Adicionar um botão de compartilhamento no seu blog é muito efetivo para atrair mais visitantes, expandir o alcance do seu conteúdo e dominar as redes sociais. Não é à toa que todos os grandes veículos de mídia e aplicativos, atualmente, possuem a opção nativa de compartilhar o conteúdo nas redes sociais.
Nesse tutorial, oferecemos uma forma simples para adicionar um botão de compartilhamento no seu blog. Portanto, siga todas as dicas passo a passo para ativar essa funcionalidades nas suas páginas.
Além do mais, os plugins a serem indicados foram testados e avaliados por centenas de usuários da comunidade, elencando assim os melhores.
O que é um botão de compartilhamento para blog?
Um botão de compartilhamento para blog é um botão ou um conjunto de botões com o objetivo de incentivar o visitante a compartilhar o conteúdo com seus amigos nas redes sociais.
Normalmente, eles se encontram abaixo do título dos artigos e no rodapé de cada postagem. Mas é possível vê-los em diversos posicionamentos diferentes.
Em dispositivos Android e iPhone, os botões de compartilhamento são nativos nos sistemas através da opção de compartilhamento.
Quem criou os botões de compartilhamento?
Não há um criador oficial, já que essa funcionalidade apareceu de forma similar em diversos sites no mesmo período de tempo (o boom das redes sociais). Entretanto, como curiosidade, o Alex King, desenvolvedor WordPress, criou o ícone de compartilhamento oficial (que é conhecido atualmente) em 2006. A empresa ShareThis adquiriu os direitos do ícone um ano depois e eventualmente o licenciou, tornando-se bem conhecido na internet.
Por que ter um botão de compartilhamento?
Porque ter um botão de compartilhamento no seu blog garante uma série de vantagens, principalmente relacionadas a tráfego, por exemplo:
Mais visitantes sociais
Dar aos seus usuários a oportunidade de compartilhar seu conteúdo nas redes sociais permite que mais visitantes cheguem até seu site, uma vez que materiais compartilhados na internet podem se tornar minimamente virais, favorecendo uma “bola de neve positiva” capaz de trazer mais pessoas.
Mais exposição do seu blog
É comum blogs que estão no início “escreverem para si mesmos” sem conseguir furar a bolha do próprio conteúdo. Assim que o compartilhamento se torna disponível, há a opção de mais pessoas descobrirem seu blog através de indicações diretas.
Mais otimização para os mecanismos de busca (SEO)
O Google leva em consideração o desempenho das páginas do seu site nas redes sociais para decidir se o conteúdo vale a pena alcançar a primeira página ou não. Logo, embora não seja um fator primordial, há a chance de alcançar pontos positivos em SEO (Search Engine Optimization, ou otimização para os sistemas de busca, em português).
Exemplos de botão de compartilhamento
Tema Épico, da Uberfácil

