Para manter um site WordPress rápido e eficiente, um dos principais fatores a se considerar é o tamanho do DOM (Document Object Model). O DOM é a estrutura que organiza todos os elementos da página, como imagens, textos e botões.
Quando essa estrutura se torna muito grande, o tempo de carregamento e a renderização podem ser prejudicados, o que afeta diretamente a performance do site e a experiência do usuário.
Um DOM inflado faz com que o navegador leve mais tempo para processar todos os elementos da página, especialmente em dispositivos móveis ou com hardware limitado. Isso pode resultar em lentidão, menor engajamento e até uma pior classificação nos motores de busca.
Reduzir o tamanho do DOM envolve práticas como a eliminação de plugins desnecessários, o uso de temas leves e a otimização de construtores de página, como Elementor ou Divi. Essas ações não apenas melhoram a performance do site, mas também contribuem para uma experiência de navegação mais fluida e agradável.
O que é o DOM?
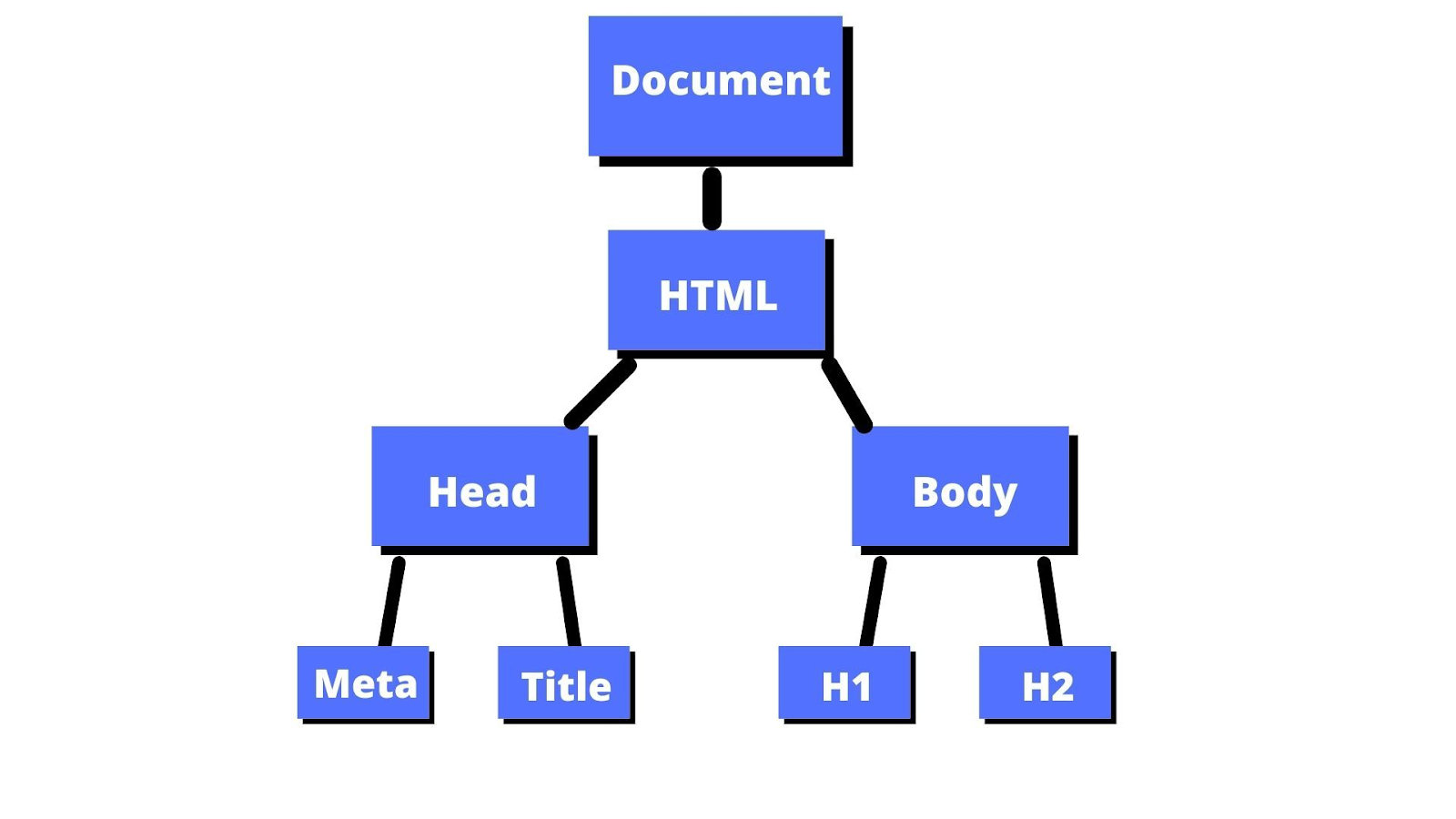
O DOM (Document Object Model) é a representação hierárquica da estrutura de um site, organizada como uma árvore. Cada elemento da página, como textos, imagens e links, é um "nó" dessa árvore. Essa estrutura permite que linguagens de programação, como JavaScript, acessem e modifiquem qualquer parte do site de forma dinâmica, sem recarregar a página inteira.
