A flexibilidade e as possibilidades de personalização do WordPress são magnificas. Não é atoa que ele é o CMS mais utilizado do MUNDO. Existe algo fantástico no WP que são os chamados Campos Personalizados, também conhecidos como Custom Fields. São campos extras que podem ser inseridos nos posts do seu site e usados para armazenar praticamente qualquer valor ou informação. Além disso, são muitos simples e exigem poucos recursos de sua hospedagem wordpress. Neste artigo mostrarei como utilizar o recurso de Custom Fields do WordPress.
Os Campos Personalizados permitem que desenvolvedores usem a plataforma WordPress para criar desde "blogzinhos" (Blogs simples) até lojas virtuais avançadas. Esses Custom Fields também são muito uteis para criar templates altamente personalizáveis. Ou seja, eles abrem um leque muito grande de possibilidades.
Como funciona o Custom Field
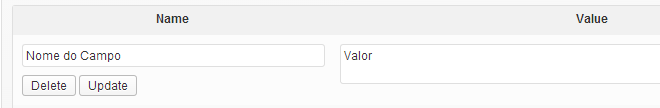
Ele permite que você crie campos extras nos posts. Basicamente, é uma lista de campos compostos por duas colunas. A primeira coluna é a do Nome do Custom Field e a segunda do Valor dele.
A imagem a abaixo ilustra bem o o funcionamento desses Campos Personalizados. Ela mostra como são inseridos os valores do Custom Fields no Post.
Como ativar a exibição do Custom Field no Painel do WordPress
Por padrão, o recurso do Custom Field vem desabilitado no WordPress. Mesmo que o seu tema tenha suporte a eles, você deverá ativá-los para que conseguir inseri-los nos Posts do seu site.
Passos para ativar o Custom Field
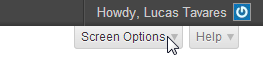
1) Vá até a parte superior da tela de edição de posts e clique em "Screen Options" ( perto da barra barra de ferramentas).
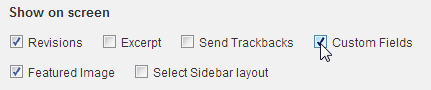
2) Marque a opção "Custom Fields". Neste momento será habilitado os Custom Fields nos Post.
Como Chamar o Custom Fields no Template
Os Custom Fields somente possuem alguma utilidade se forem usados pelos temas. Caso contrário, não serviram de nada. O WordPress facilita, e muito, a vida dos desenvolvedores. Ele possuí funções nativas para facilitar a utilização desses Campos Personalizados (Custom Fields).
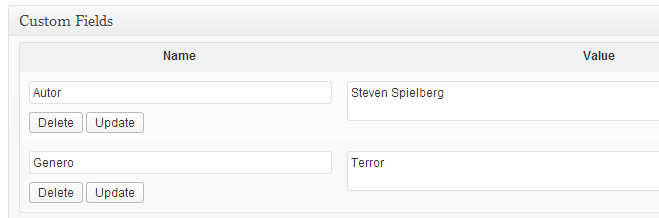
Digamos que você crie um site para exibir informações de filmes no seu site. Consequentemente, precisará ter campos extras para armazenar, de forma organizada, as informações adicionais de cada um dos filmes.
O esquema de Custom Field será algo como a imagem abaixo:
Para mostrar todas as informações adicionais do post (armazenadas nos Custom Fields), sem qualquer tipo de ordenação, basta chamar a seguinte função dentro do loop do post:
<?php the_meta() ?>Essa é a forma mais fácil de obter todos os dados dos Custom Fields. No exemplo acima, seria retornado algo como:
<ul class="post-meta">
<li><span class="post-meta-key">Autor:</span> Steven Spielberg</li>
<li><span class="post-meta-key">Genero:</span> Terror</li>
</ul>Documentação oficial da função the_meta().
Caso queira algo mais "avançado", que permita maior customização, basta utilizar a seguinte função:
get_post_meta($post_id, $key, $single);
Os parâmetros da função get_post_meta:
$post_id
(integer) (Requerido) Esse é o ID do Post onde foi armazenada as informações adicionais. Normalmente, refere-se ao post atual do loop.
$key
(string) (Opcional) O Key é o nome do Custom Field onde está armazenada a informação.
$single
(Boolean) (Opcional) É ele quem define se vai ser retornado apenas um valor ou uma lista de valores. O mesmo Custom Field pode ser inserido várias vezes em um único Post. Por esse motivo, existe a possibilidade de retornar apenas um valor ou uma lista (array) de valores.
Exemplo de uso da função get_post_meta:
<ul class="movies-info">
<li>Autor: <?php get_post_meta(get_the_ID(), 'Autor', true) ?></li>
<li>Gênero: <?php get_post_meta(get_the_ID(), 'Genero', true) ?></li>
</ul>Você também pode consultar a documentação oficial da função get_post_meta().







Eu não consigo exibir em meu tema nem a pau. Não sei onde inserir, já tem dias que pesquiso. Vejo que milhares de pessoas tem a mesma dúvida. Consigo criar os campos de formulário no backend mas não são exibidos no frontend.
Olá Paulo,
A exibição de custom fields não é automática, você deve utilizar o código do artigo acima para exibir em seu template o valor digitado no campo criado.
Otimo conteudo, parabens
Gostei muito do tutorial.
Muito bem explicado.
Parabéns
Tutorial show de bola!
Muito bem explicado.
Obrigado.