Se você tem um site WordPress, provavelmente já se deparou com pequenos ícones que aparecem ao lado do nome do site nas abas do navegador. Esses ícones, chamados favicon, são mais importantes do que parecem.
Eles não apenas ajudam a identificar rapidamente o site, mas também reforçam a identidade visual e dão um toque mais profissional à sua página.
Nesse post, vamos explicar como adicionar um favicon no WordPress, como ele surgiu, por que ele é essencial para o seu site e como você pode criar e adicionar um favicon ao seu WordPress agora mesmo.
O que é um favicon?
O favicon é um pequeno ícone visual que representa um site, sendo exibido em locais estratégicos como a aba do navegador, nos favoritos e na barra de endereços. A sua principal função é facilitar a identificação rápida do site, proporcionando uma experiência mais intuitiva para o usuário.
Apesar de ser pequeno, com dimensões comuns de 16x16 pixels, ele desempenha um papel importante na identidade visual de um site. O favicon pode ser criado em formatos como ICO ou PNG, e sua implementação é simples: basta inserir uma linha de código no HTML, informando o caminho do arquivo correspondente ao ícone. Dessa forma, o site ganha mais profissionalismo e reconhecimento.

Como inserir um favicon no WordPress?
Para inserir um favicon no WordPress, siga estes passos simples:

- No painel do WordPress, vá até "Aparência" e clique em "Personalizar".
- No menu de personalização, clique em "Identidade do site".
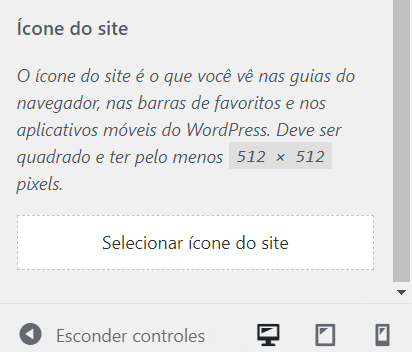
- Na opção "Ícone do site", clique em "Selecionar ícone" e faça o upload do seu favicon (de preferência, com tamanho mínimo de 512x512 pixels para melhor qualidade).
- Após o upload, ajuste a imagem se necessário e clique em "Publicar" no topo da página.
O favicon será aplicado automaticamente no seu site.
Como inserir um favicon em um site HTML?
Para inserir um favicon em um site HTML manualmente, é um pouco diferente:
- Crie ou escolha o arquivo do favicon (geralmente em formato .ico, .png ou .svg).
- Coloque o arquivo na pasta raiz do seu site ou em uma pasta específica, como /images.
- No arquivo HTML, dentro da tag <head>, adicione o seguinte código:
<link rel="icon" href="caminho_do_favicon" type="image/x-icon">- Substitua "caminho_do_favicon" pelo caminho onde o arquivo está armazenado, por exemplo: "images/favicon.ico". Salve o arquivo e o favicon será carregado no navegador.
Melhores geradores de favicon
Existem vários e eles não são necessariamente obrigatórios. Porém, muitos oferecem recursos interessantes.
