O WordPress é a plataforma para criação de sites e blogs mais popular do mercado, isso se deve ao fato dele oferecer gratuitamente recursos incríveis e alta flexibilidade para atender seus usuários. Entre esses recursos, o upload de arquivo no formulário é um que pode ser muito requisitado, a depender dos objetivos do seu site.
Nesse artigo, exploraremos em detalhes como permitir o upload de arquivo no formulário do seu site WordPress, indo desde aspectos técnicos, até plugins recomendados para tornar esse processo bem mais fácil.
Além disso, discutiremos as medidas de segurança essenciais para garantir que o upload de arquivos seja feito de forma segura e protegida contra possíveis vulnerabilidades, uma vez que criminosos podem se aproveitar da possibilidade de envio de arquivos para mandarem vírus ao servidor.
Se você deseja permitir que seus visitantes enviem arquivos, promover a colaboração e expandir as possibilidades de conteúdo, continue a leitura. Temos certeza que o processo de upload de arquivos no formulário do WordPress será extremamente fácil com esse tutorial.
OBS: Já ensinamos também como oferecer downloads em seu site WordPress.
O que é um upload de arquivo?
Upload de arquivo é o nome do processo de enviar um arquivo digital, como imagens, PDFs, vídeos ou outro tipo de mídia, de um dispositivo (como um computador, tablet ou smartphone) para um servidor.
Esse processo é utilizado em várias situações, como quando você muda a sua foto do WhatsApp, por exemplo. Para a foto aparecer na sua conta, foi necessário que você, pelas configurações do aplicativo, escolhesse a foto desejado e enviasse ela para o servidor.
Outro exemplo de upload de arquivo é quando você publica uma foto no Instagram. Você teve que escolher a foto no seu celular e enviar para o servidor da Meta, empresa responsável pelo aplicativo.
O que é um upload de arquivo no formulário do WordPress?
O upload de arquivo no formulário do seu site WordPress é a funcionalidade que possibilita os visitantes enviarem arquivos para o servidor do seu site, onde os arquivos serão enviados como anexo para o e-mail cadastrado.
Dessa forma, é possível criar conteúdo mais rico e diversificado ou até mesmo criar pequenos sistemas. No entanto, como mencionado no início do texto, é essencial confirmar que essa funcionalidade seja executada de forma segura para evitar possíveis riscos.
Exemplos de uso do upload de arquivo no formulário
Dentre a enorme possibilidade de uso de upload de arquivo no WordPress, as mais comuns são:
Envio de currículo
Imagine que esteja procurando um novo membro para sua empresa. É possível criar um formulário pedindo as informações mais comuns dos candidatos e pedir para enviar o currículo em anexo logo em seguida.
Envio de captura de tela para suporte
Suponha que possui um site que presta suporte para os clientes da sua empresa. Nesse caso, apenas descrever o problema a ser resolvido pode atrapalhar uma busca exata para a solução. Sendo assim, uma captura de tela de determinada mensagem de erro, por exemplo, seria bem mais efetivo.
Envio de documento de identificação
Imagine que seu site é relacionado a eventos que apenas maiores de idade podem participar (como leilões). Pode ser útil pedir para os usuários cadastrados no evento enviarem no formulário de inscrição seu RG ou CNH, por exemplo.
Assim, inclusive, se tem a oportunidade de avaliar outras informações relevantes dos inscritos, porém com a devida responsabilidade em relação à privacidade deles.
Quais as vantagem de permitir o upload de arquivo no WordPress?
Permitir o upload de arquivo no formulário do seu site gera várias vantagens interessantes, tanto para administradores, quanto para visitantes. Dentre as principais, temos:
- Entendimento mais fácil dos problemas enfrentados: como falamos anteriormente, mostrar uma captura de tela (ou foto) para explicar algum problema com seu produto, seja ele físico ou digital, faz com que haja um entendimento mais rápido do que pode ser feito para consertar tal situação.
- Ausência do uso de e-mail por parte do usuário: basta o visitante preencher o formulário e você receberá rapidamente o conteúdo enviado por ele.
- Mais organização no recebimento de arquivos: como os arquivos estarão no seu e-mail, basta utilizar a função de pesquisa para encontrar todos facilmente.
Quais as desvantagens de permitir o upload de arquivo no formulário?
Há algumas desvantagens e preocupações de permitir o upload de arquivos no WordPress a serem consideradas. Dentre elas, estão inclusas:
- Riscos de segurança: pessoas mal intencionadas podem enviar arquivos maliciosos ou infectados ao servidor, comprometendo a integridade do seu site e das informações de seus usuários.
- Armazenamento e uso de recursos: o upload de arquivos aumenta significativamente a carga no servidor, a depender se o seu site tiver inúmeros visitantes enviando arquivos com frequência. Isso faz com que seu servidor fique cheio mais rápido e pode gerar problemas futuros.
- Consumo de largura de banda: O upload de arquivos pode aumentar o consumo de largura de banda do site, principalmente quando muitos usuários enviam arquivos grandes, o que pode resultar em lentidão para abrir as páginas.
Como permitir o upload de arquivos no formulário do seu site
Para esse tutorial será necessário a instalação e configuração do plugin Contact Form 7. Explicaremos o passo a passo detalhado logo abaixo:
1. Instale e ative o plugin Contact Form 7
O Contact Form 7 é um dos plugins de formulário de contato mais utilizados da plataforma. É através dele que permitiremos o envio de arquivos para o servidor do site.
2. Crie o formulário de contato
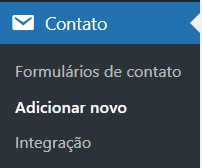
Agora que o plugin está devidamente instalado, vá no menu lateral do WordPress → Contato → Adicionar novo

