Inserir um mapa no WordPress pode ser útil para mostrar a localização de um negócio, evento ou até mesmo múltiplas localizações, se necessário.
Além disso, os mapas são uma adição atraente e interativa a qualquer site e podem ser facilmente inseridos usando plugins ou códigos fornecidos pelo Google Maps, a ferramenta de mapas da Google.
Neste artigo, mostraremos como inserir um mapa no seu site WordPress inserindo o código do mapa fornecido pelo Google Maps. Um método extremamente simples e eficaz, até mesmo para usuários iniciantes.
O que é o Google Maps?
O Google Maps é um serviço de mapas da empresa Google que permite a pesquisa e exploração de mapas do mundo inteiro.
A ferramenta disponibiliza informações importantes de trânsito, direções, rotas de transporte público e até mesmo de veículos diferentes, como carro, moto e bicicleta, para muitas cidades.
Além do mais, o Google Maps também permite que os usuários vejam fotos panorâmicas de alguns lugares, bem como avaliar e ler avaliações de estabelecimentos comerciais e pontos turísticos.
Para proprietários de sites, a maior vantagem do sistema de mapas do Google é poder inserir a localização exata do seu negócio ou evento de forma simples, bastando incorporar o código gerado para isso. Mostraremos nesse tutorial como realizar essa tarefa.
Qual a vantagem de inserir um mapa no WordPress?

Existe um bom número de vantagens em inserir um mapa no seu site WordPress. Como, por exemplo:
Facilitar a localização do seu negócio ou evento
Exibir um mapa em seu site ajuda os visitantes a encontrarem facilmente o endereço do seu negócio ou o local de um evento, algo de extrema relevância para negócios físicos, uma vez que o usuário pode acessar o mapa do seu site e o aplicativo de Mapas da Google abrirá um GPS o orientando, via áudio e visualmente.
Melhorar o SEO
Incluir um mapa em seu site WordPress pode melhorar o SEO das suas páginas, porque o Google Maps é indexado pelo Google e possui integrações nativas com o mecanismo de busca. Embora não seja um fator de extrema relevância, o uso de mapas em um site pode aumentar a chance dele aparecer nos resultados de pesquisa do Google.
Falando em SEO, recomendamos a leitura dos artigos SEO para WordPress: as 15 melhores dicas para alcançar a primeira página do Google e WordPress SEO: o que é como utilizá-lo para receber uma quantidade massiva de novos visitantes todos os dias.
Demonstrar transparência
Embora estejamos acostumados com o universo digital, saber que há um imóvel ao qual podemos ir traz segurança e transparência para os visitantes. É uma forma, inclusive, de afastar a ideia de que determinados anúncios, para quem utiliza landing pages, são falsos, dando mais credibilidade ao seu negócio.
Qual a desvantagem de inserir um mapa no WordPress
Embora as vantagens sejam imensas, existe uma pequena desvantagem que deve ser considerada ao inserir um mapa no seu site WordPress.
Páginas mais lentas
Inserir um mapa em um site WordPress pode tornar o site mais lento para carregar. Isso pode ser especialmente um problema se o site já estiver carregando lentamente por outros motivos (saiba como resolver essa situação com plugins de cache).
Por que o carregamento é afetado pela inserção de um mapa? Porque ele é incorporado nas suas páginas, fazendo com que um script chame o elemento de um site externo, fazendo com que o carregamento realize mais requisições. Sem falar de que, se feito por plugin, pode ser que o carregamento seja ainda mais afetado, a depender da forma com que ele foi desenvolvido.
Uma forma de evitar esse problema no carregamento é inserir o mapa apenas em páginas bem específicas, como a de contato, diferente de inserir no rodapé de todas as páginas, por exemplo.
Entretanto, embora esse seja um problema sério a considerar, da forma que faremos, o mapa carregará em lazy load. Ou seja, só carregará quando o usuário aproximar a rolagem, não chegando a afetar o desempenho do site.
Como inserir um mapa no WordPress
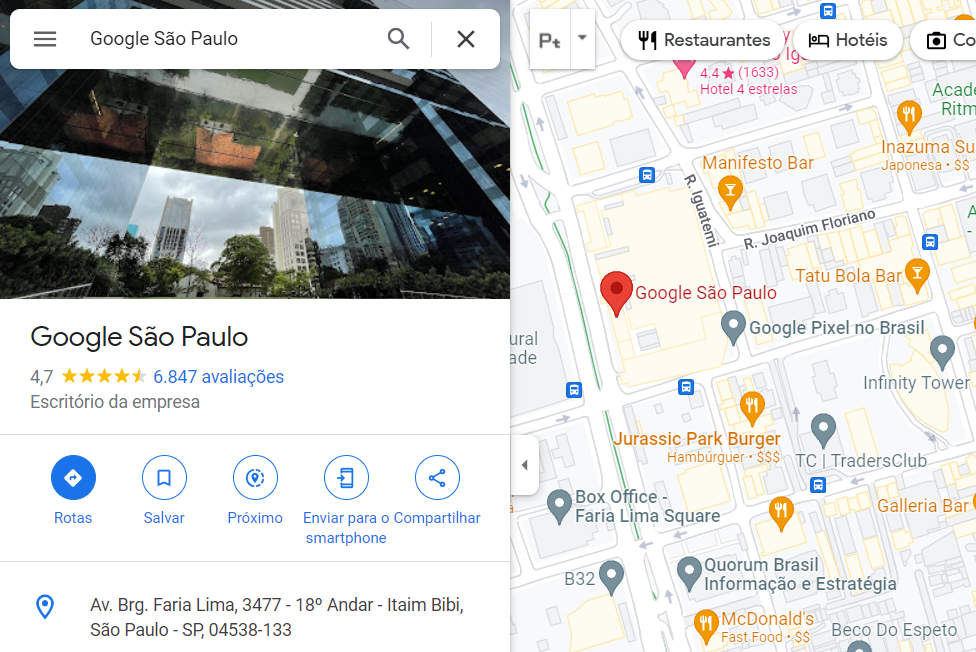
1. Para inserir um mapa no WordPress, vá até o Google Maps e pesquise o endereço que deseja. Utilizaremos como exemplo o Google São Paulo.

