele possa ler o conteúdo completo.
Todos esses elementos são importantíssimos e vem com alteração padrão no WordPress. Em outras palavras, você consegue mudar com facilidade o título, a imagem e o texto de apresentação. Mas isso não acontece com o botão Leia Mais (Read More).
Sendo necessário assim, seguir os passos desse artigo para personalizá-lo e traduzi-lo para a nossa língua portuguesa.
Existe também um problema de SEO, já que esses links costumam vir com um "#ready-more" depois do link. Esse "pequeno texto" no final da url só serve para deixar a mesma esteticamente feia.
Esse problema da url com "#read-more" no final pode ser facilmente resolvido ao personalizar a tag Leia Mais, conforme veremos abaixo na seção como traduzir a tag leia mais.
Como traduzir o texto "read more" para o português
Método 1: Inserir o código de tradução do Leia Mais no functions.php
Todo tema do WordPress possui em sua composição um arquivo chamado functions.php. Esse arquivo é responsável por receber novos códigos e, com isso, implementar novas funcionalidades, uma forma inteligente do WordPress de expandir os recursos dos temas de forma simples para o usuário.
Você pode editar o functions.php via FTP, Gerenciador de Arquivos ou pela edição de arquivos do próprio CMS, essa última não sendo recomendada por causar erros no site.
Entretanto, é importante afirmar que o código a ser mostrado não funciona em todos os temas. Depende muito da forma com que ele foi construído, principalmente das funções vinculadas ao botão. Felizmente, existe o método 2 que funciona em qualquer tipo de template para WordPress.
A sugestão é inserir o código abaixo no functions.php e verificar se ele foi o suficiente para a tradução do Leia Mais (read more). Se não foi, vá para o segundo método. Ele é garantido.
add_filter('the_content_more_link', 'filter_more_link');
function filter_more_link( $link ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '" title="Continue lendo '.get_the_title().'">Leia mais '.get_the_title().'...</a>';
}Método 2: Instalar o plugin de tradução Loco Translate
O Loco Translate é um dos melhores plugins de tradução de toda a comunidade WordPress. Com ele você consegue traduzir temas e plugins de uma maneira rápida, simples e dinâmica.
Para utilizarmos o Loco Translate, baixe o plugin e instale no seu WordPress. Dessa forma, um novo item de menu aparecerá no painel do WordPress.

Na aba Active theme (tema ativo), clique no nome do seu tema atual. É aqui que iniciamos o processo de tradução dele. Depois, na nova tela que aparecer, vá em "New Language (nova linguagem)".

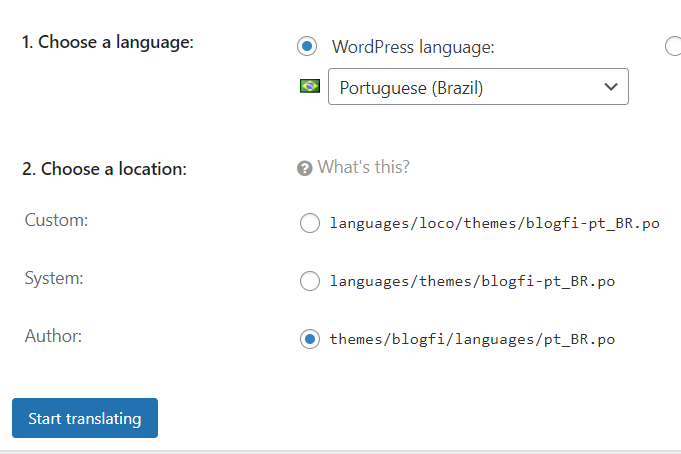
Preencha o campo "Language" com o Portuguese (Brazil). Tome cuidado para não selecionar o português de outro país e defina a localização da tradução. Optamos por "Author".

