Reduzir o tamanho do arquivo de suas imagens é uma das maneiras mais fáceis e rápidas acelerar o seu site WordPress, já que as imagens geralmente representam cerca da metade do tamanho do arquivo de uma página da web. O formato WebP pode ser útil para isso.
WebP é um formato de imagem moderno que pode ajudar você a reduzir o tamanho de suas imagens sem mudar a aparência delas. Em média, converter uma imagem para WebP pode reduzir o tamanho do arquivo em ~25-35%, sem perda de qualidade aparente.
O formato de imagem WebP é suportado pela maioria dos navegadores modernos e pelo WordPress nas versões maiores que a 5.8. Saiba mais nesse conteúdo.
O que é WebP?
O WebP é um formato de imagem criado pelo Google para otimizar imagens melhor do que outros formatos populares, como JPG ou PNG.
Nesse formato otimizado, é possível entregar a mesma qualidade de imagem em arquivos menores, possibilitando que o site seja carregado mais rapidamente, melhorando a experiência geral do usuário com suas páginas.
Para se ter ideia, o Google descobriu que as imagens WebP são, em média, 25-34% menores do que imagens JPEG e 26% menores do que imagens PNG.
Qual a história desse formato de imagem?
O formato de imagem WebP foi revelado pela Google em setembro de 2010 (sim, faz tempo), com base na tecnologia adquirida da On2 Technologies. O padrão é baseado no formato de vídeo VP8, livre de royalties e de código aberto. Ele é um projeto-irmão do container WebM, também aberto.
No passado, a Microsoft tentou quebrar o império do JPEG com o lançamento do formato JPEG 2000, que oferecia compressão superior e otimizações para o stream de códigos. Entretanto, sua complexidade impediu que o formato se tornasse popular.
A Microsoft ainda tentou entrar no mercado com o formato JPEG XR, que oferece compressão sem perdas e uma precisão interessante de cores. Porém, o padrão não foi adotado por câmeras fotográficas ou navegadores além do Internet Explorer e do Edge (que pertencem a própria Microsoft).
Pensando em não falhar, como ocorreram com novos formatos de imagem anteriormente, a Google criou um plano de longo prazo para promover o formato WebP, negociando com os principais navegadores do mercado para adicionar suporte ao formato e evitar erros anteriores.
E como a Google é dona do Chrome, que era e é o navegador de internet mais utilizado, isso “obrigou” os outros a reconhecem o WebP.
Em 2011, o formato de arquivo WebP foi atualizado para incluir suporte para animações, perfil de cores ICC e sistemas de metadados XMP e Exif.
Como o Google consegue reduzir o tamanho das imagens?

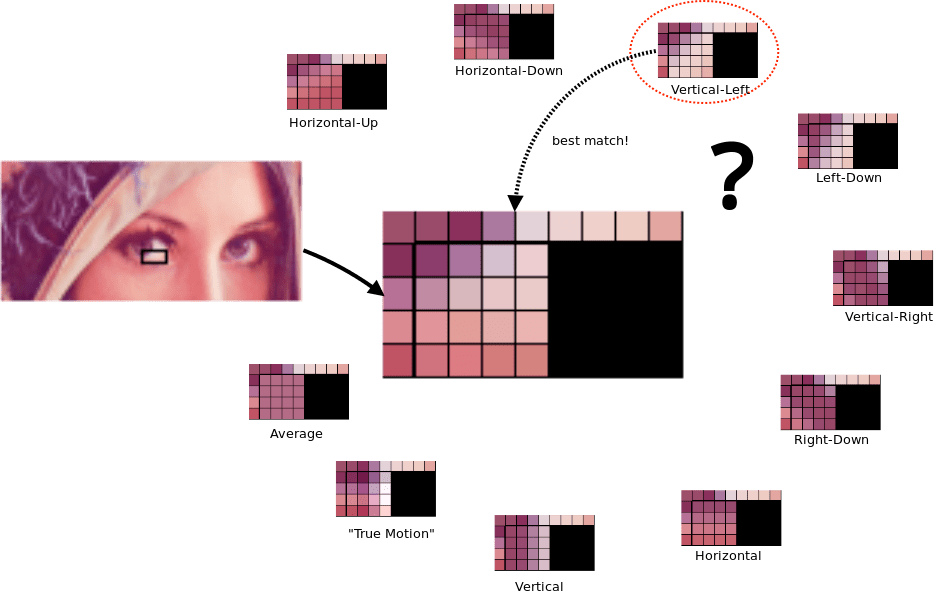
Se tratando da compressão do formato WebP, é usado a codificação preditiva para diminuir o tamanho do arquivo, baseado na codificação de quadros-chave VP8. Em resumo, a codificação preditiva usa píxeis vizinhos para prever valores e codifica apenas a diferença.
