Se você deseja melhorar a experiência de navegação no seu site WordPress, adicionar a funcionalidade de rolagem infinita é uma ótima maneira de manter os visitantes envolvidos.
Ao ativar esse recurso, o conteúdo é carregado automaticamente enquanto o usuário desce a página, sem precisar de cliques adicionais.
Nesse tutorial, vamos te mostrar duas maneiras fáceis de adicionar rolagem infinita no WordPress: usando o plugin Jetpack, que é simples e rápido, ou com um código mais técnico, que oferece um controle maior sobre a personalização.
O que é rolagem infinita?
No WordPress, a rolagem infinita é implementada para carregar automaticamente novos conteúdos enquanto o usuário rola a página. Essa funcionalidade pode ser ativada com temas WordPress compatíveis ou plugins específicos, como o Jetpack, otimizando a experiência de navegação e reduzindo a necessidade de paginação manual.
A rolagem infinita oferece uma experiência de navegação contínua e sem interrupções, tornando a interação mais fluida e intuitiva. Essa técnica é frequentemente implementada com tecnologias como Ajax e jQuery.
O Ajax permite o carregamento dinâmico de conteúdo sem recarregar a página inteira. Isso proporciona uma navegação mais ágil, pois apenas as partes necessárias da página são atualizadas.
Já o jQuery é utilizado para manipular a rolagem e gerenciar requisições de dados de forma eficiente. Com isso, a rolagem infinita se torna mais suave, sem prejudicar o desempenho do site.
Como adicionar rolagem infinita no seu site WordPress?
Existem várias maneiras de acionar a rolagem infinita no seu site WordPress, a mais fácil delas é através do plugin Jetpack, mas é possível fazer através de códigos também.
Método 1: Usando o plugin Catch Infinite Scroll
Um dos melhores plugins para adicionar a rolagem infinita no WordPress é o Catch Infinite Scroll. Ele oferece uma configuração simples e rápida, além de recursos de personalização que se destacam em relação a outras opções disponíveis no mercado.
Com o Catch Infinite Scroll, você pode ativar o carregamento automático de posts enquanto o usuário rola a página ou adicionar um botão que carrega conteúdo sem a necessidade de recarregar a página.

Siga os passos abaixo para adicionar a rolagem infinita no WordPress:
1. Baixe e instale o plugin Catch Infinite Scroll no WordPress.
2. Clique em Catch Infinite Scroll, no menu lateral.

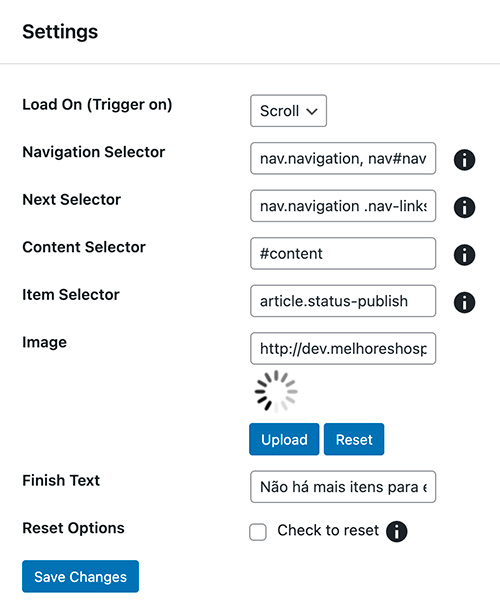
3. Na opção Load On (Trigger on) selecione Scroll.
4. Em Finish Text altere o valor para “Não há mais itens para exibir”.
5. Clique no botão Save Changes para gravar as alterações.

O plugin geralmente funciona de forma eficiente com qualquer tema WordPress, sem a necessidade de ajustes adicionais. Após configurá-lo, acesse a página inicial ou qualquer seção que lista os posts para testar a funcionalidade da rolagem infinita.
Se a rolagem infinita não funcionar corretamente, será necessário ajustar os valores dos seletores do plugin. Para isso, identifique os seletores HTML usados pelo seu tema WordPress e configure-os no plugin. Essa etapa garante a compatibilidade total com o layout do site.
Com o Catch Infinite Scroll, você pode transformar a experiência de navegação no seu site, tornando-a mais fluida e dinâmica, ideal para reter visitantes por mais tempo.
Método 2: Usando o plugin Jetpack
O Jetpack é um plugin muito popular para sites WordPress, que adiciona várias ferramentas para melhorar o desempenho, segurança e design do site. Ele é fácil de usar e pode fazer seu site funcionar melhor sem precisar de muito esforço.