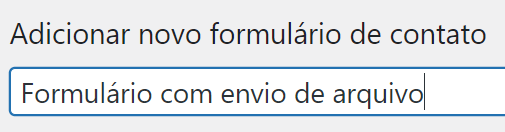
Defina o nome do formulário de contato. Escolha algo que explicite o conteúdo do form, uma vez que precisaremos dessa identificação futuramente. Optamos por “formulário com envio de arquivo”. Fique tranquilo que esse nome não estará visível para os visitantes do seu site.

3. Insira o campo de arquivo
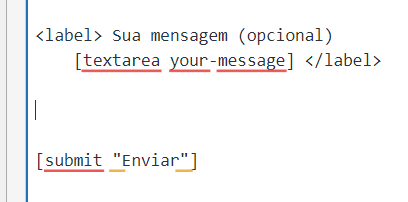
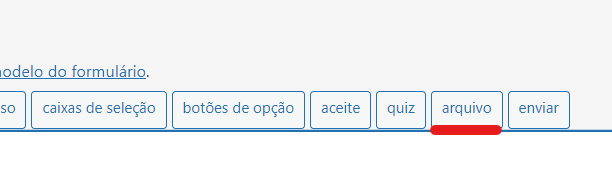
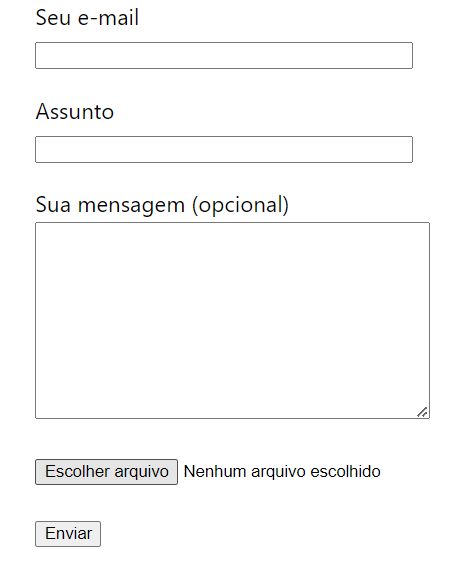
Posicione o cursor do mouse antes do botão enviar, como destacado na imagem abaixo.

E clique na opção “arquivo” no menu da ferramenta.