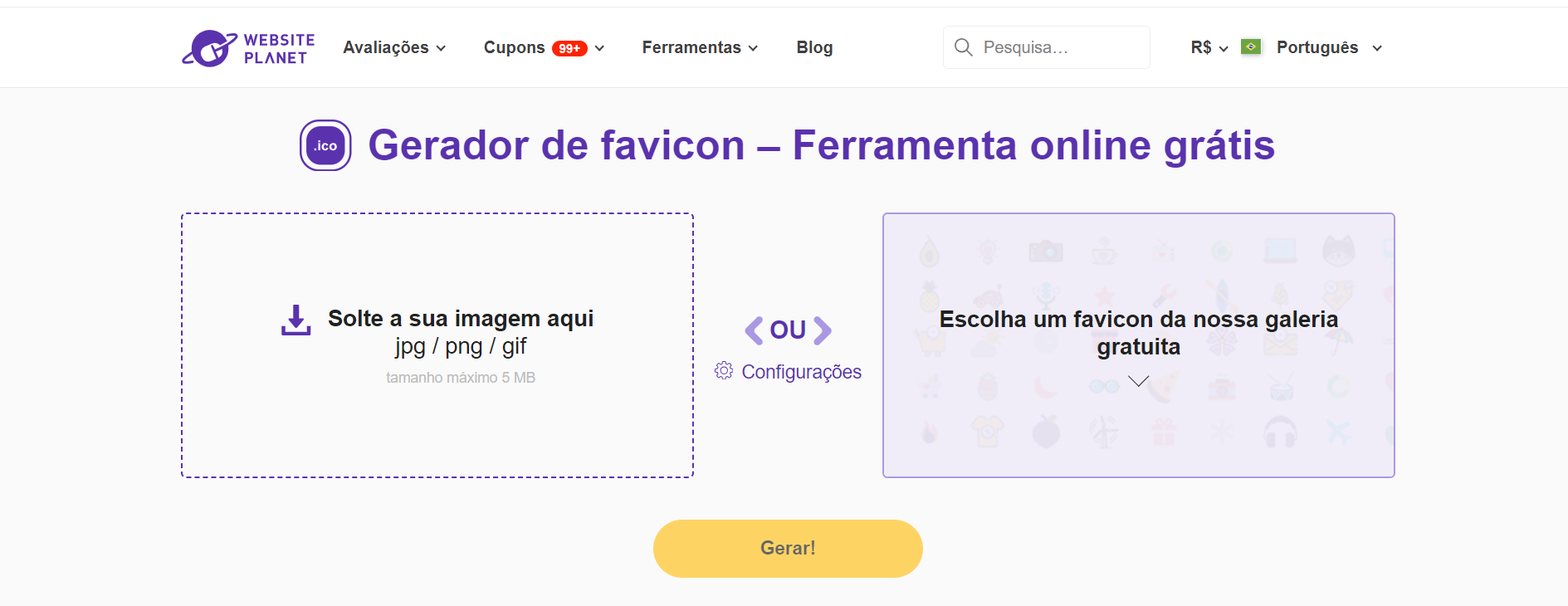
1. Website Planet

Essa ferramenta ajuda você a criar um favicon de forma rápida e fácil. Em vez de ajustar manualmente o tamanho do logo, ela gera automaticamente um ícone no formato certo (normalmente em PNG) para que seu site seja facilmente reconhecido pelos visitantes.
Além disso, a plataforma oferece instruções para adicionar o favicon em diferentes plataformas, como WordPress, ou inserindo o código HTML diretamente no site. Ela garante que o favicon funcione em todos os navegadores modernos e é gratuita, sem complicações.
2. Genfavicon

Essa ferramenta, chamada GenFavIcon, permite criar favicons para sites de forma simples. Você carrega uma imagem no formato permitido (jpeg, gif, png), seleciona a área que deseja transformar em favicon e escolhe o tamanho (como 32x32 pixels).
Depois de gerar o arquivo "favicon.ico", basta salvar na pasta raiz do seu site e inserir o código <link rel="shortcut icon" href="/favicon.ico" /> no cabeçalho do HTML.