Ele tem várias funções, como aumentar a segurança, melhorar o tempo de carregamento, mostrar estatísticas de visitantes e até deixar seu site mais bonito com temas e widgets.
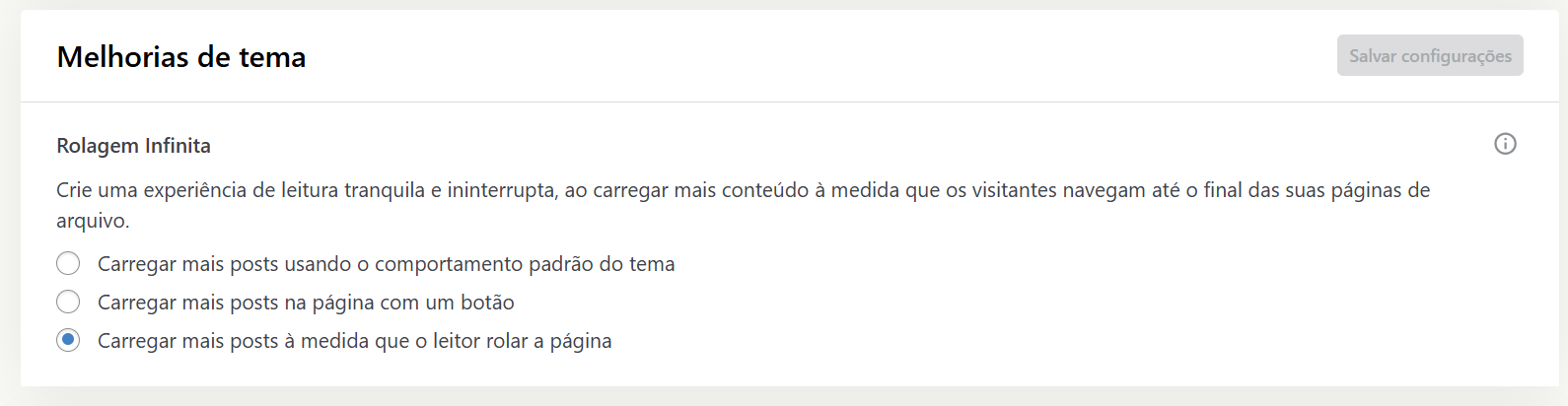
Para ativar a rolagem infinita com o Jetpack, primeiro você precisa instalar o plugin e, dentro das configurações, procure pela opção "Melhorias de tema".

Escolha a opção que fizer mais sentido para as suas necessidades.
- Carregar mais posts usando o comportamento padrão do tema: se isso estiver marcado, o tema funcionará da forma padrão.
- Carregar mais posts na página com um botão: nesse caso, se o usuário quiser ver mais posts, ele precisará clicar no botão e novas entradas do seu WordPress serão mostradas automaticamente.
- Carregar mais posts à medida que o leitor rolar a página: nessa opção você terá o scroll infinito, em que basta o usuário descer a tela que mais posts serão mostrados automaticamente.
Método 3: Via código
Para adicionar rolagem infinita aos posts do WordPress via código, você vai precisar ter conhecimento básicos sobre JavaScript e um pouco de PHP para que o conteúdo seja carregado automaticamente conforme o usuário rola a página.
Como esse método envolve um maior nível técnico, faça backup da sua instalação antes.
Passo 1: Carregue o arquivo JavaScript
Primeiramente, é necessário incluir o arquivo com o código JavaScript responsável por detectar quando o usuário chega ao final da página, acionando o carregamento automático de novos posts. Para isso, será preciso editar o arquivo functions.php do seu tema.
- Vá para Aparência » Editor de Tema.
- No painel da direita, abra o arquivo functions.php.
No arquivo functions.php, adicione o seguinte código:
function load_more_scripts() {
if( is_home() || is_archive() ) {
wp_enqueue_script('load-more', get_template_directory_uri() . '/js/load-more.js', array('jquery'), null, true);
wp_localize_script('load-more', 'load_more_params', array(
'ajax_url' => admin_url('admin-ajax.php'),
'nonce' => wp_create_nonce('load_more_nonce')
));
}
}
add_action('wp_enqueue_scripts', 'load_more_scripts');Este código vai carregar um arquivo JavaScript chamado load-more.js (que você criará a seguir) e também passa alguns parâmetros, como a URL do AJAX e um nonce de segurança.
Passo 2: Crie o arquivo JavaScript
Agora você precisa criar o arquivo load-more.js dentro da pasta js do seu tema. Se não houver uma pasta js, crie uma.
Crie o arquivo load-more.js dentro da pasta js e adicione o seguinte código:
jQuery(function($){
var page = 2; // Começa da segunda página
var loading = false;
$(window).scroll(function(){
if($(window).scrollTop() + $(window).height() >= $(document).height() - 100 && !loading) {
loading = true;
var data = {
action: 'load_more_posts',
page: page,
nonce: load_more_params.nonce
};
$.post(load_more_params.ajax_url, data, function(response) {
if(response) {
$('#content').append(response); // Onde os posts serão carregados
page++;
loading = false;
}
});
}
});
});Este código detecta quando o usuário rola até o final da página e, em seguida, faz uma requisição AJAX para carregar mais posts.
Passo 3: Adicione o código PHP para carregar os posts
Agora, é necessário adicionar o código PHP que irá buscar os posts e retornar os resultados. No arquivo functions.php, insira o seguinte código:
function load_more_posts() {
if(!isset($_POST['nonce']) || !wp_verify_nonce($_POST['nonce'], 'load_more_nonce')) {
die('Permission denied');
}
$paged = isset($_POST['page']) ? $_POST['page'] : 1;
$args = array(
'post_type' => 'post',
'paged' => $paged,
'posts_per_page' => 5, // Número de posts por vez
);
$query = new WP_Query($args);
if($query->have_posts()) :
while($query->have_posts()): $query->the_post();
?>
<div class="post">
<h2><?php the_title(); ?></h2>
<p><?php the_excerpt(); ?></p>
</div>
<?php
endwhile;
endif;
wp_die();
}
add_action('wp_ajax_load_more_posts', 'load_more_posts');
add_action('wp_ajax_nopriv_load_more_posts', 'load_more_posts');Este código cria uma função chamada load_more_posts, que será chamada via AJAX quando o usuário atingir o final da página. Ele carrega os posts adicionais e os retorna ao navegador.
Passo 4: Teste a rolagem infinita
Agora, com o código implementado, sempre que o usuário rolar até o fim da página, novos posts serão carregados automaticamente. Lembre-se de que você pode ajustar o número de posts por vez (posts_per_page) e a área onde os posts serão carregados (#content no exemplo acima).
Dependendo do seu tema, pode ser um pouco trabalhoso copiar todas as classes para deixar os novos posts carregados idênticos aos anteriores.
Melhores Plugins de Rolagem Inifinita para WordPress
Existem várias extensões que te possibilitam habilitar a rolagem infinita no seu site WordPress, as mais recomendadas são:
1. WordPress Infinite Scroll – Ajax Load More
O plugin "WordPress Infinite Scroll – Ajax Load More" é uma ferramenta poderosa para adicionar rolagem infinita ao seu site WordPress.