Por exemplo, através do DOM, é possível alterar a cor de um botão ou adicionar novos conteúdos instantaneamente, tornando os sites mais interativos e responsivos. A flexibilidade do DOM é essencial para criar experiências de navegação fluídas e dinâmicas, melhorando a interação com os usuários.

O que significa o aviso “Evite um tamanho excessivo de DOM”?
O aviso “Evite um tamanho excessivo de DOM” significa que sua página tem muitos elementos, o que pode deixar ela lenta para carregar e para o navegador processar.
Quando o DOM é muito grande, o navegador leva mais tempo para analisar a estrutura e renderizar a página, o que pode causar lentidão, especialmente em dispositivos menos potentes.
Além disso, operações com JavaScript, como buscar ou modificar elementos, ficam mais demoradas. Para melhorar, é recomendável reduzir a quantidade de elementos HTML, aninhar menos elementos (menos níveis de hierarquia) e otimizar o conteúdo carregado, mostraremos como fazer isso nesse conteúdo.
Quando o aviso de DOM excessivo aparece?
O aviso de DOM excessivo aparece em ferramentas de análise de desempenho de páginas, como o Google Lighthouse e Google PageSpeed. Essas ferramentas analisam a estrutura do site e alertam quando ele tem muitos elementos, indicando que pode afetar o desempenho e a velocidade de carregamento.
Como reduzir o DOM excessivo no WordPress?
Abaixo mostraremos maneiras de reduzir o DOM excessivo no WordPress. Basta seguir as dicas a seguir para garantir que o site carregará bem mais rápido.
1. Exclua plugins não utilizados
Excluir plugins que você não usa no WordPress pode ajudar a deixar o site mais leve. Muitos plugins adicionam partes invisíveis ao código da página, como scripts e formulários, que acabam sobrecarregando a estrutura do site, mesmo que você não veja.
Quando você desativa e apaga esses plugins desnecessários, o código fica mais simples, e isso faz com que o navegador trabalhe menos para mostrar a página. Isso deixa o site mais rápido e melhora a experiência de quem navega, sem mudar a aparência do site.
2. Se suas páginas forem muito grandes, as divida em páginas menores
Quando suas páginas são muito grandes, dividir elas em partes menores ajuda a reduzir a complexidade do DOM. Isso torna o trabalho do navegador e do servidor mais fácil e rápido. Caso tenha interesse em fazer isso, já ensinamos a dividir suas páginas aqui.
Cada página menor vai carregar só o que é necessário, o que melhora o tempo de resposta e deixa tudo mais ágil para quem está usando, o que pode ser feito através da paginação ou carregamento lento.
3. Diminua o número de postagens na página inicial
Diminuir o número de postagens na página inicial é uma ótima maneira de reduzir o tamanho do DOM. Com menos elementos para carregar, o navegador precisa processar menos conteúdo, o que deixa o carregamento mais rápido e melhora o desempenho geral da página.
Isso também ajuda a diminuir o tempo de resposta do servidor, já que há menos dados para processar e enviar ao navegador. Essa mudança simples pode melhorar muito a experiência de navegação para os usuários.
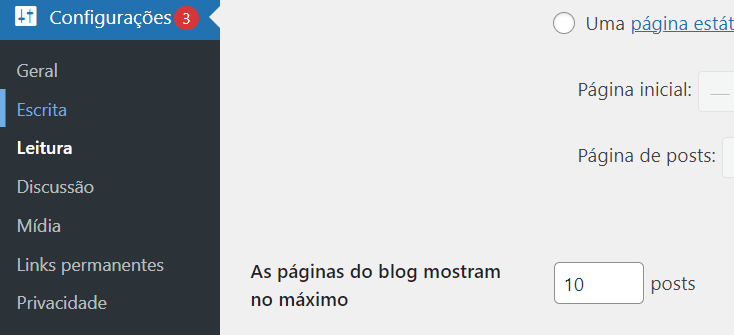
Para reduzir o número de postagens, vá em Configurações, Leitura e altere o que aparece em "As páginas do blog mostram no máximo".

