Criar shortcode no WordPress pode te ajudar muito a estilizar o seu tema e a adicionar, com poucas linhas de código, novas funcionalidades a seus artigos. Pelo fato dos shortcodes, serem uma forma de expansão de funcionalidade, são perfeitos para automação de algumas tarefas recorrentes na escrita de conteúdo e também no desenvolvimento de temas.
Nesse artigo, entraremos em detalhes sobre como usar o poder dos shortcodes ao máximo, bem como avaliaremos prós e contras de seu uso. Deixando claro, logo no início, que embora os shortcodes exijam um pouco de conhecimento em programação, simplificaremos a linguagem ao máximo.
Além do mais, caso não seja programador, mostraremos também como criar shortcodes via plugin, facilitando de forma considerável o trabalho, principalmente a inserção de elementos específicos ou funcionalidades simples.
O que é um shortcode?
Um shortcode é um elemento nativo do WordPress que possibilita o usuário inserir pequenas informações customizadas ou até mesmo configurar o controle de exibição de determinado conteúdo utilizando a estrutura padrão dos [shortcodes] (sim, são usados colchetes para ativá-los).
Em uma linguagem mais simples, um shortcode é um atalho para um código ou funcionalidade previamente definida. Por exemplo, digamos que se crie um shortcode para criar um banner divulgando seu Instagram.

Se cria esse banner uma única vez (chamaremos de shortcode pai) e todas as vezes que quiser mostrá-lo em seus posts, basta digitar [meu-instagram] (chamaremos de shortcode filho) que ele aparecerá na página.
Logo, o [meu-instagram] é um atalho para o banner que já foi criado previamente, bastando digitá-lo para que a ativação seja concluída.
Como o Gutenberg, editor padrão do WordPress, foi otimizado também para lidar com shortcodes, ele possui um bloco específico para a inserção deles e também indica quando existe determinado erro na execução.
Dessa forma, se tem a segurança de apenas usar shortcodes válidos, mas há outras maneiras de garantir isso também. Elas serão explicadas no decorrer do conteúdo.
Curiosidade: shortcode em inglês significa: “código curto”. Resume bem a ideia, não é?
Qual a utilidade de criar shortcodes no WordPress?
Shortcodes são muito úteis no WordPress, é através deles que funcionalidades interessantes são implementadas, como:
- Edição de todos os seus shortcodes filhos de uma única vez: lembra que falamos que o shortcode é uma espécie de atalho para um shortcode pai? Caso tenha inserido o shortcode filho em 150 artigos, basta editar o pai que todos os filhos serão atualizados automaticamente.
- Sintetização de um código extenso em apenas um comando: ao invés de digitar divs e divs de conteúdo toda vez, basta acionar o shortcode para que ele apareça onde quiser.
- Uso além dos artigos: os shortcodes também podem ser utilizados em arquivos de tema ou em widgets, permitindo inserir customizações em diversas páginas do seu site, não apenas em postagens.
Todos os shortcodes que já vem por padrão no WordPress
O WordPress já vem com shortcodes nativos que, embora não tão utilizados pela comunidade, permitem funcionalidades interessantes.
Esses shortcodes eram mais utilizados no editor antigo do WordPress, já que ele não possuía a funcionalidade de blocos do Gutenberg (editor atual). Com isso, podemos dizer que os shortcodes evoluíram para os blocos atuais do CMS.
No entanto, para quem prefere utilizar a versão antiga do editor do WordPress, os shortcodes são:
- [ video ]: Incorpora um vídeo e o reproduz de forma simples. Permite os formatos mp4, m4v, webm, ofv, wmv, flv. Se for utilizá-lo, verifique se sua hospedagem permite, uma vez que o streaming pode ser contra as regras dela.
- [ playlist ]: Mostra uma lista de execução de arquivos de áudio ou vídeo. É possível atribuir também um modo escuro.
- [ gallery ]: Insere uma galeria leve de imagens. É possível escolher as imagens que deseja e customizar a aparência da galeria. Pode não ser tão estilizado como plugins com esse objetivo, mas em situações práticas, esse shortcode ajuda muito.
- [ embed ]: Possui a função de incorporar outros códigos de forma a controlar altura, largura e outras atributos específicos, expandindo o embed padrão.