Ele permite o carregamento dinâmico de posts, páginas, comentários e outros tipos de conteúdo usando Ajax, sem necessidade de recarregar a página. Aqui estão algumas das funcionalidades e benefícios do plugin:
- Shortcode Builder: Você pode criar um shortcode personalizado em segundos para ajustar parâmetros como tipo de conteúdo, categorias e tags.
- Compatibilidade com eCommerce: Funciona bem com plugins como WooCommerce, permitindo a rolagem infinita de produtos.
- Customização: Você pode editar templates de repetidores para combinar com o design do seu site e até incluir múltiplas instâncias de rolagem infinita em uma única página.
- Adicionais: Existem complementos para integração com Elementor, filtros personalizados e compatibilidade com campos personalizados do Advanced Custom Fields.
- Performance e SEO: O plugin oferece opções de cache e configurações para melhorar a performance e manter a navegação amigável para SEO.
2. YITH Infinite Scrolling
O plugin YITH Infinite Scrolling é uma solução gratuita para adicionar rolagem infinita ao seu site, melhorando a experiência do usuário. Ele permite que seus visitantes vejam mais produtos ou artigos sem precisar clicar em botões, ou navegar por páginas.

Isso facilita a navegação, especialmente em dispositivos móveis, onde a rolagem contínua é mais intuitiva. O plugin é ideal para melhorar a navegação em lojas WooCommerce ou blogs.
3. Load More Anything
O plugin Load More Anything é uma ferramenta para adicionar a funcionalidade de rolagem infinita ou botões de "Carregar mais" ao seu site WordPress.

Com ele, você pode carregar mais conteúdo (como posts, produtos, comentários, imagens e outros dados) sem recarregar a página. É uma maneira prática de melhorar a navegação do site e reduzir o tempo de carregamento.
4. WP Masonry & Infinite Scroll
O WP Masonry & Infinite Scroll é um plugin leve para WordPress que permite adicionar um layout de grade (masonry) com rolagem infinita ao seu site.