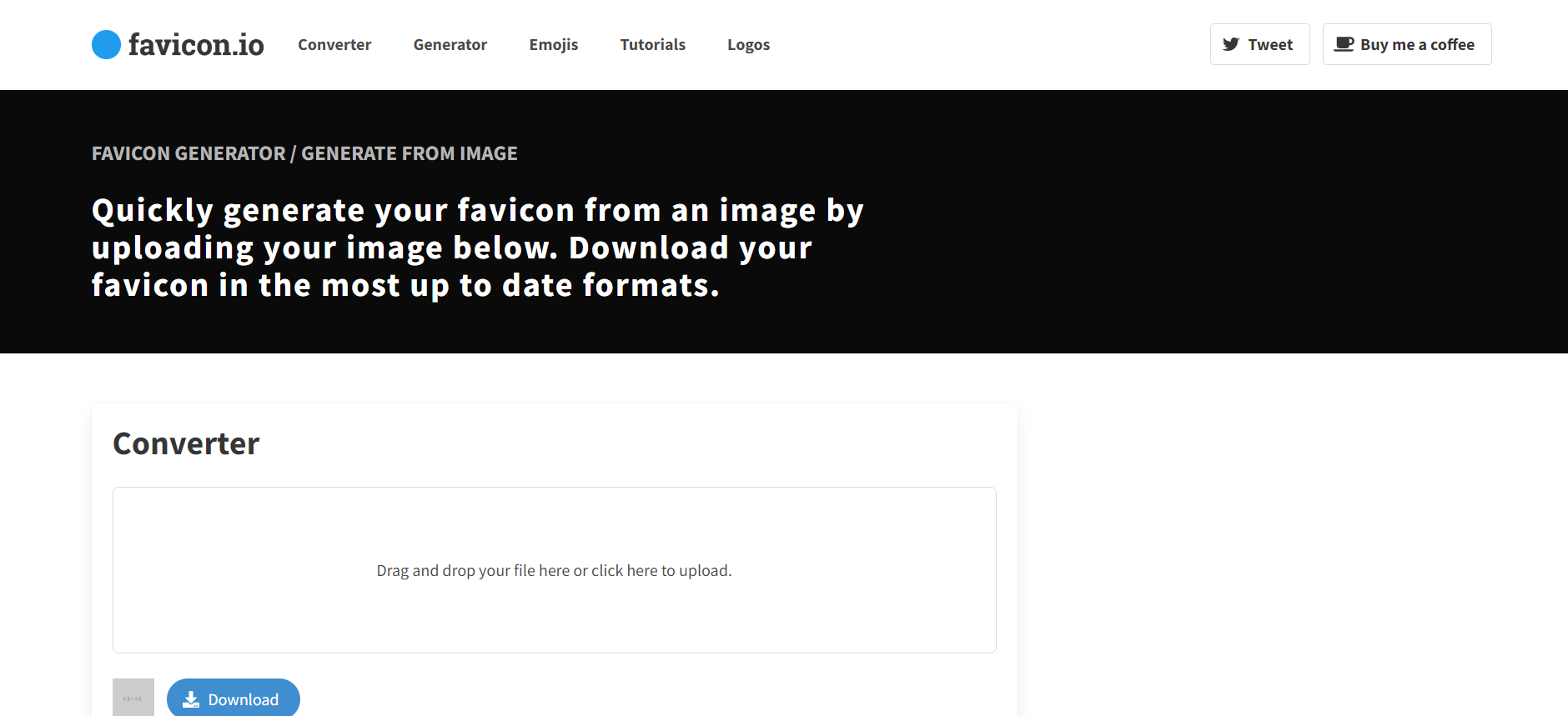
3. Favicon.io

O Favicon.io permite gerar favicons rapidamente a partir de uma imagem. Você pode carregar um arquivo em formatos como PNG, JPG ou BMP, e a ferramenta converte a imagem em um arquivo ICO, que contém múltiplos tamanhos de ícones (como 16x16, 32x32 e 48x48 pixels) usados pelos navegadores.
Após gerar o favicon, você baixa os arquivos necessários e os adiciona à raiz do seu site. A ferramenta também fornece o código HTML para incluir no cabeçalho do site, garantindo compatibilidade com diferentes navegadores e dispositivos.
Qual a origem do favicon?
O favicon apareceu pela primeira vez em 1999, no Internet Explorer 5, e o nome vem de "favorite icon" (ícone favorito), porque ele surgia na lista de sites favoritos.

