O Lazy Loading é um recurso fundamental para a otimização de sites, oferecendo uma maneira eficiente de melhorar a velocidade de carregamento das páginas. Ele reduz o tempo de renderização, proporcionando uma navegação mais rápida e agradável.
Ao carregar apenas os elementos visíveis na tela, o Lazy Loading diminui o tempo de carregamento, sem sobrecarregar o site com arquivos desnecessários. Isso torna a experiência do usuário mais eficiente.
O carregamento preguiçoso está disponível nativamente na maioria dos navegadores. No WordPress, você pode instalar plugins que garantem total compatibilidade com os principais navegadores, aprimorando ainda mais o desempenho do site.
O que é Lazy Loading?
Lazy Loading, ou carregamento preguiçoso, é uma técnica que carrega elementos de uma página apenas quando são necessários, como imagens e vídeos, otimizando o desempenho do site ao evitar o carregamento de arquivos pesados de uma vez.
Além de melhorar a performance, o Lazy Loading também contribui para a economia de dados, especialmente em dispositivos móveis. Como os conteúdos são carregados somente quando visíveis, isso reduz o consumo de banda.
Esse benefício é vantajoso para usuários com planos limitados de dados ou em áreas com conexão mais lenta.
Como funciona o Lazy Loading?
Lazy Loading funciona carregando recursos, como imagens e vídeos, somente quando eles se tornam visíveis na tela do usuário. Isso reduz o tempo de carregamento inicial e melhora o desempenho do site ao evitar o carregamento de arquivos desnecessários.
Implementar Lazy Loading pode ser feito de forma simples com JavaScript ou através de atributos HTML, como o "loading=lazy" em imagens. No entanto, é importante testar a técnica corretamente.
Isso é essencial para garantir que a experiência do usuário não seja prejudicada, especialmente em sites com conteúdos dinâmicos ou interativos.
Como ativar o Lazy Loading?
O Lazy Loading funciona por padrão nos principais CMS, como o WordPress, e é compatível com 94,1% dos navegadores, conforme dados do Can I use. Isso significa que, em geral, não é necessário realizar ajustes para que a funcionalidade funcione.
Se, por algum motivo, o recurso não estiver funcionando ou você quiser garantir compatibilidade total com todos os navegadores, é possível instalar plugins específicos. O Smush, por exemplo, é um plugin que otimiza imagens e oferece suporte nativo ao Lazy Loading.
Para ativar o Lazy Loading com o Smush, instale o plugin no painel do WordPress. Acesse "Plugins", clique em "Adicionar Novo", pesquise por Smush e instale o "Smush – Lazy Loading Images, Optimize & Compress Images".

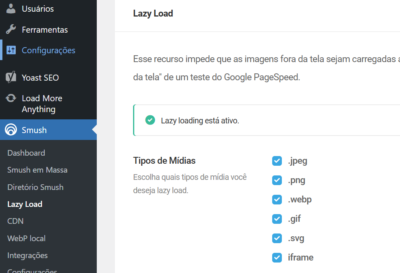
Após ativá-lo, vá até o menu do WordPress, encontre a opção "Smush" e acesse a aba "Lazy Loading". Lá, basta ativar o recurso e as imagens começarão a ser carregadas conforme o usuário rola a página.

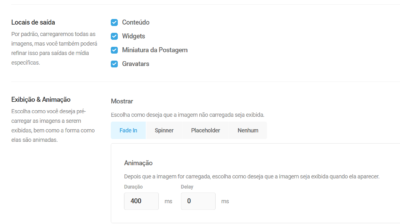
Se desejar ajustar mais detalhes, o Smush oferece opções adicionais. Você pode selecionar quais tipos de mídia irão utilizar o Lazy Loading, como imagens, vídeos e iframes, proporcionando maior controle sobre o desempenho do seu site.

É possível, ainda, excluir imagens específicas, caso queira que algumas carreguem normalmente. Outra opção interessante é adicionar um efeito de animação no carregamento das imagens, tornando a experiência do usuário mais agradável.
Após ativar as configurações, é importante testar se o Lazy Loading está funcionando corretamente. Para isso, acesse o site e verifique se as imagens só aparecem quando necessárias, conforme o usuário rola a página.