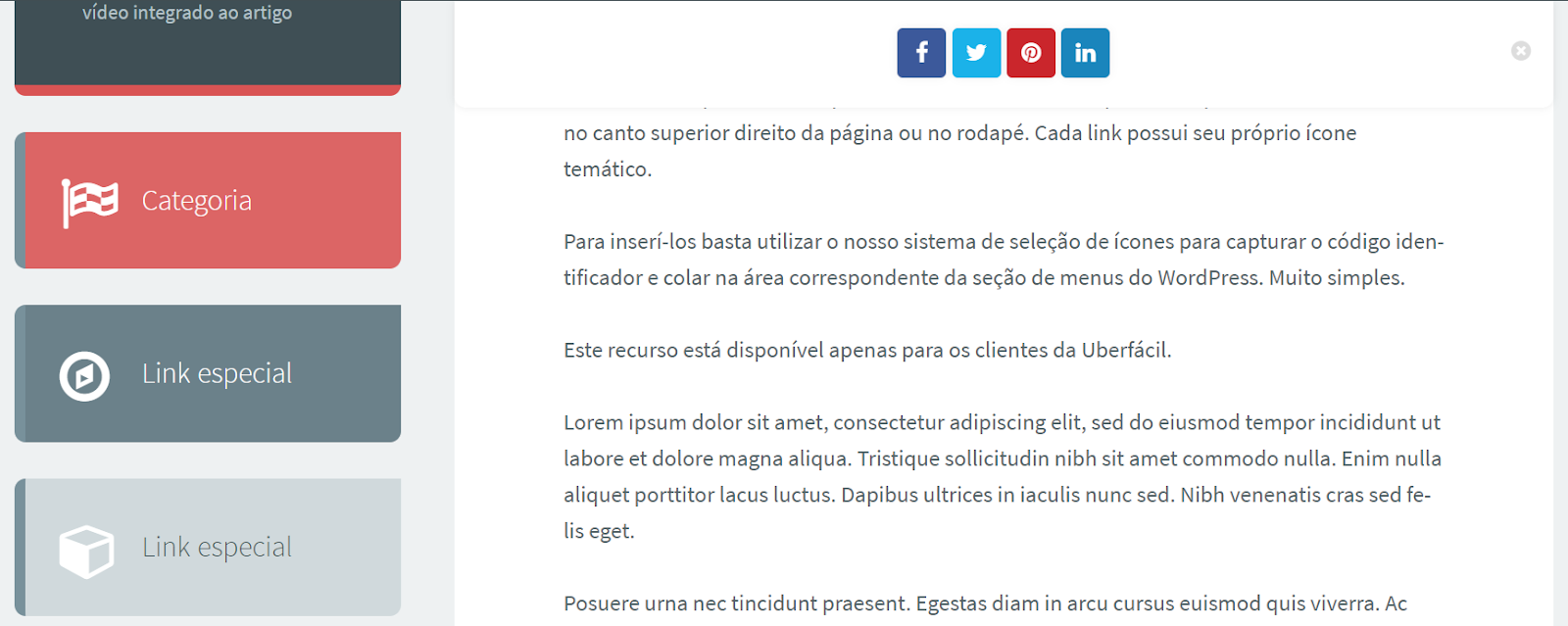
O Tema Épico, da Uberfácil, possui botões de compartilhamento fixos acima da região do post. Dessa forma, mesmo com o usuário descendo a tela, os ícones ainda são mostrados com frequência, chamando a atenção do usuário de forma efetiva.
Entretanto, esse comportamento só é recomendado porque o design da página possibilita chamar a atenção para os ícones de uma forma bem pensada visualmente. Afinal, ícones fixos na tela podem incomodar o visitante.
Felizmente, até caso isso aconteça, o tema disponibiliza a opção de fechar, através de um pequeno ícone de fechamento na lateral direita.
Tecmundo

A Tecmundo, canal de notícias sobre tecnologia com diversos artigos virais, utiliza uma barra flutuante na esquerda com os ícones do WhatsApp, Telegram, Facebook, Twitter e Linkedin. Os ícones também ficam flutuantes na tela, mas sem a opção de escondê-los.
Do ponto de vista do design, o fato dos botões de compartilhamento estarem na parte esquerda (em que nosso olho vê primeiro, devido ao padrão de leitura ocidental) favorece diretamente a quantidade de cliques. Leve isso em consideração se for criar botões de compartilhamento parecidos.
For the Record (Blog do Spotify)