- [ caption ]: Envolve qualquer conteúdo com legendas, com o objetivo de explicá-lo melhor. Normalmente, é usado em imagens, mas pode ser utilizado com qualquer outro elemento HTML.
- [ audio ]: Te permite incorporar um áudio e dar controles de pause, play, timeline e volume. Lembre-se que, assim como o vídeo, isso é considerado streaming e pode ser contra as regras do seu provedor de hospedagem.
Caso deseje utilizar qualquer um dos shortcodes acima, basta clicar no link deles e será mostrada a documentação do WordPress ensinando todos os parâmetros possíveis.
Tipos de shortcodes

Um shortcode pode ser mostrado de até 4 formas diferentes, o que varia de cada um, principalmente da forma com que foi implementado. Entraremos em mais detalhes sobre isso nas linhas abaixo.
Simples
O shortcode simples é aquele que basta os colchetes para ativá-lo. Lembra do exemplo que demos no início sobre o [meu-instagram]? Ele é um shortcode simples por não suportar nenhum outro parâmetro.
Basta digitá-lo uma vez e seu conteúdo será mostrado de forma correta, sem nenhuma necessidade de mais informações.
Com parâmetros
O shortcode com parâmetros é aquele que, além dos colchetes, é necessário dar alguma informação para que ele funcione de forma customizada. Por exemplo, digamos que o [meu-instagram] cria um botão de divulgação do seu perfil, mas gostaria que outros autores do seu blog também utilizassem para divulgação deles.
Então o shortcode poderia receber o link do perfil do Instagram como parâmetro. Por exemplo [meu-instagram link=”instagram.com/linkdoperfil”]. Assim, a estrutura do botão se manteria, mas ele redirecionaria para a url informada.
Fechamento automático
Os shortcodes de fechamento automático são aqueles em que não é necessário a inserção de uma informação fora dos colchetes. Esse tipo pode ser simples ou com parâmetros.
Todos os exemplos mostrados nesse artigo até agora são de shortcodes com fechamento automático.
Fechamento manual
Os shortcodes de fechamento manual são aqueles em que é necessário inserir alguma informação fora dos colchetes, por exemplo [ caption ] <image> A legenda aqui [/ caption ].
No código acima, vemos que para adicionar uma legenda em uma imagem tivemos que:
- Abrir o shortcode com o [ caption ].
- Inserir a imagem com o <image>
- Digitar a legenda com “A legenda aqui”.
- Fechar o shortcode com o [/ caption ].
Caso entenda um pouco de HTML, a abertura e fechamento dos shortcodes é similar com o que fazemos em DIVs.
Os shortcodes de fechamento manual, assim como os de fechamento automático, também podem receber parâmetros.
Como criar shortcodes via código no WordPress
Antes de pensar em criar shortcodes é extremamente recomendável criar um backup de todo o seu site e garantir que possua acesso aos arquivos via FTP, Gerenciador de Arquivos ou outro protocolo. Como estaremos criando códigos em PHP, um pequeno erro pode quebrar o site temporariamente.
Temos diversos tutoriais a respeito. Tenho certeza que um deles vai te orientar de forma exata a realizar o backup e garantir a segurança da sua instalação do WordPress.
- Backups no WordPress (Guia completo)
- Como colocar o Backup do WordPress no Google Drive em modo automático
Uma vez que o backup tenha sido feito, podemos partir para o tutorial.
Os preparativos para criar qualquer shortcode
Todos os shortcodes possuem o mesmo passo inicial para serem implementados, que é o de criar um arquivo exclusivo para a execução dos códigos.
Para isso, acesse as pastas da instalação do WordPress e dentro do diretório do seu tema crie um novo arquivo chamado “shortcodes-personalizados.php”. Sendo criado, abra o arquivo e insira a seguinte linha de código abaixo:
<?php
?>Essa linha garante que o arquivo seja interpretado como PHP, a linguagem padrão do WordPress.
Depois, na mesma pasta, abra o arquivo functions.php e insira no final dele a seguinte linha de código nele:
include('shortcodes-personalizados.php');Com isso, o PHP vai inserir automaticamente todas as alterações que fizermos no shortcodes-personalizados.php dentro do functions.php, que é o arquivo responsável por executar os shortcodes ou outros códigos que expandem as funcionalidades do WordPress.