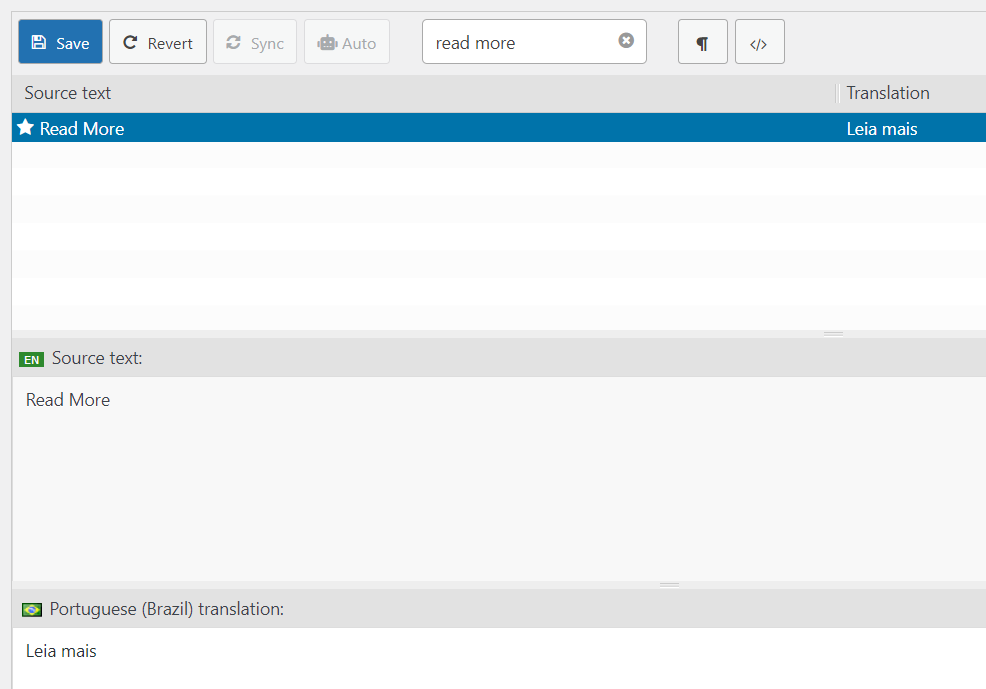
No campo de pesquisa da tela de edição de termos, pesquise por "read more". Caso queira traduzir outros termos do seu site, o passo a passo é o mesmo.
Após a seleção, o campo abaixo "Portuguese (Brazil) translation" estará aberto para edição. Basta digitar o termo que você quiser: leia mais, continue lendo, dentre outros; e salve a tradução.

Com isso, o Leia mais (read more) é traduzido e estará disponível para todos os visitantes da página. O resultado do nosso site de testes pode ser visto logo abaixo.

Porque personalizar o Leia Mais?
Existem muitos motivos que levam as pessoas a personalizar o botão Leia Mais, um dos motivos principais é o fato de ele vir escrito em inglês em alguns temas do WordPress. Outro bom motivo para modificá-lo é para deixar a url dos posts mais "amigáveis", conforme dito anteriormente.
E também uma das poucas vantagens (e bem pouco utilizada) é de ter a liberdade de colocar a call to action (chamada para ação) que você quiser no botão. Não é necessário ser exatamente o "Leia mais". Logo abaixo mostraremos algumas sugestões.
Alternativas que podem ser utilizadas ao invés do "Leia mais"
É possível usar também termos mais sérios ou descontraídos como:
- Leia o artigo.
- Tenha acesso ao artigo.
- Continue a leitura.
- Leia tudo.
- Acesse o conteúdo.
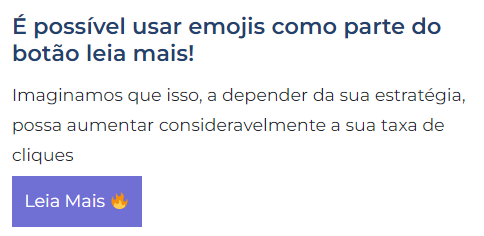
Ou até mesmo manter o termo "leia mais", porém com emojis, como no exemplo abaixo.

Como inserir a tag Leia Mais onde você quiser
Durante a edição de um conteúdo, pode ser que você queira definir onde o texto é cortado de forma manual.
Isso é possível através de um recurso nativo do Gutenberg. Utilizá-lo é extremamente intuitivo, já que usa o recurso de blocos já conhecido durante a preparação das postagens.