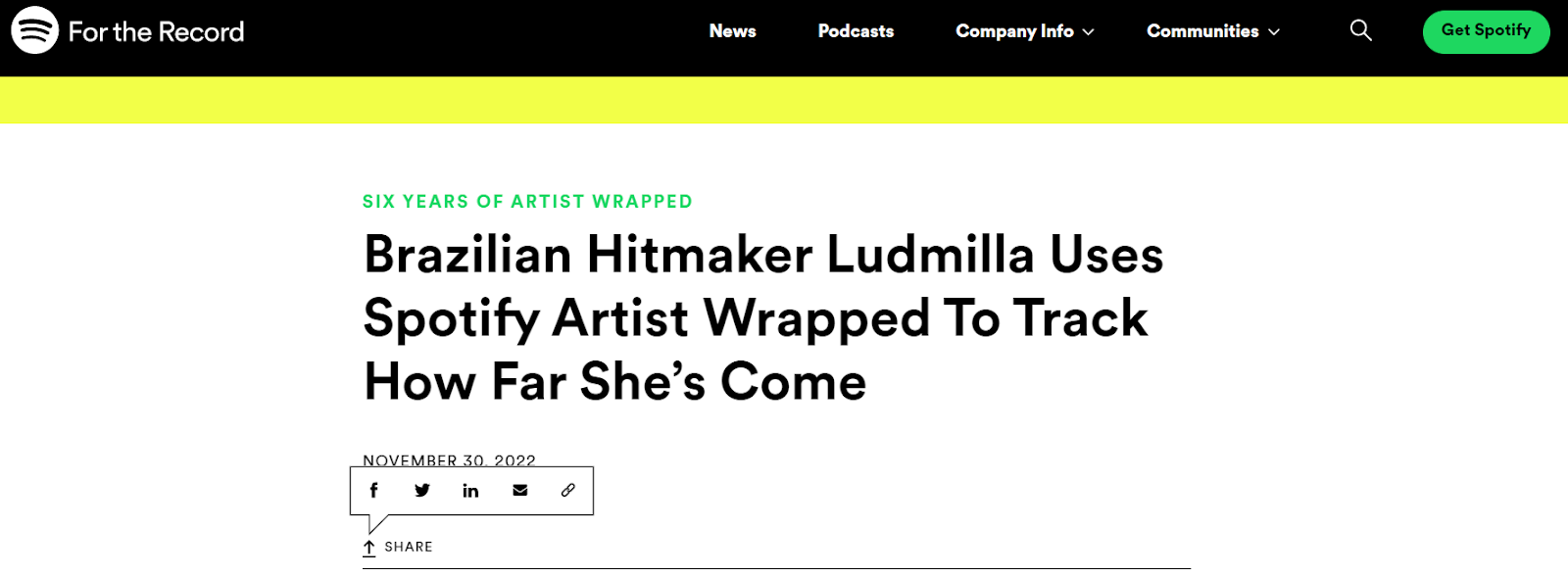
O For The Record, blog oficial da plataforma de músicas Spotify, é um exemplo diferente, se tratando dos botões de compartilhamento.
Eles não estão visualmente disponíveis para o usuário imediatamente. Para serem mostrados, é necessário um clique em Share (compartilhar, em inglês) e assim são mostrados os ícones do Facebook, Twitter, Linkedin, e-mail e link.
Se esse modelo de compartilhamento é efetivo, só a equipe do próprio Spotify para saber. Porém, para blogs menores e que não pertencem a indústria mainstream, o ideal é deixar os ícones bem visíveis, com raríssimas exceções.
Plugins de botão de compartilhamento para seu site WordPress
Social Media Share Buttons
O Social Media Share Buttons é um dos plugins mais conhecidos de botões de compartilhamento para blog. Com ele, é possível adicionar ícones para RSS, e-mail, Facebook, Twitter, LinkedIn, Pinterest, Instagram, Youtube e o “Compartilhar”, uma opção que libera mais de 200 outras plataformas de redes sociais, todas com ícones personalizados da sua preferência.
A versão gratuita do plugin inclui:
- 16 designs diferentes e exclusivos.
- Ações diferentes aos ícones, como divulgar a sua página do Facebook ou Twitter durante o compartilhamento.
- Animações incríveis para dar mais destaque aos botões de compartilhamento.
- Ícones fixos e/ou flutuantes.
- Contagem de compartilhamentos (funciona apenas para algumas redes específicas).
- Pop-up.
Para mais funcionalidades, existe a versão premium que permite muito mais plataformas disponíveis para compartilhamento e estilos de design ainda mais exclusivos.
Simple Share Buttons Adder
O Simple Share Buttons Adder cumpre o seu papel de gerar ícones de compartilhamento para redes sociais com maestria. A diferença dele para os outros plugins é justamente a possibilidade direta de personalização via CSS. Dessa forma, toda a parte de design pode ser modificada elemento a elemento.
Além do mais, se tratando da customização, é possível enviar as próprias imagens personalizadas, fazendo com que os ícones se adequem perfeitamente ao design do site.
O plugin ainda contém 1 bloco para Gutenberg, o editor padrão de posts do WordPress. Com esse bloco, é possível inserir os botões de compartilhamento onde desejar.
AddToAny Share Buttons
Com renome, uma reputação incrível e mais de meio milhão de instalações ativas, o AddToAny Share Buttons é um dos queridinhos da comunidade.
Ele é capaz de aumentar o tráfego e engajamento do seu blog ajudando pessoas a compartilharem suas páginas (e também páginas) em qualquer serviço, sendo os principais: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat e mais de 100 outros sites e aplicativos.
Como o plugin existe desde 2006, é o escolhido pela maioria dos usuários. Afinal de contas, seus recursos são surpreendentes e facilitam bastante a vida de proprietários de sites. Por exemplo:
- Botões de compartilhamento flutuantes.
- Contadores.
- Botões de seguir (ao invés de apenas compartilhar).
- Botões de compartilhamento com ícones em SVG (formato que pode sofrer aumento, sem pixelização da imagem).
- Compartilhamento universal de e-mail, que facilita o envio do conteúdo por Gmail, Yahoo Mail, Outlook (o famoso Hotmail), AOL, dentre outros.
- Diversas opções de posicionamento e análise.
Por gostarmos bastante das funcionalidades do AddToAny Share Buttons, o utilizaremos para mostrar como adicionar o botão de compartilhamento no seu blog.
Como inserir botões de compartilhamento no seu blog com o AddToAny Share Button
Primeiro, instale e ative o plugin. Após a instalação, vá até Configurações → AddToAny e inicie a configuração, a começar pela aba “Standard” que define os botões de compartilhamento que ficam no final e no início dos posts. Falaremos sobre cada configuração uma a uma.
Dica: se não sabe como instalar e ativar plugins, leia o post [Tutorial] Como Instalar Plugins no WordPress.
Aba Standard
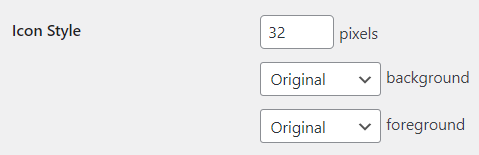
Estilo de ícone