Assim, é possível ofertar uma imagem totalmente otimizada e compatível com WordPress.
Quais navegadores suportam o WebP?

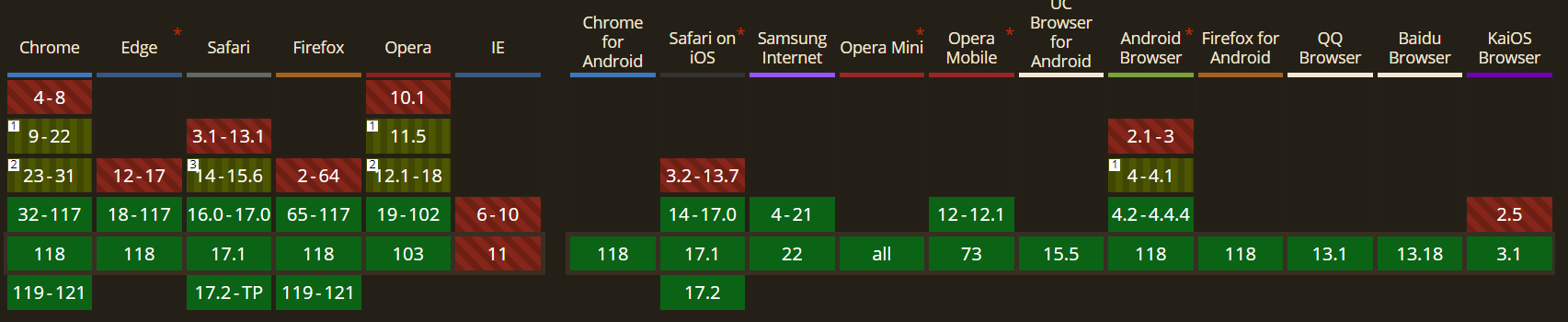
Para exibir imagens em formato WebP, o navegador do visitante deve ter suporte para esse formato, que ainda não é universal, apesar de ter crescido muito ultimamente.
Em outras palavras, os navegadores atuais como Chrome, Firefox, Edge, Safari e Opera reconhecem e exibem o formato de forma fácil e nativa, desde que estejam atualizados.
Navegadores antigos, como o Internet Explorer ou versões desatualizadas do Safari podem mostrar alguns problemas com WebP. A boa notícia é que cerca de 97% dos usuários usam navegadores compatíveis.
Quais as desvantagens do WebP?
Há poucas desvantagens do formato de imagens WebP. Entretanto, precisamos falar sobre elas:
- Há ainda versões de navegadores que não reconhecem o WebP. Portanto, você perderá parte dessa audiência ou terá que utilizar uma solução que use JPG ou PNG como backup.
- Para converter todas as suas imagens passadas (e otimizar todas as páginas do seu site) é necessário a utilização de plugins.
O formato de imagem WebP também oferece transparência como PNG?
Sim! O formato de imagem WebP é uma ótima alternativa ao PNG e oferece transparência de forma semelhante.