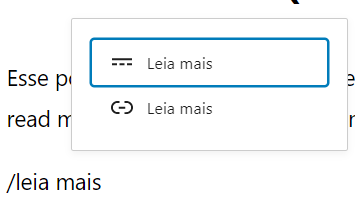
Para inserir a tag leia mais, basta digitar "/leia mais" em uma linha em branco, até o seguinte "pop-up" aparecer. Opte pela primeira opção, em que ele insere o Read More em um divider (algo que vai "cortar o seu texto" para você saber até que ponto ele está disponível na página inicial.

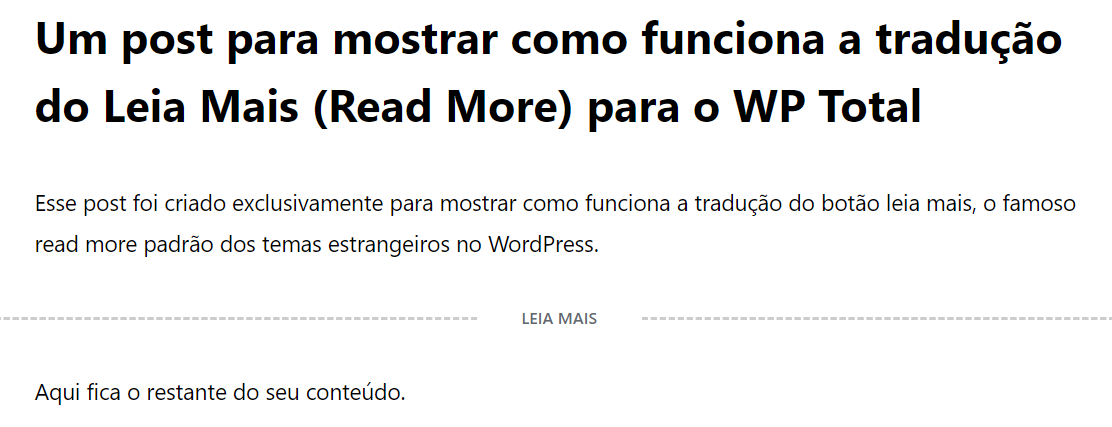
Seu conteúdo no editor padrão do WordPress aparecerá da seguinte maneira. Depois, basta continuar escrevendo seu conteúdo.

Deixar de usar o Leia Mais (read more) é um problema?
Alguns temas naturalmente não possuem o uso de botões de leia mais. Seja por decisão estética ou funcional, muitos se perguntam se isso, de fato, é uma boa ideia. Um exemplo disso é o próprio WP Total.

Como pôde ser visto, ele contém apenas a imagem de destaque, o título e o resumo do conteúdo. Nossa equipe acha melhor mostrar o conteúdo direto ao ponto.
No entanto, isso não elimina os benefícios de call to action do botão read more.
Conclusão: como personalizar o botão leia mais no WordPress
Nesse artigo explicamos de forma rápida os dois melhores métodos para personalizar o read more no WordPress. O método mais simples, em que basta inserir um código no functions.php e outro um pouco mais complexo, mas que te permite traduzir diversos termos do seu tema.
Independente do método escolhido, espero que o conteúdo tenha cumprido o objetivo de te ajudar a personalizar o botão. Qualquer dúvida, como de costume, fique a vontade nos comentários.
Um forte abraço!



Funcionou!!!
Boa noite, poderia me dar uma força para alterar essa função do leia mais?
No meu site já está implementado, mas gostaria de remover o “#more-14” após o link ou seja deixar apenas o link do artigo! Obrigado desde já!
Olá Charles,
Qual tema você usa? eu preciso de mais informações para poder te ajudar com isso..
Infelizmente não deu certo. Alterei arquivo functions.php conforme instruções no post. Verifiquei também o arquivo index.php para ver se havia alguma referência e não encontrei nada. Não consegui de jeito nenhum retirar o READ MORE da página inicial.
Olá René,
Alguns temas podem modificar a implementação deste botão. Pode ter alguma configuração no seu tema.
Gostaria de saber como faço a mudar o texto que aparece no LEIA MAIS, por exemplo, como diminuir a quantidade de palavras a ser exibida. pois meu conteúdo são poemas curtos, que além de aparecer quase todo ainda fica totalmente desconfigurado.