2. Abaixo do nome do local, veja que existem ícones que se relacionam a rotas, salvar, próximo, enviar para o smartphone e compartilhar. Clique na opção compartilhar.

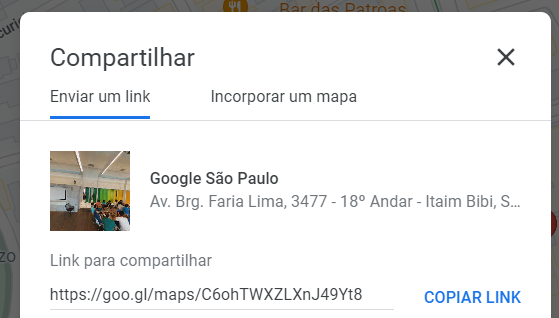
3. Para ter acesso ao código de incorporação do mapa, clique na opção “Incorporar um mapa”.

4. Selecione o tamanho do mapa que deseja. Ele vem configurado em “médio”, mas permite parâmetros personalizados. Depois, clique em copiar HTML. Esse código será o responsável por fazer o mapa ser mostrado no tema ou nas páginas do seu site.
Como inserir o mapa na página do site
Após seguir os passos acima para gerar o mapa usando o Google Maps, é preciso escolher um local do seu site para exibi-lo. Em nosso exemplo vamos exibir no rodapé do nosso site (em nosso tema é configurado através de Widgets, mas isso pode variar de tema para tema).
Vá para o painel de administração do seu WordPress → Aparência → Widgets e selecione em qual Widget você quer que o mapa apareça.
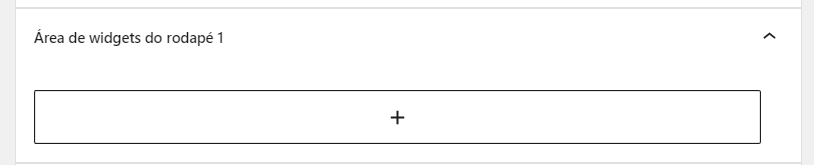
Como cada tema possui áreas de widgets diferentes, pode ser que no seu, essa configuração esteja ligeiramente diferente. No nosso caso, escolhemos colocar o mapa no rodapé do site, clicando no +, dentro da chamada “Área de widgets do rodapé 1”.