O recomendável é deixar em 32 pixels, mas há a possibilidade de aumentar ou diminuir, a depender do seu tema. No estilo de ícone deixaremos o background (fundo) e o foreground (imagem) original, mas há a oportunidade de alterá-los.
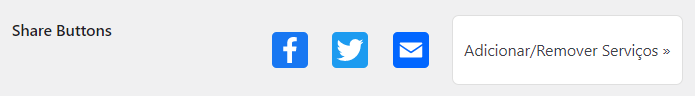
Botões de compartilhamento

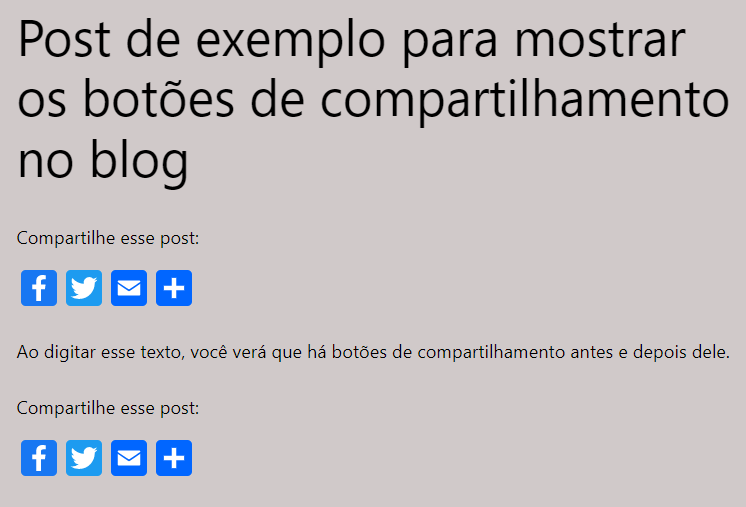
Clique em “Adicionar/Remover Serviços” e escolha os botões que deseja. Utilizamos o Facebook, Twitter e WhatsApp como exemplo. Deixando os botões como na imagem abaixo.
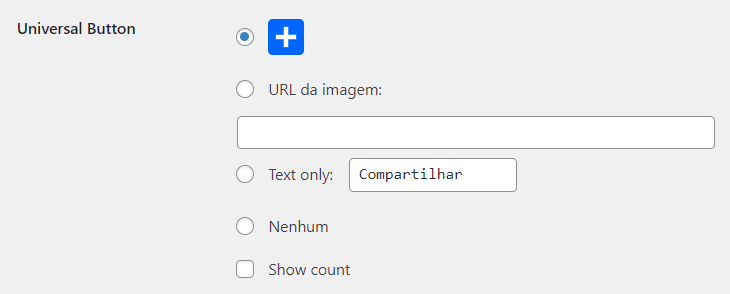
Botão universal