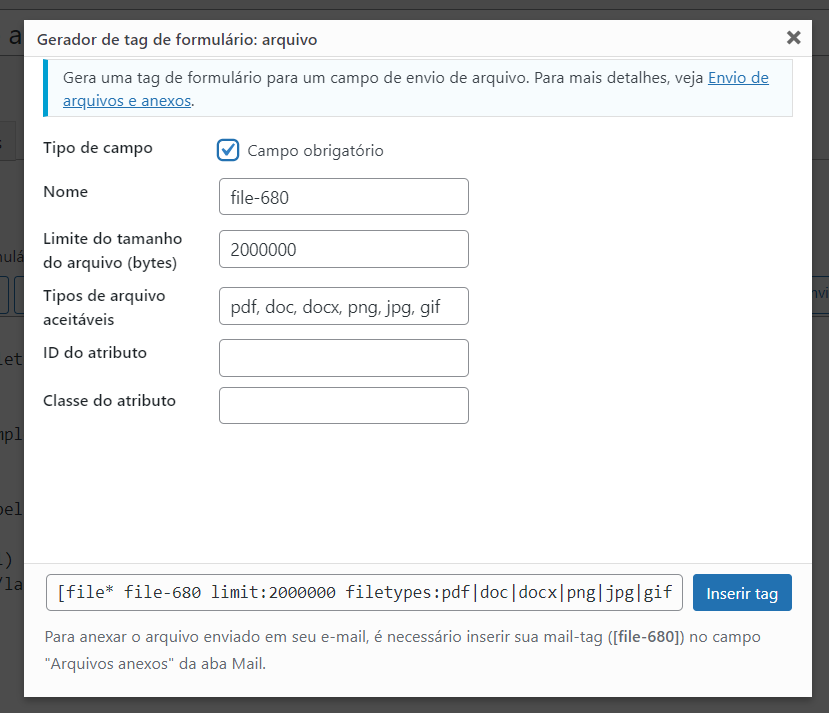
Será mostrada uma caixa suspensa, precisaremos configurá-la da forma correta.

Os campos a serem preenchidos são:
- Tipo de campo: dependendo da necessidade do seu site (se for obrigatório o envio de arquivos) marque esse campo como “campo obrigatório”.
- Nome: o Contact Form 7 já preenche automaticamente. Não é necessário alterar.
- Limite do tamanho do arquivo (bytes): como o tamanho do arquivo em bytes, para permitir apenas 2mb, é necessário acrescentar 6 números zeros após o digito desejado. Por exemplo, se quiser permitir apenas itens até 5mb é necessário digitar o 5 e depois seis números zeros, ficando 5000000.
- Tipos de arquivo aceitáveis: nesse campo preencha apenas o tipo de arquivo que deseja permitir o upload. Essa etapa é importante para proteger seu site e impedir que hackers enviem scripts maliciosos ou SPAM.
- ID do atributo: campo opcional, caso deseje inserir um ID para a div do elemento, algo responsável por identificar o campo, caso deseje customizá-lo via CSS.
- Classe do atributo: campo também opcional, se precisar inserir uma classe para o elemento, utilizado para personalização via CSS.
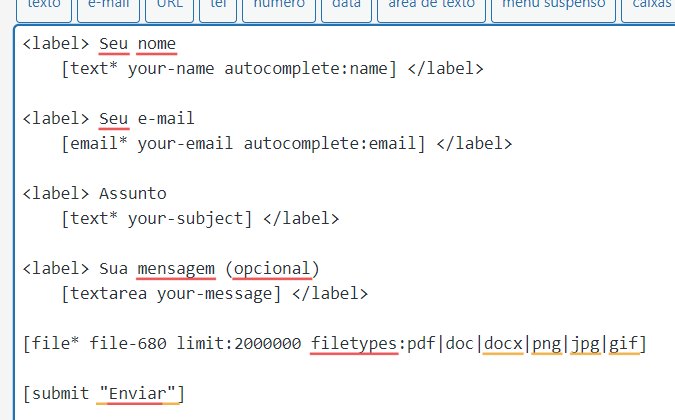
O resultado será parecido com esse. Aproveite que está tudo pronto e salve o formulário.

4. Configure o envio do formulário
Na aba de opções do plugin, clique na função Mail.

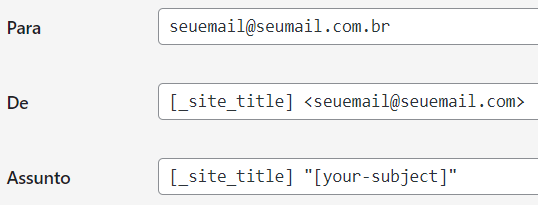
No campo Para, insira o e-mail que receberá as mensagens com o arquivo em anexo. É importante destacar que para evitar que as mensagens tenham dificuldades em ser enviadas, se recomenda o uso de e-mails do próprio servidor.
Por exemplo, se o endereço do seu site é sitedojoao.com.br, é melhor receber os e-mails no contato@sitedojoao.com.br do que em outro endereço de plataformas externas, como Gmail ou Outlook.

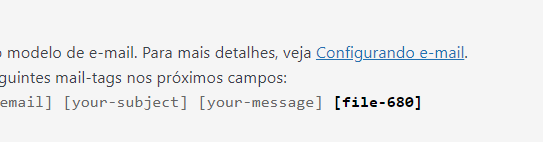
Para receber o arquivo enviado via anexo no seu e-mail, verifique o shortcode do arquivo, normalmente ficará em negrito, quando não utilizado. No nosso caso é [file-680], como mostra a imagem abaixo.