A ideia era que os sites tivessem um ícone para ajudar a identificá-los visualmente. Com o tempo, o uso foi expandido, e o favicon começou a aparecer nas abas dos navegadores, mesmo que o site não estivesse nos favoritos. Outros navegadores adotaram a ideia, e hoje ele é um recurso padrão na web.
Quando outros navegadores começaram a aceitar o favicon?
Infelizmente, não há datas exatas e amplamente documentadas sobre quando cada navegador começou a suportar favicons. No entanto, como é um recurso antigo, muitos já nasceram com suporte a ele:
- Netscape: Embora a documentação seja escassa, o Netscape começou a adotar favicons por volta de 2001, no Netscape 6.1.
- Firefox: Lançado em 2004, o Firefox já oferecia suporte a favicons desde suas primeiras versões.
- Opera: O Opera começou a suportar favicons a partir de 2000, com a versão 6.
- Safari: Introduzido em 2003, o Safari suportava favicons desde suas primeiras versões.
- Google Chrome: Lançado em 2008, já incluía suporte a favicons nativamente.
Por que é importante ter um favicon?
Por vários motivos, principalmente relacionados ao branding do seu site.
Melhora a experiência do usuário
Um favicon melhora a experiência do usuário porque ajuda a reconhecer o site de forma rápida, principalmente quando você tem várias abas abertas ou está olhando os favoritos.
Ele é um marcador visual que facilita a navegação sem precisar ler o nome do site toda hora. Além disso, ajuda a reforçar a identidade da marca (como falaremos a seguir), criando uma conexão mais fácil com o usuário. No fim, deixa a navegação mais prática e organizada.
Reforça a sua marca
O usuário cria uma associação direta entre o ícone e a identidade da sua marca, como as cores, o logo ou algum símbolo que represente seu negócio.
Toda vez que alguém vê o ícone nas abas ou nos favoritos, sua marca fica mais presente na memória dela. É uma forma simples, mas eficiente, de fortalecer a identidade visual do seu site.
Quais as recomendações para criar um bom favicon?
Para criar o seu favicon, existem algumas recomendações interessantes. Elas não são regras absolutas, mas te ajudam a criar um favicon de extrema qualidade.
Lembre que o espaço é limitado
Para criar um favicon, é importante lembrar que o espaço disponível é muito pequeno, então o design deve ser simples e claro. Evite detalhes complexos e prefira usar símbolos ou partes do seu logo que sejam reconhecíveis em tamanhos reduzidos.
Cores contrastantes e formas básicas funcionam melhor, já que o ícone será exibido em 16x16 ou 32x32 pixels, na maioria das vezes.
O objetivo é que ele seja facilmente identificável, mesmo com espaço limitado, reforçando a identidade visual da sua marca de forma eficiente.
Otimize seu arquivo de imagem
Para otimizar o arquivo de imagem do seu ícone, alguns passos são necessários:
Escolha o formato certo
Use .ico para compatibilidade máxima ou .png para imagens mais leves e modernas. O .svg é útil se precisar de escalabilidade, mas não é amplamente suportado em todos os navegadores.
Redimensione corretamente
O tamanho comum é 16x16 pixels, mas também é bom criar versões em 32x32 e 48x48 pixels para resoluções maiores.
Comprima o arquivo

Use ferramentas online como TinyPNG ou ImageOptim para reduzir o tamanho do arquivo sem perder qualidade.
Essas práticas deixam o favicon leve e eficiente, carregando mais rápido.
Por ser pequeno, evite palavras
Como o favicon é bem pequeno, evitar palavras é importante porque elas ficam difíceis de ler nesse tamanho. Em vez disso, use um símbolo ou parte do seu logo que seja fácil de reconhecer.
Algo simples funciona melhor, já que o objetivo é que o usuário identifique seu site de forma rápida só de bater o olho no ícone. Detalhes demais ou texto podem deixar o ícone confuso e perder o impacto visual.