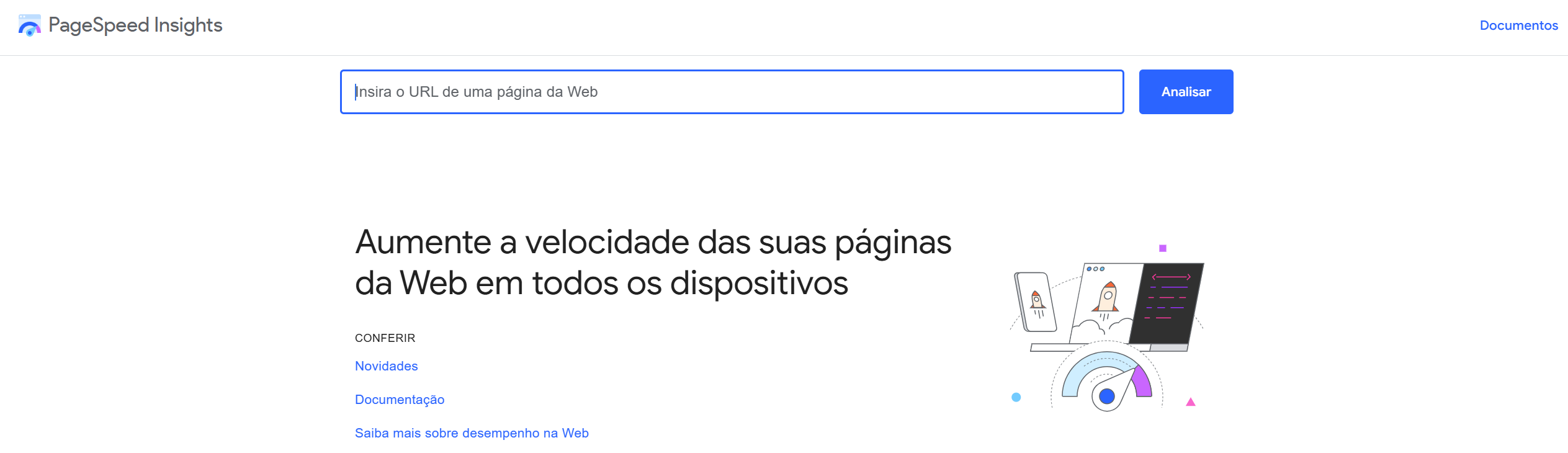
Outra maneira de confirmar o funcionamento do Lazy Loading é utilizando ferramentas como Google PageSpeed Insights ou GTmetrix, que medem o impacto da otimização no desempenho do site.
Com essas etapas, o site carregará mais rapidamente, consumindo menos dados do visitante e proporcionando uma experiência de navegação mais eficiente.
Quais as vantagens do Lazy Loading?
A principal vantagem do Lazy Loading é otimizar o tempo de carregamento do site. Ao adiar o carregamento de imagens e outros elementos, você pode perceber os impactos positivos no desempenho do seu site. Veja a seguir:
1. O site carrega mais rápido
Quando um site é aberto, diversos elementos como imagens, textos, vídeos e códigos precisam ser carregados. Caso haja muitas imagens grandes, o tempo de carregamento aumenta, tornando o site mais lento.
Com o Lazy Loading, o navegador carrega apenas os elementos visíveis na tela. À medida que o usuário rola para baixo, as imagens vão sendo carregadas conforme necessário, o que reduz o tempo de espera e torna o site mais leve e rápido.
2. Economia de dados para o usuário
Usuários de internet móvel geralmente têm um limite de dados. Quando um site carrega todas as imagens de uma vez, mesmo aquelas que não serão visualizadas, há um desperdício de internet.
Com o Lazy Loading, as imagens são carregadas apenas quando necessárias. Isso evita o consumo excessivo de dados, especialmente para quem acessa o site em dispositivos móveis. Essa funcionalidade é especialmente útil para blogs, lojas virtuais e sites com muitas imagens.
3. Menos consumo de recursos do servidor
O servidor, que hospeda o site e envia os arquivos aos visitantes, pode ser sobrecarregado quando muitas pessoas acessam o site simultaneamente. Nesse caso, ele precisa carregar todas as imagens e vídeos para todos os usuários, o que pode deixar o site lento ou até fora do ar.