Obrigado. Atenciosamente Francisco.
Olá Francisco,
O texto que aparece no "leia mais" é alterado adicionando a tag "read more" (leia mais). Se você usa o novo editor do WordPress, basta clicar no botão de adicionar blocos e depois selecionar o bloco "Leia mais". Todo o conteúdo que tiver ANTES do bloco leia mais se torna o resumo. Esse bloco funciona como uma divisão entre o que é o "resumo" do post e o conteúdo.
Espero ter ajudado!
Olá, amigo. Tudo bem?
Preciso da sua ajuda. Estou utilizando o tema Himalayas no meu wordpress. Em questão, adicionei este código e não surtiu efeito algum. O que será que pode ser? O tema em específico possuí outras funções individuais será? Grato pela atenção. Obrigado desde já. Abraços.
Olá Tércio,
O tema pode estar modificando este botão de outra maneira. Talvez um filtro executado depois do seu.
Valeu cara, mas no meu tema que baixei tinha uma arquivo explicado tudo onde estava os pontos para traduções. se algum amigo aqui não onde ele explica pode tenta achar esses arquivo explicando o tema.
Como sempre, os sites que ''ensinam'' a usar o wordpress contém informações precárias ou rasas.
Uma pena. Tudo o que sei aprendi sozinha, muitas vezes deixando meu site fora do ar. Não há tutoriais de qualidade no Youtube nem em blogs de tutoriais se quer para instalar um theme, quem dirá traduzi-lo.
Olá Ana,
Você tem toda razão, eu também aprendi sobre o WordPress deste modo. Se tiver algo em que eu puder ajudar deixe-me saber.
Atenciosamente.
Eu botei o código e aparece assim: Continue Lendo... 'Titulo do post'...
Como eu faço para só aparecer: 'Continue Lendo...' ?
Grata
Olá Isabela,
Basta remover o '.get_the_title().' do código, ficando assim:
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '" title="Continue lendo '.get_the_title().'">Continue lendo...</a>';Espero ter ajudado.
Olá, utilizo o tema The7, e não consigo alterar de jeito nenhum a opção "details" similar ao "read more", já coloquei o código no "function.php", substitui o termo "read more" citado acima por "details-more-link" como esta aqui no meu, mas mesmo assim sem sucesso, o que poderia ser? O site continua online normal, somente a opção "details" que não muda para "Leia mais" não muda. Desde já agradeço, abraço!
Já inseri o código e não funcionou. O Read More que preciso alterar aparece na Home do meu site. Já tentei de tudo e não consegui. Vc pode me ajudar? Obrigado. Abraços
Olá Ronan,
Pode ser que o desenvolvedor do tema tenha inserido o botão de uma maneira diferente, neste caso é preciso analisar o código do mesmo para ver o que pode ser feito.
Cara, tem como personalizar pra esconder o botão em publicações de categorias especificas?
Desde já obrigado por tua ajuda
Olá Bruno,
Desculpe a demora... você pode fazer algo como:
function filter_more_link( $link ) { if ( is_category( 'categoria-id' ) ) { return ''; } else { return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '" title="Continue lendo '.get_the_title().'">Continue lendo '.get_the_title().'...</a>'; } }Espero ter ajudado.
Gratidão meu amigo, estava há dias buscando uma solução simples e eficaz como esta. Grande abraço e sucesso!
Olá, instalei um template no meu blog, e veio com o botão read more, tentei traduzir, mas não exite no meu código html em modelo, não aparece em nenhuma parte do código um local escrito read more onde seja possível alterar. Então tentei retirar, mas também não funciona, o botão sai, mas o texto fica. Como eu faço?
Olá Daniele,
Desculpa a demora para responder seu comentário... então, o código acima dispensa a alteração manual do botão read more. Quando ele for inserido, em tese, vai "substituir" o botão readmore.
Provavelmente o arquivo index.php de seu tema chama a função the_content(). Se você informar algum valor como parametro (Exemplo: the_content("Leia mais...")) ele vai exibir como texto do botão readmore.
https://developer.wordpress.org/reference/functions/the_content/
Espero ter ajudado.