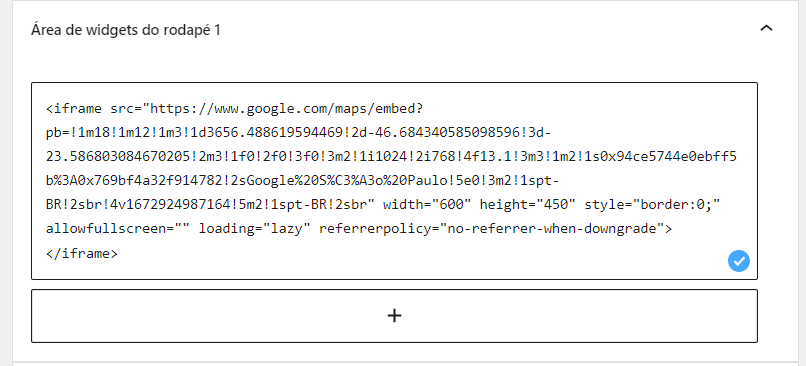
Escolha a opção HTML personalizado e cole o código copiado do Google Maps.

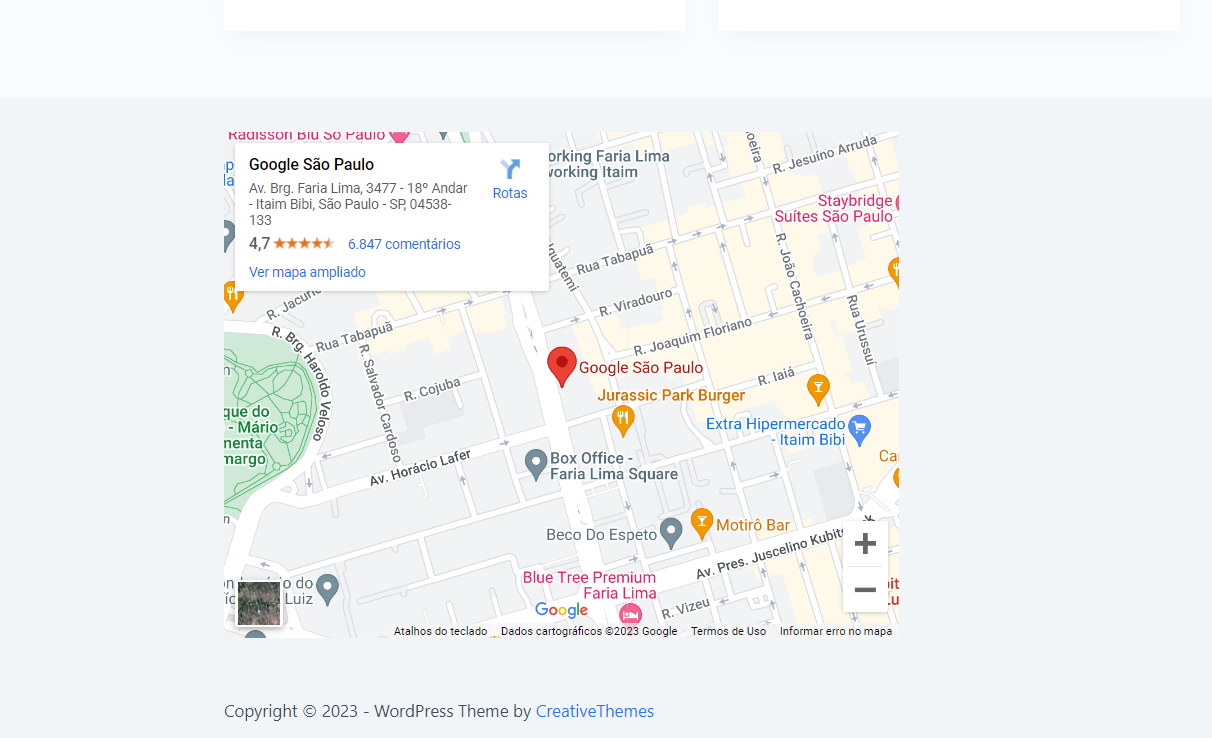
Agora basta clique no botão “atualizar” e verificar o mapa sendo mostrado no site.