4. Use um plugin de otimização para WordPress
Usar um plugin de otimização no WordPress é uma forma eficaz de reduzir o tamanho do DOM. Plugins como WP Rocket, Autoptimize ou W3 Total Cache podem minimizar o HTML, CSS e JavaScript, eliminando espaços em branco e códigos desnecessários.
Eles também permitem a combinação de scripts e estilos, reduzindo o número de elementos no DOM e tornando a página mais leve.
Sem falar que alguns plugins oferecem a opção de carregar imagens e vídeos apenas quando o usuário rola a página (lazy loading), o que também ajuda a diminuir o DOM inicialmente carregado.
5. Use um construtor de páginas otimizado
Usar um construtor de páginas otimizado, como o Elementor Pro, Gutenberg (o editor nativo do WordPress), ou o GeneratePress, pode ajudar a reduzir o tamanho do DOM.
Esses construtores de páginas geralmente são mais leves e geram código mais limpo, o que resulta em uma estrutura de página com menos elementos desnecessários.
Diferente de construtores mais pesados, eles evitam a criação de muitas divs aninhadas e outros elementos que aumentam a complexidade do DOM. Assim, sua página fica mais leve, melhora o desempenho e oferece uma experiência de navegação mais rápida para os usuários.
Quais construtores de página são conhecidos por serem mais pesados?
Alguns construtores de página que são conhecidos por serem mais pesados são o WPBakery e o Divi Builder. Eles são bastante usados porque oferecem muitas opções de personalização e design, mas acabam gerando um código mais carregado, cheio de divs e camadas.
Essa característica deles pode deixar as páginas mais lentas, principalmente se não forem bem otimizadas. O Elementor também pode ficar pesado, dependendo de quantos widgets e efeitos você usar, mas ele tem algumas opções para tentar melhorar o desempenho.
6. Otimize todas as imagens do seu site
Usar menos imagens e vídeos em uma página é uma boa forma de reduzir o tamanho do DOM. Cada imagem ou vídeo que você adiciona cria mais elementos na estrutura da página, o que pode deixar tudo mais complexo e demorado para carregar.
Se você diminuir a quantidade desses elementos, a página fica mais simples e mais rápida de processar pelo navegador. Isso melhora o tempo de carregamento e deixa a navegação mais suave, especialmente para quem tem um dispositivo mais simples ou uma conexão de internet mais lenta.
7. Utilize o carregamento lento
O carregamento lento, ou lazy loading, é uma técnica que faz com que imagens, vídeos e outros elementos de mídia sejam carregados apenas quando estão prestes a aparecer na tela do usuário, em vez de carregarem todos de uma vez, o que reduz muito o número de elementos carregados inicialmente no DOM.
Para ativar o lazy loading no WordPress, você pode usar plugins como WP Rocket, Lazy Load by WP Rocket ou Autoptimize, que facilitam a configuração. A partir do WordPress 5.5, o lazy loading já é ativado automaticamente para imagens, mas plugins oferecem opções extras.
8. Pagine comentários
Paginar os comentários ajuda a diminuir o tamanho do DOM. Quando você divide os comentários em várias páginas, isso reduz a quantidade de elementos que são carregados.
Logo, em vez de carregar todos os comentários de uma vez (o que pode resultar em muitos elementos HTML e tornar o DOM mais complexo), apenas uma parte deles é carregada por vez, o que deixa a página mais leve.
Como paginar comentários: passo a passo completo
Para paginar os comentários no WordPress, siga estes passos simples:

- No painel do WordPress, vá até Configurações > Discussão.
- Role até a seção Outras configurações de comentários.
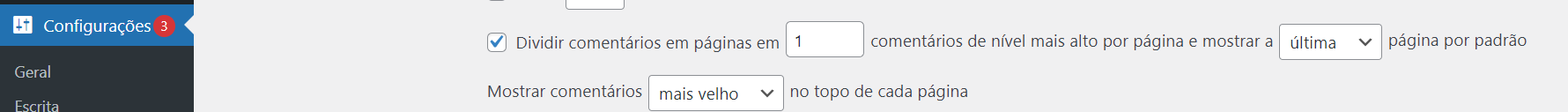
- Marque a opção Dividir comentários em páginas.
- Defina o número de comentários que você quer exibir por página (por exemplo, 10 ou 20).
- Escolha se deseja que a página mais recente ou mais antiga apareça primeiro (escolha mais recente para exibir os últimos comentários primeiro).
Clique em Salvar alterações e pronto! Seus comentários serão divididos em páginas, o que ajuda a reduzir a quantidade de elementos carregados de uma vez e melhora o desempenho do site.
Como o tamanho excessivo do DOM afeta o desempenho do site?
Reduzir o tamanho do DOM é essencial porque afeta o desempenho do site de várias maneiras diferentes. Mas os principais impactos são relacionados a:
1. Renderização mais demorada
Um site com DOM muito grande demora mais para ser exibido porque o navegador precisa entender e organizar todos os elementos da página antes de mostrar tudo na tela.