Meu velho colei o teu código e ferrou tudo e pior que não consigo colocar o backup do código que eu fiz. HELP.
Olá Sandro,
Você consegue acessar o arquivo editado (functions.php) e remover o código que foi inserido nele? Se sim, provavelmente resolva o problema.
Há pouco tempo eu escrevi o artigo Melhores Práticas para Editar Arquivos do Seu Site. Ele pode ser útil para você.
Espero ter ajudado.
Olá, Lucas!
Segui suas dicas e deu certo cara, muito obrigado!
Eu só queria mudar a cor desse "continue lendo". No meu tema ficou dourado, gostaria de colocar outra cor, pq dourado fica muito difícil de ler.
Poderia me ajudar?
Olá Lucas,
O ideal é que você mude a cor através da folha de estilos do template. Mas para alterar o arquivo style.css é necessário criar um tema filho.
Adicione o seguinte código ao arquivo style.css:
.read-more:link, .read-more:visited { color: #F00; /* altera cor do texto para vermelho */ background: #000; /* altera cor de fundo para preto */ }No exemplo acima eu alterei a cor do texto e a do fundo. A classe CSS do botão do exemplo é a "read-more" (ela pode variar de acordo com o tema).
Qualquer dúvida é só perguntar.
Espero ter ajudado.
Meu site também saiu do ar. Estou desesperada! Não consigo nem acessar o painel. Nada funciona.
Aparece apenas uma tela branca com o código:
Parse error: syntax error, unexpected '(' in /var/www/html/naoesobatom.com.br/web/wp-content/themes/kerli-lite/functions.php on line 221
Olá Jaqueline,
Você precisar utilizar um cliente FTP ou gerenciador de arquivos da sua Hospedagem de Sites para acessar o arquivo functions.php do tema e remover essa alteração que esta dando erro na linha 221. Pela mensagem de erro, existe um "(" a mais no código.
Se você não sabe onde fica o arquivo functions.php do tema, pode consultar:
https://www.wptotal.com.br/melhores-praticas-editar-arquivos-do-site/#principais_arquivos
Se não conseguir resolver me avise.
Espero ter ajudado.
Oi, Lucas. Tudo bem? Inseri o código e o site também saiu do ar. Consegui acessar através do serviço de hospedagem, porem o tema não voltou para o padrão e também não consigo colocar nenhum tema. Ou seja, consigo acessar o site, mas ele não voltou ao ar. Pode me ajudar, por favor?
Olá Luiza,
Desculpa a demora para responder seu comentário. Você já conseguiu resolver o problema?
Se ainda não tiver resolvido me avise.
Consegui! Muito obrigada, super últi! 🙂
Boa noite! Estou com esse mesmo problema. Com relação a dica do Francesco, é só alterar a palavra Read More, por Leia Mais? Não funcionou comigo
Olá Wladimir,
Um tema pode ter vários aquivos que usam este botão (Read More). Provavelmente você tenha alterado apenas um deles, tente procurar em outros arquivos.
Espero ter ajudado.
Olá Lucas Tavares, estou aprendendo a trabalhar no wordpress e esse READ MORE está me matando...
Veja se consegue me ajudar...
Já coloquei a function.php esse código
add_filter('the_content_more_link', 'filter_more_link'); function filter_more_link( $link ) { return ' <a href="'. get_permalink( get_the_ID() ) . '" title="Continue lendo '.get_the_title().'" rel="nofollow">Continue lendo '.get_the_title().'...</a>'; }E continua dando erro.
vc pode me orientar
Já fiz a tradução do tema
Olá David,
Aparece qual mensagem de erro?
Salvou a pátria. Valeu pela dica!
Lucas, parabéns! Estava a 3 dias tentando alterar a tag 'read more' e não conseguia, com sua dica consegui. Abraço!
Opa, parabéns, estava procurando o código para modificar esse read more, muito show o artigo.Valeu Lucas.
Hoje consegui mudar o read more para (leia mais) do meu blog e foi muito simples. Entrei no editor e cliquei em content-excerpt e acheia o bendito read more e modifiquei. Funcionou beleza.Abraços
Cara, muito obrigado, me ajudou pacas ja que da forma do tutorial nao havia funcionado e do seu modo funcionou, obrigado francesco.