Normalmente é esse ícone azul com sinal de mais (+), mas pode ser alterado para o que desejar ou até mesmo deixá-lo apenas texto.
Esse botão tem a função de expandir as opções de compartilhamento, caso o usuário deseje.
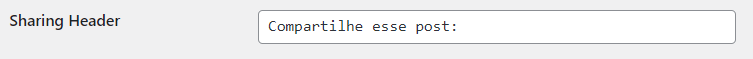
Cabeçalho de compartilhamento

É a chamada para o botão de compartilhamento do seu blog. É possível escrever o que quiser ou até mesmo deixar em branco.
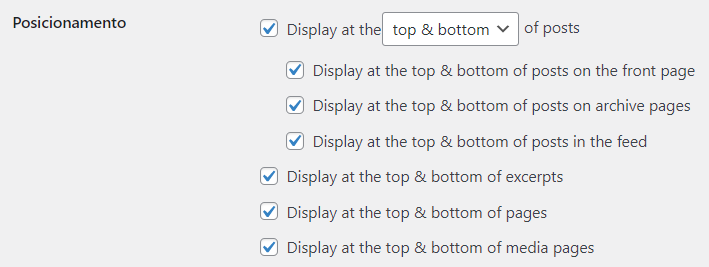
Posicionamento

Há a opção de mostrar os ícones apenas no início das postagens, apenas no final da postagem ou no início e no final. Achamos essa última opção a melhor, por reforçar o compartilhamento no início e no fim do conteúdo.
As demais opções traduzimos abaixo para te ajudar:
- Mostre no [ rodapé / topo do conteúdo / rodapé e topo do conteúdo ] dos posts.
- Mostrar nos posts da página inicial.
- Mostrar nos arquivos de página.
- Mostrar nos posts do feed.
- Mostrar nos excerpts (os resumos das postagens na página inicial).
- Mostrar nas páginas.
- Mostrar nas páginas de mídia.
Depois disso, basta clicar em “Salvar alterações” e os ícones de compartilhamento serão mostrados dentro das postagens.

Aba floating (botões verticais)
A aba floating diz respeito aos botões de compartilhamento que ficam flutuando na tela. Essa opção é desativada nativamente, mas ativá-la pode ajudar, ainda mais, a conseguir divulgar os posts do seu site.
Os botões verticais são aqueles flutuantes grudados na lateral do site e os verticais são aqueles que normalmente ficam grudados no rodapé das páginas, à medida que o scroll é realizado.
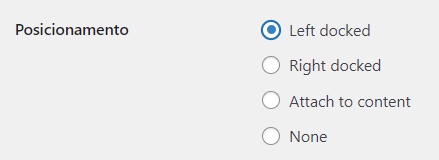
Posicionamento

Defina o posicionamento dos botões flutuantes. As opções são: esquerda, direita, anexado ao conteúdo ou nenhum (ao escolher essa opção, os ícones flutuantes são desativados).
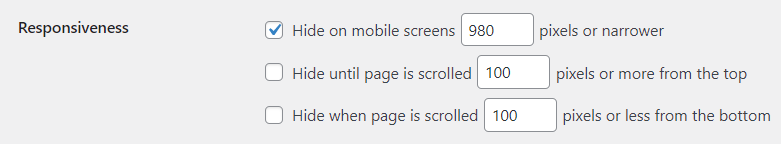
Responsividade