Como inserir o mapa em uma página do site
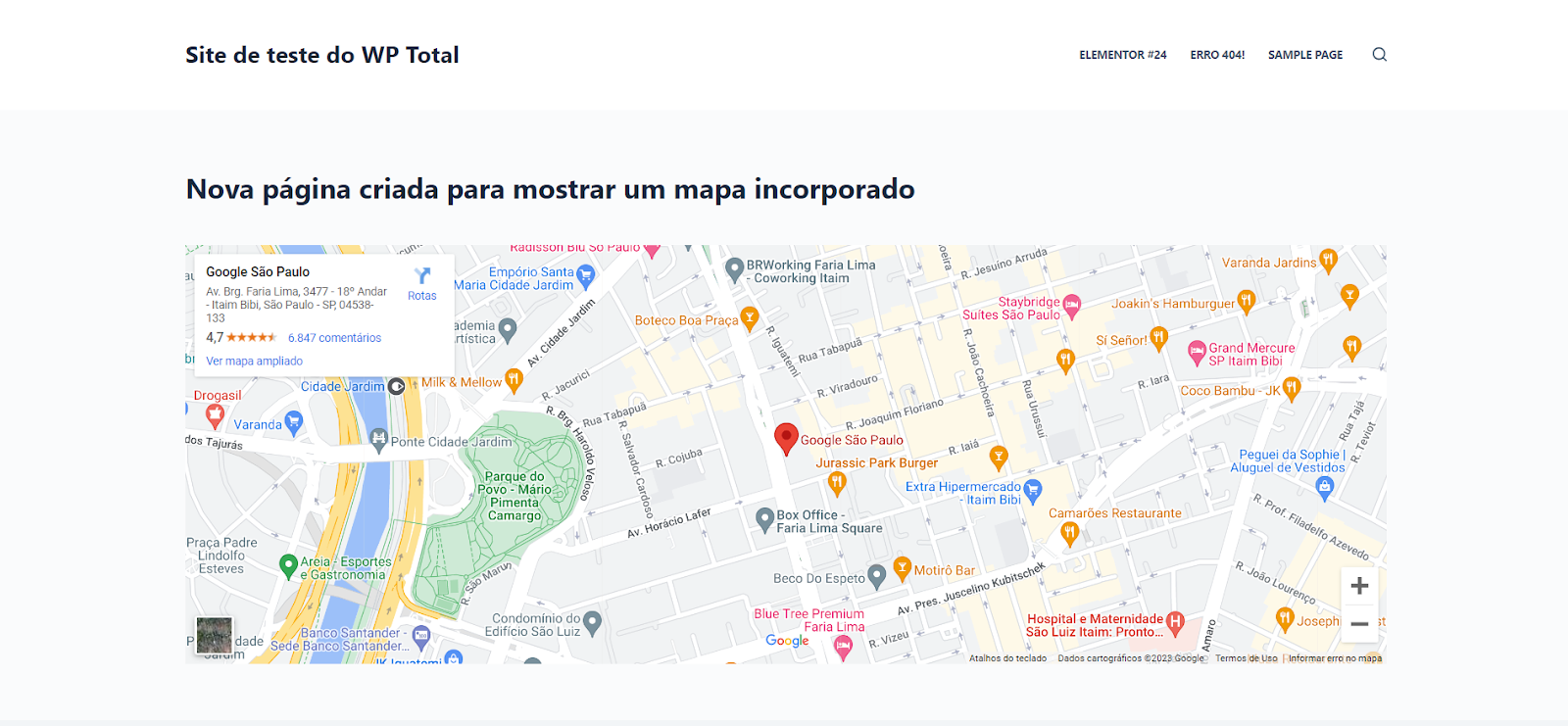
De forma similar, abra a página que deseja inserir o mapa, adicione o bloco HTML personalizado e cole o código copiado do Google Maps.
Assim, será mostrado o mapa em todo o espaço disponível da área de conteúdo da página. O mesmo pode ser feito através de um post.

O que é código incorporado em HTML?
Código incorporado em HTML é um tipo de código inserido diretamente em uma página que “puxa” elementos e estilos de outras. Ele pode incluir scripts, estilos, vídeos, mapas, etc.
O código incorporado é usado para adicionar funcionalidades ou estilos especiais à página HTML. Por exemplo, é possível incorporar um player do Spotify no seu site, um vídeo do YouTube ou até mesmo um mapa, como mostra esse tutorial.
Como inserir um mapa no WordPress através do Elementor
Inserir um mapa no WordPress usando o Elementor é uma tarefa extremamente simples que qualquer usuário, mesmo sem conhecimentos técnicos avançados, pode realizar. Basta inserir uma seção ou seção interna, a depender da área que deseja colocar o mapa.
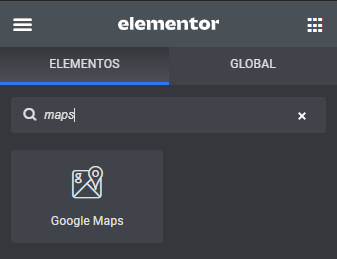
1. Na barra lateral do Elementor pesquise por maps.