O WebP é tão completo que suporta transparência total e parcial, permitindo criar imagens com fundos transparentes ou semitransparentes. Além disso, o WebP oferece melhor taxa de compressão do que o PNG para imagens com transparência, resultando em arquivos menores e carregamento bem mais rápido.
WebP é a mesma coisa que AVIF?
Não. WebP e AVIF são formatos de imagem distintos desenvolvidos para substituir o JPEG.
Como já informado, o WebP foi criado pela Google em 2010 e usa compressão com perda de qualidade para reduzir o tamanho da imagem. Embora a qualidade original seja um pouco perdida, ele suporta transparência, animações e é compatível com a maioria dos navegadores.
Por outro lado, o AVIF é um formato de imagem desenvolvido pela Alliance for Open Media em 2019, que utiliza compressão com e sem perda de qualidade. Ele suporta transparência, animações e é compatível com a maioria dos navegadores modernos.
Por que usar WebP ao invés de AVIF?
O formato AVIF, em várias situações, pode vir a ter melhor desempenho que o WebP, mas ainda não é suportado por todos os navegadores (já que foi desenvolvido recentemente). Com isso, o uso exclusivo do AVIF pode impedir alguns usuários de visualizarem as imagens em um site.
Em contrapartida, o WebP é compatível com a maioria dos principais navegadores. Mesmo sendo um pouco maior que o AVIF, o tamanho do arquivo do WebP é menor que o do JPEG, proporcionando economia de largura de banda e tempo de carregamento de página.
Como usar imagens WebP no WordPress?
Com o WordPress 5.8 e versões superiores, as imagens no formato WebP podem ser usadas e enviadas para a Biblioteca de Mídia sem a necessidade de instalar plugins de terceiros.
No entanto, como vimos no tópico anterior, cerca de 3% dos usuários, principalmente aqueles que usam o Safari em MacOS mais antigos, não conseguem visualizar imagens WebP, o que prejudica a experiência de navegação se as imagens forem usadas diretamente no conteúdo.
Só que, infelizmente, gerar imagens WebP não é tão fácil quanto obter imagens JPG/PNG, o formato padrão de arquivo de imagem em câmeras, smartphones e bibliotecas de imagens.
Ou seja, se você acessa um site como o Pexels e utiliza no seu site WordPress, a maioria delas virá em JPG e PNG. E pior, o WordPress ainda não suporta a conversão automática de imagens para o formato otimizado do Google (quem sabe em versões futuras).
Porém, há solução! Instalar um plugin que converte todas as imagens da sua biblioteca de mídia em WebP e ainda verifica se o navegador do usuário suporta o formato. Caso não suporte, basta mostrar as imagens no formato padrão, possibilitando que todos os usuários vejam a imagem de uma forma ou de outra.
Quais os plugins para WordPress que convertem as imagens em WebP?
Abaixo indicamos plugins que utilizam a otimização de imagens no formato WebP. Lembrando que é interessante instalar apenas um, porque a dupla otimização pode surtir o efeito contrário e deixar seu site mais lento.
1. Converter for Media – Otimização de imagens | Conversão para WebP e AVIF
Com a instalação do plugin, as imagens existentes serão convertidas em novo formato e otimizadas automaticamente para menor tamanho, sem a necessidade de qualquer ação do usuário, algo bastante prático, não é mesmo?
Com o suporte de navegadores ao formato WebP em mais de 90%, é possível otimizar o tempo de carregamento do seu site com nosso WebP Converter em poucos segundos e sem esforço.
Essa otimização de imagem reduz o uso de dados e aliviar a carga do servidor, beneficiando os usuários e melhorando a classificação do site no Google.
2. Imagify – Optimize Images & Convert WebP | Compress Images Easily
O Imagify é um plugin avançado para otimização de imagens que permite redimensionar e compactar imagens no WordPress, reduzindo o peso das fotos sem comprometer a qualidade. Com apenas um clique, é possível otimizar as imagens que deseja adicionar ao seu site.