Se tratando de responsividade, é possível por:
- Esconder em telas de dispositivos móveis em [ quantidade de pixels ] ou mais estreito.
- Esconder até a página descer [ quantidade de pixels ] do topo.
- Esconder quando a página descer [ quantidade de pixels ] ou menos do rodapé.
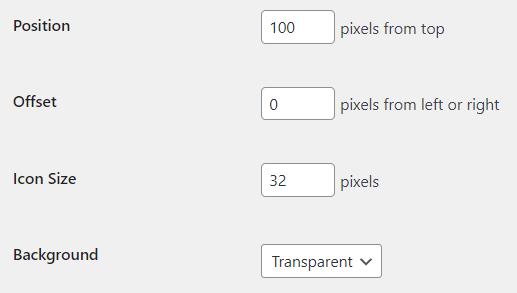
Posição, deslocamento, tamanho e fundo dos ícones

A posição dos ícones é a quantidade de pixels que ficam do topo do blog; o deslocamento é a quantidade de pixels da esquerda ou da direita (porque depende de qual opção escolheu em "posicionamento'').
Aba floating (botões horizontais)
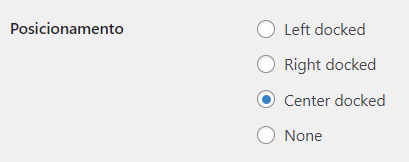
Posicionamento

O mais utilizado é centralizado, mas é possível deixá-lo à esquerda, direita ou desativá-lo.
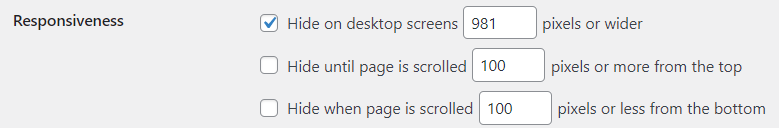
Responsividade

As opção são:
- Esconder nas telas desktop com [ quantidade de pixels ] ou mais largas.
- Esconder até a página ficar a [ quantidade de pixels ] ou mais do topo.
- Esconder quando a página ficar a [ quantidade de pixels ] ou menos do rodapé.
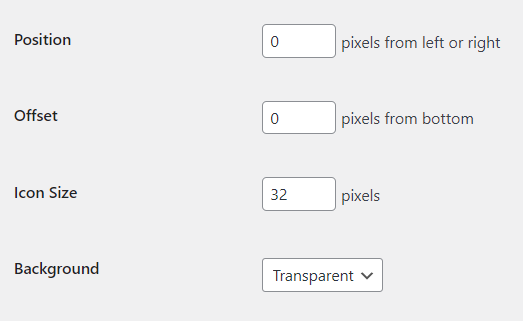
Posição, deslocamento, tamanho e fundo dos ícones

Da mesma forma que nos botões verticais, há a opção de definir quantos pixels ficarão da esquerda ou direita, do rodapé e o tamanho e fundo dos ícones.
Erros ao inserir botão de compartilhamento
Algumas pessoas acham que basta inserir os botões de compartilhamento que magicamente seus conteúdos serão mais compartilhados, mas tudo isso depende também de uma série de otimizações a serem feitas e erros a serem evitados. Falaremos sobre eles logo abaixo.
Muita informação
É um princípio de marketing, design e até mesmo psicologia, o fato de quanto mais opções existirem, mais difícil a tomada de decisão das pessoas. Isso significa que inserir 15 botões de compartilhamento pode mais atrapalhar do que ajudar.
O que fazer? Deixar no máximo 3 botões para as redes que o seu site mais tem força. Por exemplo, se consegue um número muito alto de compartilhamentos no Twitter, é interessante deixar o botão dele em destaque.
Caso ainda não tenha ideia de quais as redes sociais que seu blog mais teria efeito, sugerimos optar por WhatsApp, Facebook e Twitter.
O WhatsApp por ser o principal canal de compartilhamento direto do país, o Facebook por ainda conseguir um bom número de compartilhamentos orgânicos e o Twitter, para assuntos “do momento” e polêmicos.
Posicionamento incorreto
Não existe um “posicionamento perfeito” dos botões de compartilhamento. Entretanto, há alguns padrões que se provaram eficientes: depois do título da postagem e no rodapé da postagem (acima da caixa de comentários).
Se quiser testar na barra lateral, num pop-up ou em outras localidades, fique à vontade. Mas de forma geral eles só tendem a funcionar se bem pensados e alinhados ao design.
Destaque exagerado
Outro pensamento comum é “quanto mais atenção meus botões de compartilhamento chamarem, mais compartilhamentos terei”. No entanto, dar destaque exagerado a um elemento acaba quebrando o design do seu site e gerando a sensação de “desequilíbrio” no tema. Algo discreto e ao mesmo tempo bem posicionado é melhor.
Conclusão
Hoje vimos como adicionar um botão de compartilhamento no seu blog através do AddToAny. Lembre-se que há outros plugins tão efetivos quanto e que é possível otimizar ainda mais os ícones através do envio de imagens personalizadas.
Felizmente, as configurações padrões do AddToAny são mais do que suficientes para aumentar o número de compartilhamentos dos seus posts, com alguns pequenos testes a serem feitos, claro.
Esperamos que esse conteúdo tenha sido fácil de entender e que o seu site já esteja com os botões de compartilhamento funcionando. Qualquer dúvida, como de costume, fique a vontade para entrar em contato.
Além do mais, caso conheça algum outro plugin para botão de compartilhamento, contribua nos comentários. Tenho certeza que outras pessoas ficarão agradecidas.
Obrigado por ter lido até aqui! Um forte abraço e nos vemos no próximo conteúdo.