Ele oferece uma maneira simples de exibir posts, imagens, páginas e tipos de posts personalizados em um estilo de grade flexível, enquanto a rolagem infinita carrega automaticamente mais conteúdo conforme o usuário rola a página.
Quais as vantagens de adicionar uma rolagem infinita ao seu site WordPress?
Adicionar rolagem infinita ao seu site WordPress pode trazer benefícios significativos, especialmente para a experiência do usuário. Confira as principais vantagens:
Melhor experiência do usuário
A rolagem infinita transforma a navegação em algo mais fluido e sem interrupções. Em vez de clicar em "Carregar mais" ou navegar entre páginas, o conteúdo é exibido automaticamente à medida que o usuário rola a página.
Essa funcionalidade cria uma sensação de continuidade, tornando a interação mais rápida e intuitiva. Como resultado, os visitantes ficam mais satisfeitos, já que não precisam realizar ações adicionais para acessar mais conteúdo. Isso reduz o esforço e proporciona uma experiência de navegação mais agradável e eficiente.
Essa técnica é especialmente eficaz em blogs, portfólios e sites com grande volume de conteúdo dinâmico, como lojas virtuais e plataformas de notícias.
Aumento no tempo de permanência no site
A rolagem infinita é uma excelente estratégia para aumentar o tempo que os visitantes passam no seu site. Como o conteúdo é carregado automaticamente, os usuários continuam rolando e explorando de forma natural e ininterrupta.
Essa experiência contínua elimina a necessidade de cliques em links ou botões para acessar mais informações, o que torna a navegação mais envolvente. Essa interação prolongada pode elevar significativamente a taxa de engajamento, contribuindo para métricas mais positivas, como tempo médio de permanência e redução da taxa de rejeição.

Além disso, o aumento no tempo de permanência beneficia o SEO, já que motores de busca valorizam sites que promovem maior interação e satisfação dos usuários.
Carregamento mais rápido
A rolagem infinita contribui para um melhor desempenho do site ao carregar apenas o conteúdo necessário à medida que o usuário navega. Isso evita o carregamento imediato de informações desnecessárias, reduzindo o uso de recursos do servidor.
Essa abordagem é especialmente vantajosa para sites com grande volume de conteúdo ou tráfego elevado, pois ajuda a manter o site mais rápido e responsivo, mesmo com muitos acessos simultâneos.
Além disso, o tempo de carregamento reduzido melhora significativamente a experiência do usuário, tornando a navegação mais fluida e eficiente. Como consequência, essa melhoria pode impactar positivamente o ranqueamento nos motores de busca, já que a velocidade do site é um fator importante para SEO.
Quais as desvantagens de adicionar uma rolagem infinita?
Antes de inserir a rolagem infinita, pode ser interessante observar possíveis desvantagens, como:
Impacto no SEO
Embora a rolagem infinita ofereça diversas vantagens, ela pode apresentar desafios para a indexação de conteúdo pelos motores de busca, como o Google. Como o conteúdo é carregado dinamicamente à medida que o usuário rola a página, os bots de pesquisa podem não acessar tudo se o conteúdo não estiver visível de imediato.

Essa limitação pode impactar negativamente a visibilidade do site nos resultados de busca, já que parte do conteúdo pode não ser corretamente indexada. Para evitar esse problema, é essencial adotar técnicas específicas, como a implementação de URLs únicas para cada seção carregada e o uso de marcação de dados estruturados.
Embora essas soluções exijam maior esforço técnico, elas garantem que o SEO do site não seja comprometido, preservando a indexação completa e melhorando o desempenho nos mecanismos de busca.
Carregamento pesado para o servidor
Embora a rolagem infinita carregue conteúdo de forma gradual, ela pode sobrecarregar o servidor se não for bem configurada, especialmente em sites com grande volume de tráfego.
Cada vez que o usuário rola a página, o servidor precisa fornecer mais dados, o que pode aumentar a carga no servidor e diminuir o desempenho. Isso pode resultar em lentidão no carregamento das páginas e até quedas no servidor se o tráfego for muito alto.
Para evitar isso, é necessário otimizar a implementação da rolagem infinita e garantir que o servidor tenha capacidade suficiente.
Problemas com a acessibilidade
A rolagem infinita pode apresentar dificuldades para pessoas com deficiências, especialmente para aquelas que utilizam tecnologias assistivas, como leitores de tela. O conteúdo que é carregado automaticamente enquanto o usuário rola pode ser difícil de ser acessado por essas tecnologias.
Sem uma estrutura clara de navegação, pode ser complicado para esses usuários acessarem todo o conteúdo do site. Para garantir que seu site seja acessível, é necessário aplicar práticas de design inclusivo e testar a rolagem infinita com ferramentas de acessibilidade para evitar exclusão.
Conclusão
Adicionar rolagem infinita ao seu site WordPress pode melhorar bastante a experiência dos visitantes, fazendo com que eles explorem mais conteúdo sem interrupções.
Seja usando o plugin Jetpack ou implementando um código personalizado, você tem opções simples para escolher. Lembre-se de que, com o plugin, a configuração é rápida e fácil, enquanto o código oferece mais controle.
De qualquer forma, agora você pode deixar seu site mais dinâmico e atraente. Experimente e veja como a navegação do seu site pode melhorar.