É como montar um quebra-cabeça: quanto mais peças (ou elementos) tiver, mais tempo leva para montar e colocar cada parte no lugar certo. O navegador faz isso criando uma estrutura organizada de todos os elementos do site e calculando onde cada coisa deve aparecer.
Ou seja, quanto mais elementos, mais tempo ele precisa para fazer todo esse processo, deixando a página mais lenta para aparecer.
2. Mais tempo para executar o JavaScript
Um site com DOM muito grande pode deixar o JavaScript mais lento porque o navegador precisa lidar com muitos elementos ao mesmo tempo. Quando o JavaScript tenta mudar algo na página, ele precisa "procurar" no meio de todos esses elementos, o que leva mais tempo.
Além disso, se o JavaScript faz alguma mudança que afeta a aparência da página, o navegador precisa recalcular a posição de cada coisa. Com muitos elementos, esse processo fica mais demorado, deixando o site mais devagar e menos ágil, especialmente em celulares ou computadores mais simples.
O que é o JavaScript?
JavaScript é uma linguagem de programação usada para tornar sites interativos. Ele é essencial para qualquer tipo de site, inclusive para aqueles feitos no WordPress.
O JavaScript permite adicionar comportamentos, como animações, formulários que respondem ao usuário, menus que abrem e fecham, e atualizações de conteúdo sem precisar recarregar a página.
Logo, é interessante que a DOM seja a menor possível para o JavaScript não ter sua execução ainda mais demorada.
3. Travamentos em dispositivos com menos memória
Uma DOM muito grande pode travar dispositivos com menos memória porque eles não conseguem lidar com tantos elementos ao mesmo tempo. É como tentar abrir muitas abas de uma vez em um celular mais antigo: ele fica mais lento ou até trava, porque não tem memória suficiente para processar tudo.
Com a DOM, acontece algo parecido. Quando há muitos elementos para organizar e exibir na tela, o navegador precisa usar mais memória e processamento. Se o dispositivo não tem muito disso, ele acaba ficando sobrecarregado e o site trava ou fica bem lento.
4. Aumenta o TTFB
TTFB (Time to First Byte) é o tempo que o navegador demora para receber o primeiro byte de resposta do servidor após fazer uma requisição. Quando o DOM (Document Object Model) de uma página é muito grande ou complexo, o servidor precisa processar mais informações antes de gerar a resposta.
Isso significa que ele leva mais tempo para montar a página e enviar o primeiro byte de volta ao navegador. Quanto mais trabalho o servidor tem para organizar a estrutura da página, maior pode ser o TTFB, porque a resposta demora mais para ser preparada.
Quantos elementos dentro do DOM são demais para o Google?
O Google Lighthouse e outras ferramentas de teste sinalizam o tamanho do DOM porque ele pode afetar o desempenho do site. Se o corpo da página tem mais de 800 elementos (ou nós), eles mostram um aviso. Acima de 1.400 elementos, isso vira um erro.
Sites que atingem 800 nós geralmente têm conteúdo de texto, imagens, menus, e alguns plugins. Já os que passam de 1.400 tendem a ser mais complexos, com carrosséis de imagens, muitos elementos de layout, e conteúdo incorporado.
É possível reduzir o tamanho do DOM sem mudar a aparência do site?
Sim, é possível reduzir o tamanho do DOM sem mudar a aparência do site. Algumas formas de fazer isso são:
- Simplificar a estrutura do HTML: Remover elementos desnecessários ou que não impactam visualmente, como divs ou spans sem utilidade.
- Combinar estilos e classes: Usar classes de CSS ao invés de adicionar muitos elementos apenas para estilização.
- Usar CSS para decoração: Evitar criar muitos elementos HTML para efeitos visuais que podem ser feitos diretamente com CSS.
- Carregar conteúdo sob demanda: Como usar lazy loading para imagens e conteúdos que aparecem apenas quando o usuário rola a página.
Porém, tudo isso pode ser feito por meio de plugins, sem a necessidade de programação manual.
Conclusão
Reduzir o tamanho do DOM é super importante para deixar seu site WordPress mais rápido e melhorar a experiência dos usuários. Simplificando a estrutura da página, usando menos elementos HTML, otimizando imagens e scripts e dividindo o conteúdo em partes menores, você facilita o trabalho do navegador e acelera o carregamento das páginas.
Coisas simples como usar carregamento lento para imagens e paginar os comentários ajudam a diminuir o número de elementos que o navegador precisa processar de uma vez. Com isso, seu site fica mais leve, rápido e bem mais agradável para quem navega.