Eu configuro tudo corretamente, mas não aparece nos meus posts. Se coloco para aparecer nos resumos aparece, mas nos posts não. O que pode ser?
Olá Guilherme,
Nas configurações do plugin, tente alterar a localização para ver se ele é exibido nos posts. Existem três opções diferentes no campo "Placement" (Localização), escolha uma diferente da configuração atual. Se não funcionar, me avise.
Espero ter ajudado.
Finalmente uma informação útil! Simples, direto, funcional... e o botão do link ainda é fofo!!!
Valeu mesmo!!!!
Parabéns pelo conteúdo!
Já havia instalado outros plugins, mas este foi o melhor e encontrei graças a vocês!
Obrigada!
Nossa muito obrigado mesmo!
Me ajudou muitoo!
Instalou rapidamente e a dica é maravlhosa. Mas o problema é o seguinte: quando compartilha, a imagem que vai pro facebook é diferente da imagem que esta no post original. Me ajuda aí amigo
Olá,
Você precisa adicionar, no header do seu site, os metadados do Open Graph do Facebook. Ele permite você "configurar" as informações que serão exibidas quando um artigo é compartilhado na rede social. Quando não tem esses metadados, o facebook seleciona uma imagem de forma aleatória.
Felizmente, os plugins mais modernos de SEO tem integração com o Open graph, basta ativar e ele vai criar AUTOMATICAMENTE as tags do Open Graph contendo as imagens e informações do artigo.
Como habilitar nos plugins de SEO:
WordPress SEO (by Yoast)
- Vá em "Seo > Social". Na aba "Facebook", marque a opção "Adicionar metadados Open Graph".
All in One SEO Pack
- Vá em "All In One SEO Pack > Feature Manager". Na caixa "Social", clique em "Activate".
Espero ter ajudado.
Ótimo! Direto e simples! Obrigada!
Muito obrigado pela ajuda, já esta funcionando os botões de compartilhamento em meu blog.
Cara, muito boa a dica! Vlw mesmo!
Obrigada e parabéns pelo conteúdo. Quanto tempo demora para configurar essa ferramenta?
Olá Simone,
Configurar essa ferramenta é bem rápido. Você não gasta nem 5 minutos para fazer isso...
Espero ter ajudado.
Muito bom!
Explicou tudo que eu precisava, de forma sucinta e objetiva!
Abraços!
Egradeco pela dica !
Ótimo artigo.. foi bem aonde eu precisava, muito bem explicado o artigo.. parabéns!
Muito Obrigada! Sensacional seu blog, parabéns!
Parabéns pelo artigo, conteúdo simples e direto. Até que enfim consegui por esses botões.
Acabou de ganhar um leitor fiel.
Até mais abraços.
Excelente artigo!
Finalmente descobrir como fazer isso. Já estou a dias tentando inserir um botão para que os visitantes possam compartilhar os artigos. Espero que isso aumente as visitas vindas das redes sociais (Facebook, Google Plus, Twitter). Qualquer aumento na visita é bem-vindo. rs