Uma das vantagens do plugin é ele permitir a otimização em massa assíncrona e redimensionamento instantâneo com o melhor nível de compactação. Além disso, as imagens podem ser restauradas para suas versões originais, caso ocorra algum problema.
3. 10Web Booster – Otimização de velocidade de website, cache & Otimizador de velocidade de página
O plugin 10Web Booster melhora a performance de websites WordPress, permitindo que os usuários se concentrem apenas nos aspectos criativos do site.
Alcance uma pontuação de mais de 90 no PageSpeed e passe automaticamente nos Core Web Vitals para obter um melhor ranking no Google, aumentar as conversões e impulsionar seu negócio.
O plugin vem com um módulo de otimização de imagens que reduz consideravelmente o tamanho do arquivo, preservando a qualidade da imagem, por meio de compactação WebP, redimensionamento de imagens específicas e pré-carregamento (lazy loading), para carregamento rápido das imagens.
Dentre os plugins dessa lista, ele é um dos mais completos.
4. WebP Express
O plugin utiliza a biblioteca WebP Convert para converter imagens em webp, oferecendo métodos de conversão locais, como imagick, cwebp, vips e gd, e também alternativas na nuvem, como ewww (pago) ou conectando-se a um site WordPress com a funcionalidade de "serviço web" ativada no WebP Express.
A otimização de imagens do plugins promete uma série de benefícios, como:
- O formato webp oferece tempos de carregamento mais rápidos e imagens com menos da metade do tamanho, mantendo a qualidade original. Isso é importante para reduzir o tempo de espera de um site, já que as imagens são geralmente a maior causa de lentidão.
- Excelente experiência do usuário, desde melhorias no desempenho até um resultado impressionante.
- Alcance maior da classificação do Google e melhora no desempenho nas buscas.
- Menor uso de banda - algo que beneficia áreas com Internet lenta e cara, que representam cerca de 80% da população mundial.
5. EWWW Image Optimizer
O EWWW IO é um plugin exclusivo que utiliza ferramentas do próprio servidor para otimizar imagens, incluindo ferramentas como o jpegtran, optipng, pngout, pngquant, gifsicle e cwebp. Caso necessite de mais velocidade, compactação e otimização que exigem mais CPU, é possível transferir o processo para servidores especializados.
Com o plugin, se redimensiona e compacta imagens automaticamente, carregando-as lentamente e convertendo-as para o formato WebP, otimizando o tamanho para a página e dispositivo.
6. Smush – otimizar, compactar e carregar imagens lentamente
O Smush é um plugin que otimiza imagens para páginas web, redimensionando, compactando e convertendo para o formato WebP, proporcionando um carregamento mais rápido. Foi desenvolvido pela WPMUDEV, empresa de plugins para WordPress fundada em 2007 e confiável por profissionais da web ao redor do mundo, desde freelancers a agências.
7. Otimização de imagem por Optimole – Lazy Load, CDN, conversão para WebP e AVIF
Otimole é uma ferramenta de otimização de imagem baseada em nuvem que acelera seu site e fornece imagens de alta qualidade com tamanho perfeito para cada dispositivo. Com uma configuração simples e rápida, você pode melhorar seu site em pouco tempo.
A extensão permite otimizar imagens com base no formato e veicular imagens em formatos modernos para um melhor desempenho. Ela converte imagens para WebP automaticamente se o navegador do visitante for compatível e inclui suporte para AVIF.
Conclusão
No artigo de hoje mostramos o que é o formato de imagens WebP, quais suas vantagens, desvantagens, alternativas e plugins. Esperamos que esse conteúdo tenha te ajudado a diminuir o peso das suas páginas e a dar uma mulher experiência aos seus visitantes.
Qualquer dúvida, nos fale na caixa de cometários abaixo. Obrigado por ler até aqui. Um forte abraço!