Poderíamos estar inserindo os códigos relativos aos shortcodes diretamente no functions.php. Entretanto, as chances disso gerar desorganização ou até mesmo problemas no futuro é alta. Logo, criamos um arquivo isolado para lidar apenas com a demanda dos códigos que faremos.
Com isso, agora podemos criar nossos shortcodes de maneira otimizada. Explicaremos o passo a passo para cada tipo abaixo.
Shortcode simples e com fechamento automático
Como a linguagem PHP é muito poderosa e o WordPress também, é possível fazer diversos tipos de shortcodes. Nos atentaremos ao mais fáceis como forma de aprendizado.
No entanto, tenha em mente que é plenamente possível estender as funcionalidades de forma impressionante.
Para facilitar nosso tutorial, criaremos um shortcode que mostra um link para o seu Instagram. Para isso, basta digitar o código abaixo.
Para isso, no arquivo shortcodes-personalizados.php insira o seguinte código:
<?php
function link_do_instagram() {
return 'Me siga no Instagram <a rel="nofollow" href="<https://linkdoseuperfil>">Instagram</a>';
}
add_shortcode('instagram', 'link_do_instagram');Uma vez que tenha digitado todos os código acima, vamos explicá-lo linha por linha.
function link_do_instagram(){Aqui é a abertura da função. É possível colocar o nome que quiser, mas prefira um que seja fácil de identificar, já que com muitos shortcodes o arquivo pode ficar confuso.
return 'Me siga no Instagram <a rel="nofollow" href="<https://linkdoseuperfil>">Instagram</a>';O return é o retorno da função. Nele estará contido todo o HTML a ser mostrado após o chamado do shortcode. Aqui, se pode inserir divs com css inline, de forma a criar elementos completos ao invés de apenas um link.
add_shortcode('instagram', 'link_do_instagram');Por último, registre o shortcode no WordPress através do comando add_shortcode. No primeiro parâmetro, onde está escrito “instagram”, se insere o texto que chamará o shortcode.
Como definimos “instagram”, para chamarmos o shortcode no nosso post, por exemplo, basta digitarmos [instagram]. Do mesmo modo, se o código fosse:
add_shortcode('meuinstagram', 'link_do_instagram');Chamaríamos o shortcode pelo comando [meuinstagram].
Já o segundo parâmetro, onde está escrito “link_do_instagram”, deve-se colocar o nome função principal. Caso tenha alterado o nome dela, lembre de trocar aqui também.
Shortcode com parâmetros
É possível adaptar o [instagram] para recursos extras, como exibir outros links de redes sociais, por exemplo:
function minhas_redes($atributo) {
$padrao = array(
'link' => '#',
);
$a = shortcode_atts($padrao, $atributo);
return 'Me siga no '.$a['link'];
}
add_shortcode('mesiga', 'minhas_redes');Como de costume, explicaremos comando a comando.
function minhas_redes($atributo) {Aqui criamos a função que agora chamaremos de “minhas_redes”. Diferente da anterior, essa recebe atributos, ou seja, informações do usuário.
$padrao = array(
'link' => '#',
);
$a = shortcode_atts($padrao, $atributo);
return 'Me siga no '.$a['link'];Nessa parte do código, criamos um array padrão que será mostrado, caso o usuário não preencha os dados. Por exemplo, se ele chamar apenas [ mesiga ] a resposta seria um HTML seria um link ‘#’.
Assim como no anterior, se pode alterar ou incrementar a saída em HTML através do return.
Para chamar o shortcode com o atributo correto, basta digitar [mesiga link=”https://linkdoseuperfilnoInstagram”].
Com os parâmetros, a vantagem é utilizar o mesmo shortcode várias vezes com links diferentes em cada.
[mesiga link=”https://linkdoseuperfilnoInstagram”].
[mesiga link=”https://linkdoseuperfilnoFacebook”].
[mesiga link=”https://linkdoseuperfilnoYoutube”].