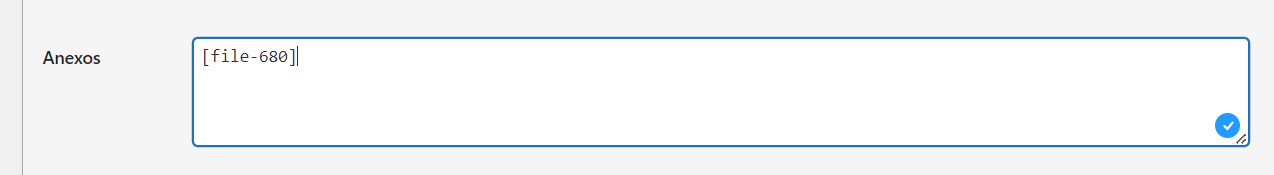
E coloque o shortcode no campo Anexos.

5. Insira o formulário em uma página
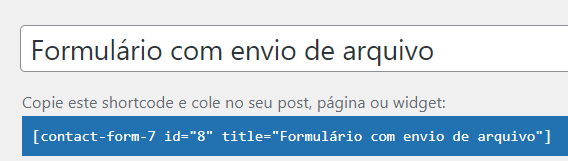
Agora que o formulário com o envio de arquivos está pronto, é necessário copiar o shortcode dele (o que está com fundo azul na imagem abaixo) e colar em qualquer página que deseje.

Ficando dessa forma:

Assim, todas as vezes que algum visitante acessar sua página, encontrará também o campo correspondente para anexar o arquivo.

Quando a mensagem for enviada, você receberá o arquivo como anexo no seu e-mail. De preferência, verifique se o e-mail foi para a caixa de SPAM ou Lixeira e indique que o remetente é confiável (para evitar que as mensagens continuem fugindo da caixa de entrada).
A importância de deixar a função de envio de arquivo clara para o usuário
Quando o visitante percebe a possibilidade de enviar arquivos, é preciso informar exatamente o que se espera dele. Isso pode ser feito dentro do Contact Form 7. Como mostrado no exemplo abaixo:

No nosso caso, escrevemos a mensagem: “Envie abaixo um arquivo PDF de até no máximo 2 MB, outros formatos e tamanhos não serão aceitos”.
Se não quiser utilizar uma mensagem tão grande assim, pode-se resumir para “Permitido apenas PDF de até 2 MB”, por exemplo. Porém, realize testes para ter a certeza de que seu público entendeu a mensagem.
Outro ponto importante é informar, também por escrito, se o campo é de preenchimento obrigatório.
Dúvidas frequentes sobre permitir o envio de arquivo no formulário WordPress
Nesse caso, será necessário inserir mais campos de arquivo no Contact Form 7 e configurar para serem enviados por anexo. Porém, muitos anexos podem fazer com que o e-mail seja visto como SPAM, sendo necessário informar ao servidor que os e-mails daquele destinatário são seguros.
Para isso, defina um limite de tamanho para o arquivo, recomendado o menor possível, desde que não impeça o usuário de enviar o que deseja, claro. Por exemplo, se está pedindo um vídeo curto, não adianta colocar 500 KB como limite.
Além disso, é necessário informar ao Contact Form 7 o formato desejado, indicando a menor quantidade possível nos propósitos desejados. Se quiser apenas PDFs, por exemplo, indique esse formato apenas. Dessa forma, se impede pessoas maliciosas de tentarem burlar o formulário e colocar o servidor em risco.
Se estiver utilizando os e-mails do cPanel, como Horde e Roundcube, sim. Eles estarão armazenados no seu servidor de hospedagem. Se utilizar plataformas externas, como Gmail, os anexos preencherão o armazenamento do serviço.
Por isso, é necessário verificar se o seu espaço em disco não está sendo completamente ocupado, além de perceber que o envio de arquivos pesados pode impactar a velocidade de carregamento do seu site. Por isso há a recomendação de permitir apenas arquivos pequenos.
Conclusão
No artigo de hoje, mostramos como permitir o envio de arquivo no formulário em seu site WordPress. Esperamos que o tutorial tenha sido fácil de seguir e que tenha conseguido adicionar essa funcionalidade nos seus formulários.
Se houverem dúvidas, fale conosco na seção dos comentários. Responderemos quanto antes.
Obrigado por ler até aqui. Um forte abraço!