Com o Lazy Loading, o servidor envia apenas os arquivos necessários no momento, sem precisar carregar todas as imagens de uma vez. Isso reduz o uso de memória e processamento, tornando o site mais estável, mesmo com alto tráfego de visitantes.
4. Melhora no SEO e no ranking do Google
O Google considera a velocidade de carregamento de um site ao determinar sua posição nos resultados de busca. Os sites lentos podem perder posições para concorrentes mais rápidos.
O Lazy Loading contribui para melhorar essa pontuação ao reduzir o tempo de carregamento. Com as páginas carregando mais rapidamente, o Google reconhece que o site proporciona uma experiência melhor para os usuários, o que aumenta as chances de alcançar melhores posições nos resultados de busca.
5. Experiência mais fluida para o usuário
Sites lentos podem gerar impaciência nos usuários, fazendo com que abandonem a página antes de ver o conteúdo. Isso é comum em sites pesados, que carregam todas as imagens de uma vez.
Com o Lazy Loading, o visitante vê o conteúdo principal primeiro, enquanto as imagens vão aparecendo à medida que ele rola a página. Isso torna a navegação mais rápida e fluida, sem travamentos ou telas em branco.
Esse método dá ao site uma sensação de agilidade. Quanto mais fluida for a navegação, maiores as chances de o visitante permanecer mais tempo no site e interagir com o conteúdo.
Quais as desvantagens do Lazy Loading?
Embora o Lazy Loading ofereça diversos benefícios, ele pode apresentar alguns problemas se não for configurado corretamente. Em alguns casos, pode afetar a experiência do usuário, prejudicar o SEO e até causar falhas no carregamento de imagens.
1. Problemas no carregamento de imagens
Caso o Lazy Loading não seja implementado corretamente, algumas imagens podem falhar ao carregar quando o usuário rola a página. Isso pode ocorrer devido a incompatibilidades com navegadores antigos ou erros no código do site.
Se o visitante não perceber que uma imagem não foi carregada, pode pensar que o site está com problemas.

Em lojas virtuais, isso pode impactar diretamente as vendas. Se o cliente não conseguir visualizar as fotos dos produtos, pode desistir da compra, prejudicando a experiência de compra e, consequentemente, as conversões.
2. Impacto no SEO se mal configurado
O Google precisa carregar todo o conteúdo de uma página para analisá-la e determinar sua posição nos resultados de busca. Se o Lazy Loading for mal implementado, o Google pode não carregar as imagens corretamente, o que pode impedir que elas apareçam nos resultados de pesquisa de imagens.
Esse problema pode ser crítico para blogs e sites que dependem de tráfego proveniente do Google Imagens. Para evitar isso, é essencial configurar adequadamente as imagens no código, garantindo que o Google consiga detectá-las e indexá-las corretamente.
3. Pode causar atraso no carregamento de imagens ao rolar a página
Embora o Lazy Loading melhore a velocidade de carregamento inicial, ele pode causar um pequeno atraso quando o usuário rola a página. Isso ocorre porque, ao se aproximar de uma imagem, o navegador ainda precisa baixá-la e exibi-la.
Se a conexão de internet do usuário for lenta, esse atraso pode ser notado, criando a sensação de que o site está carregando de forma lenta. Para minimizar esse problema, algumas configurações permitem que as imagens sejam carregadas um pouco antes de aparecerem na tela, evitando atrasos visíveis.
4. Incompatibilidade com alguns plugins e temas
Alguns temas e plugins do WordPress podem apresentar problemas de compatibilidade com o Lazy Loading, o que pode resultar em erros no design do site ou no carregamento de imagens essenciais.

Por isso, é fundamental testar a funcionalidade antes de ativá-la. Em alguns casos, pode ser necessário configurar exceções para garantir que certos elementos carreguem corretamente, sem interferir no funcionamento do site.
5. Pode afetar a experiência do usuário em certos tipos de site
Em sites onde as imagens desempenham um papel central na experiência, como portfólios de fotografia e galerias de arte, o Lazy Loading pode ser problemático. O atraso no carregamento das imagens pode prejudicar a navegação e tornar o site menos atraente.
Nesses casos, é importante avaliar se o Lazy Loading realmente traz benefícios ou se é melhor carregar todas as imagens de uma vez, mesmo que isso aumente ligeiramente o tempo de carregamento inicial.
Conclusão
Ativar o Lazy Loading no WordPress é uma excelente estratégia para melhorar o desempenho do site, reduzindo o tempo de carregamento e economizando recursos. Com o Smush, essa configuração se torna fácil e acessível, otimizando as imagens de maneira prática.
Embora ofereça diversas vantagens, é crucial testar a implementação para evitar problemas, como atrasos no carregamento de imagens ou impactos negativos no SEO.
Quando bem configurado, o Lazy Loading mantém o site rápido, eficiente e agradável para os visitantes, garantindo melhor desempenho e um posicionamento mais favorável nos motores de busca.