Shortcode com fechamento manual
Caso queira dar ainda mais personalização à saída HTML do shortcode, é possível criá-lo com fechamento manual. Para isso, use o código abaixo:
function me_siga($atributo, $conteudo = null) {
$padrao = array(
'link' => '#',
);
$a = shortcode_atts($padrao, $atributo);
$conteudo = do_shortcode($conteudo);
return 'Me siga no <a href="'.($a['link']).'" style="color: red">'.$conteudo.'</a>';
}
add_shortcode('mesiga', 'me_siga');Embora a função acima pareça mais complexa, ela é simples de entender após compreender a lógica por trás. A única diferença simbólica em relação ao código anterior é o incremento do conteúdo através das seguintes linhas:
$conteudo = do_shortcode($conteudo);
return 'Me siga no <a href="'.($a['link']).'" style="color: red">'.$conteudo.'</a>';Nela, retornarmos o HTML com uma estilização a mais e com o $conteudo dentro desse retorno. Essa variável é justamente o dado inserido entre o [mesiga] e o [/mesiga].
Assim, para chamar esse shortcode, é necessário usar a seguinte estrutura:
[mesiga link=”https://linkdoseuperfilnoInstagram”]Instagram[/mesiga].
Ou então:
[mesiga link=”https://linkdoseuperfilnoFacebook”]Facebook[/mesiga].
Como criar shortcodes via plugin no WordPress
Se não quiser mexer com códigos PHP ou ter todo o trabalho de criar novos arquivos, a opção mais recomendada é utilizar um plugin específico para shortcodes. Estamos falando do Shortcoder — Create Shortcodes for Anything.
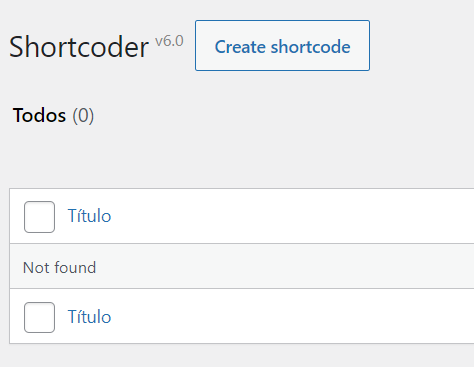
Após instalá-lo (seja através do link acima ou através da pesquisa no painel do WordPress), vá até o menu lateral do WordPress → Shortcoder e clique em “Create Shortcode”.

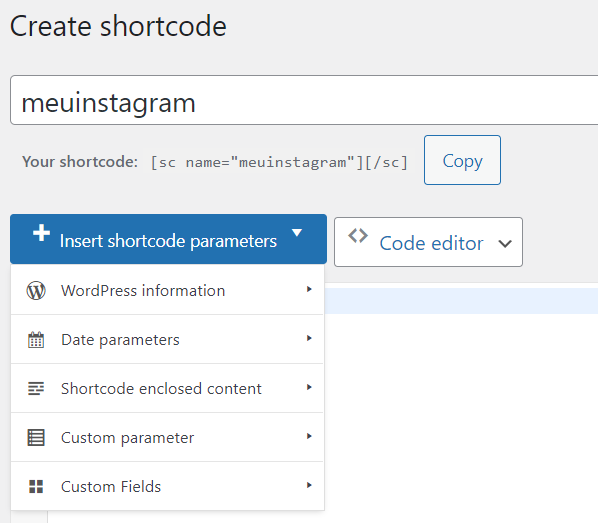
Feito isso, será mostrada a tela de criação de shortcodes. Nela, insira o nome e verifique o botão “Insert Shortcode Parameters” com diversas funções para implementar. Não as usaremos nesse tutorial, mas fique a vontade em shortcodes futuros.

Note que logo abaixo do nome, está o código de ativação do shortcode que pode ser copiado e colado.
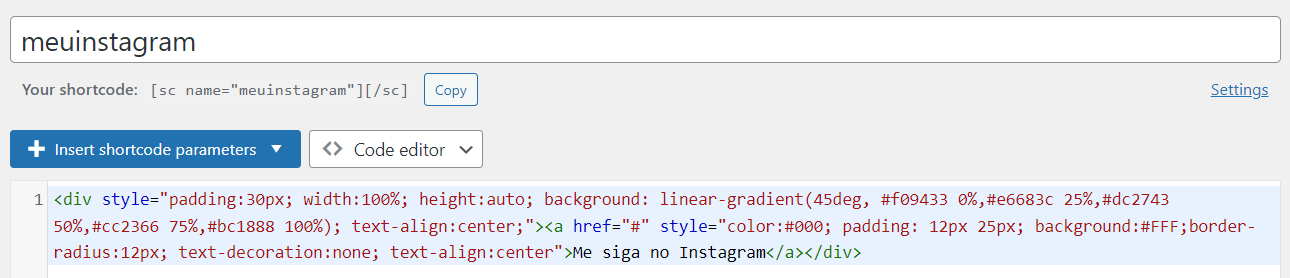
Nós, por exemplo, criamos um shortcode chamado “meuinstagram” e inserimos o código abaixo, que faz com que uma div divulgue o perfil do Instagram informado.