Francesco, obrigada.. fiz como vc.. só assim consegui.. 🙂
Valeu Francesco!!! Estava no inferno tentando mudar essa bagaça!
Lucas,
Te enviei um comentário hoje com uma dúvida, mas já consegui resolver.
Muito obrigada!
Lucas,
Além do meu site não ser direcionado da página inicial para o Blog, não consigo alterar o "Read More" nem o "Comments".
Segui suas orientações, mas mesmo assim não funcionou, então apaguei o código. Também alterei todos os "Read More" que encontrei, mas nada.
Já não sei mais o que fazer. Ainda estou procurando e pesquisando. Será que consegue me ajudar?
http://www.brunafaria.com.br/blog
Também tentei e meu site saiu do ar. Na luta agora para voltar ;~~
Olá Luana,
Se você me mandar o arquivo functions.php (que você alterou), eu vejo o que está errado. Veja as orientações que eu dei para a DIANY.
Abraços.
Pronto Lucas,
consegui voltar com o site com as suas dicas no comentário. Obrigada!
Queria muito esse 'leia mais' mas não consegui. Enfim...valeu!
Luana,
Coloque o código acima logo depois do "<?php", pule uma linha e coloque o codigo imediatamente após essa tag. Fazendo assim dificilmente colocará ele no lugar errado.
Qualquer dúvida estou a disposição.
Abraços.
Olá Lucas. Não entendi onde devo colocar o texto do codigo. Você orientou a Luana a colocar depois do ". Que aspas seriam estas? Grato.
Olá Leonardo,
Eu tinha colocado "<?php" diretamente no comentário (sem codificar), por isso deu erro na exibição. Mas agora esta corrigido, dá uma olhada https://www.wptotal.com.br/personalizar-botao-leia-mais-wordpress/#comment-813
Abraço.
Fez toda diferença esta dica. Funcionou. Muito obrigado !
Instalei o plugin de ajax eventes calendar e não sei como colocar ele para ficar a disposição em uma pagina. Alguém aí de boa fé pode me ajudar?
Segui as orientações e tirei meu site do ar!
Olá Diany,
Conseguiu resolver o problema?
Utilizo esse mesmo código aqui no meu site. Acredito que você tenha colado o código no meio de uma função ou algo do tipo. Para restaurar o acesso ao site, utilizando um cliente FTP ou gerenciador de arquivo da hospedagem, vá até a pasta "wp-content/themes" e renomeie a pasta do seu tema para um nome qualquer. Feito isso, o WordPress vai mudar automaticamente para o tema padrão e você vai conseguir acessar o site. Como o tema está quebrado, se você ativá-lo novamente o site vai sair do ar de novo. Você também pode remover o código que inseriu para ver se o site volta a funcionar. Caso queira, copie todo o conteúdo do arquivo functions.php e hospede em um serviço como o Google Drive, assim eu posso ver o arquivo e ajudá-la a resolver o problema.
Para mais informações sobre como restaurar o site:
https://www.wptotal.com.br/como-corrigir-tela-branca-wordpress/
Abraços.
Tentei essa solução e consegui acessar o painel, porém não posso trocar de tema, nem voltou para o tema padrão. Pode me ajudar?
Olá Luiza,
Desculpa, fiquei uma semana fora e não pude ler os comentários. Se o seu site ainda tiver com problemas, me avise.
MUITO OBRIGADA!
Eu estava há uns dias procurando uma forma de inserir uma imagem no lugar do "Continue lendo" e graças a esse truque consegui.
Olá Paula,
Fico muito feliz quando vejo comentários como o seu. Ele me faz ter certeza que estou conseguindo cumprir minha missão principal, que é ajudar as pessoas repassando meus conhecimentos.
Abraços.
Oi, Lucas!
Que nada, eu que te agradeço! Não acho que você tenha ideia do quanto me ajudou hahahahahaha, mas saiba que se não fosse pelo seu truque, eu teria desistido e mudado de tema.
Cara não deu certo no meu, ja tentei tradutor de .po ja tentei ver arquivo por arquivo... e nada,... pense num read more do c.... kkkkkkk o tema que estou usando é o goodnews5