Verifique a compatibilidade em diferentes navegadores
Para garantir que seu favicon funcione bem em todos os navegadores, é importante testar em diferentes plataformas. O formato .ico é o mais comum e funciona em todos os navegadores, mas também vale a pena ter versões em .png e .svg para os mais modernos.
Teste em navegadores como Chrome, Firefox, Safari, Edge e até no Internet Explorer, se for o caso. Não esqueça de verificar em dispositivos móveis, que às vezes precisam de ícones maiores, como 180x180 pixels. Isso ajuda a garantir que o favicon apareça direitinho em qualquer lugar.
Não exagere nas cores
Como o espaço do favicon é pequeno, é importante não exagerar nas cores. Usar muitas cores pode deixar o ícone confuso e difícil de identificar.
Prefira uma paleta simples, com cores que contrastem bem entre si, para que o favicon fique claro e fácil de reconhecer.
Isso ajuda a manter a identidade visual forte e faz com que o ícone funcione melhor em tamanhos reduzidos, evitando sobrecarregar o design.
Favicons influenciam o SEO?
Os favicons não afetam diretamente o ranking do site no Google, mas ajudam de outras maneiras. Eles melhoram a experiência do usuário, tornando mais fácil identificar o site entre várias abas abertas ou nos favoritos.
Isso pode fazer com que as pessoas fiquem mais tempo no seu site e voltem com mais frequência, o que é positivo para o SEO. Sem falar que um favicon dá um ar mais profissional ao site, o que pode atrair mais cliques e aumentar o tráfego.
Qual o tamanho ideal para um favicon?
O tamanho ideal para um favicon depende de onde ele será usado, mas o mais comum é 16x16 pixels, que é o padrão para exibição em abas de navegadores. No entanto, é recomendado criar favicons em diferentes tamanhos para garantir compatibilidade com várias plataformas e dispositivos. Aqui estão os principais tamanhos:
- 16x16: para a barra de endereços e abas do navegador.
- 32x32: para ícones de favoritos.
- 48x48 ou 64x64: para outros dispositivos e sistemas operacionais.
- 180x180: para ícones de dispositivos Apple.
Assim, seu favicon será bem exibido em qualquer lugar.
Qual o melhor formato de imagem para favicon?
O melhor formato para um favicon é o .ico, porque ele funciona em todos os navegadores e permite incluir várias resoluções em um único arquivo. Mas o .png também é muito usado e tem boa qualidade, especialmente nos navegadores mais modernos.
O .svg é ótimo por ser escalável, mas não é aceito por todos os navegadores. Se você quiser garantir que o favicon funcione em qualquer lugar, o .ico é a escolha mais segura.
O que acontece se você não inserir um favicon?
Caso não insira um favicon, algumas coisas podem acontecer e é bom estar ciente delas.
O site fica com ícone padrão
Se você não inserir um favicon, o navegador geralmente exibirá um ícone padrão, como uma página em branco ou o símbolo do navegador. Isso pode deixar seu site com um ar menos profissional e tornar mais difícil para os usuários identificarem rapidamente sua página entre várias abas abertas.
É interessante lembrar também que, sem um favicon, o site pode parecer incompleto ou menos confiável aos olhos de alguns visitantes.
Se perde autoridade
Não ter um favicon não faz seu site perder autoridade diretamente em termos de SEO ou rankings nos motores de busca, mas pode afetar a percepção dos usuários.
Infelizmente um site sem favicon pode parecer menos profissional ou inacabado, o que pode levar visitantes a questionarem sua credibilidade.
Conclusão
Ter um favicon no seu site WordPress é mais do que um detalhe estético. Ele ajuda a reforçar sua marca, melhora a experiência de navegação e faz com que seu site pareça mais profissional e confiável.
Além disso, favorece a identificação rápida do seu site entre várias abas e nos favoritos dos usuários.
Com tantas ferramentas disponíveis para criar favicons de forma simples, não há motivo para deixar essa parte importante de lado. Garanta que seu site tenha um favicon agora mesmo e veja como isso pode fortalecer sua presença online.