Assim que publicar, vá até um post e cole o código de ativação do shortcode, que no nosso caso é [sc name="meuinstagram"][/sc].

O resultado é mostrado na imagem abaixo:

Caso queira utilizar o mesmo shortcode, copie e cole o código abaixo. Lembre-se de alterar a URL para o seu perfil.
<div style="padding:30px; width:100%; height:auto; background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%); text-align:center;"><a href="#" style="color:#000; padding: 12px 25px; background:#FFF;border-radius:12px; text-decoration:none; text-align:center">Me siga no Instagram</a></div>Como usar o shortcode em templates?
Como dito anteriormente, é totalmente possível inserir shortcodes em outras páginas e em arquivos de tema, não apenas em posts. Para isso, antigamente, se usava a seguinte função.
do_shortcode()No entanto, a partir da versão 5.4 do WordPress, foi implementada uma nova função focada na utilização de shortcodes em outras áreas. Para utilizá-la, basta digitar o código:
apply_shortcodes('[shortcode]')As duas funções fazem a mesma coisa. Entretanto, é recomendado que se utilize a última, por ser mais atual e por estar de acordo com as novas versões do WordPress.
A recomendação de uso para do_shortcode() é apenas para WordPress em versões antigas. Embora seja perigoso em níveis de segurança, sabemos que é uma prática comum da comunidade, como forma de evitar quebra de tema em sites de clientes.
Prós e contras de utilizar shortcodes
Para resumir o possível tipo de experiência que terá com os shortcodes, definimos abaixo uma lista enumerando tudo o que precisa esperar em relação a benefícios e malefícios do dels.
Prós
- Simplificam por meio de apenas um comando trechos de códigos que podem ser complexos ou extensos.
- Automatizam o fluxo de inserção de elementos, sem a necessidade de escrever um novo código para cada um deles.
- São mais fáceis de usar que scripts em PHP ou códigos HTML maiores.
- Os códigos podem ser implementados dentro de plugins, de forma a mantê-los mesmo se um tema for trocado ou atualizado.
- Com a possibilidade de receber atributos, os mesmos códigos simples conseguem ser personalizados, dando mais poder e controle ao usuário na execução deles.
Contras
- Não são tão simples para o usuário final. Se for manter os shortcodes apenas para uso individual, tudo bem, um portais maiores, os outros autores podem não utilizá-los como deveria, principalmente se forem em maior número.
- Embora possa renomear de forma livre os shortcodes que fizer, eles podem não ser claros quanto a funcionalidade. Para se ter uma ideia, a equipe principal de desenvolvimento do WordPress chamou os shortcodes de “códigos embutidos de carne misteriosa”.
- Shortcodes implementados em temas não migram automaticamente caso se instale outro. Dependendo do número de shortcodes essa tarefa se torna maçante.
- Podem quebrar o HTML devido a códigos conflitantes ou outros problemas.
- Causam a falsa sensação de “leveza” por terem o comando pequeno entre colchetes, sendo que podem possuir inúmeras linhas de código por trás de cada comando.
Conclusão
No post de hoje, mostramos diversas formas de criar shortcodes no WordPress, sendo via plugin a mais recomendada pela facilidade, o que não elimina a possibilidade de pôr a mão no código e implementar recursos mais complexos.
No início, criar e utilizar shortcodes pode parecer contraintuitivo. Mas assim que notar alguma necessidade, explore os "comandos curtos". Principalmente para unificar elementos entre diversas páginas ou mostrar algo personalizado.
Esperamos ter tirado todas as dúvidas, mas sinta-se à vontade para usar a caixa de comentários se achar necessário.
Um forte abraço!