2. Nessa seção, arraste e solte o elemento Google Maps para dentro da página.
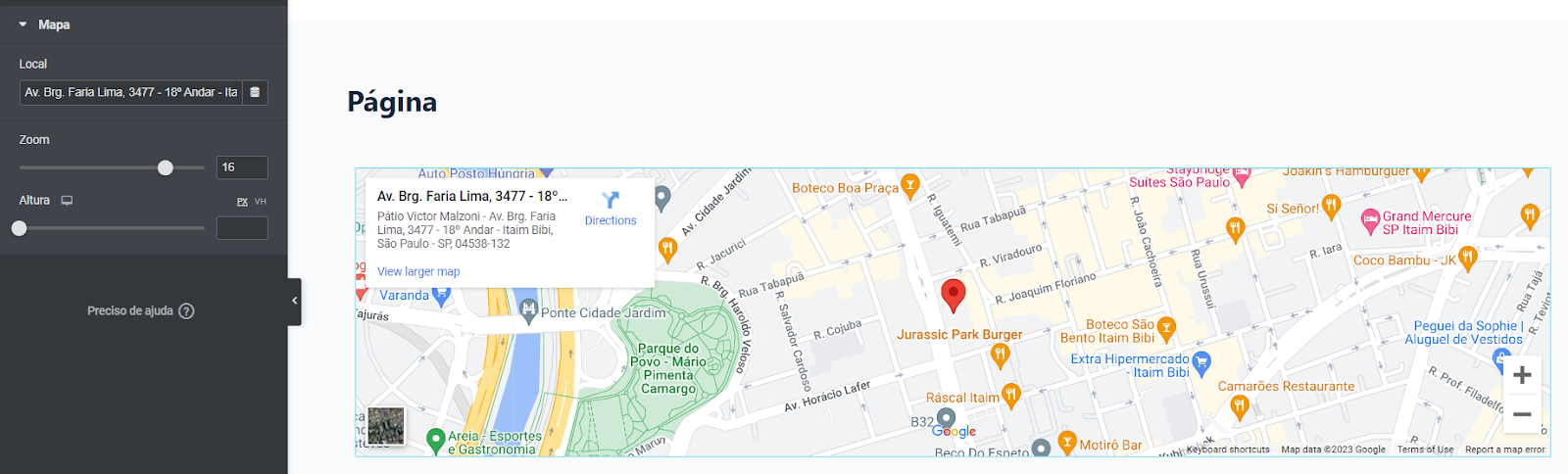
3. Na barra de configuração esquerda digite o endereço desejado. Logicamente, o imóvel contido no endereço deve estar cadastrado no Google para aparecer. Configure também o zoom desejado, a altura da caixa.

OBS: No Elementor, não digite o nome do imóvel ou do empreendimento. Nessa extensão, ele recebe como parâmetro o endereço mesmo.
Como garantir que seu mapa fique responsivo e se adapte a todas as telas
Infelizmente, pode ser que o mapa inserido em seu site WordPress não seja responsivo e não se adapte corretamente a telas menores, como tablets e smartphones.
Isso ocorre devido a alguma incompatibilidade do seu tema, sendo um problema grave, pois significa que os visitantes do seu site que acessam o mapa a partir de dispositivos móveis podem ter uma experiência ruim, com o mapa cortado ou ilegível.
Se for o seu caso, tem como garantir que ele funcione em qualquer dispositivo e que todos os usuários possam ter uma experiência agradável, independente de que aparelho utilizam.
Para isso, pegue o código de incorporação, usaremos esse abaixo como exemplo:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.488619594469!2d-46.684340585098596!3d-23.586803084670205!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5744e0ebff5b%3A0x769bf4a32f914782!2sGoogle%20S%C3%A3o%20Paulo!5e0!3m2!1spt-BR!2sbr!4v1672926671710!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Antes do código e depois dele, vamos inserir as seguintes linhas:
<div class="mapa-responsivo">
O código de incorporação fica aqui no meio.
</div>Para não restar dúvidas, o código completo ficará assim:
<div class="mapa-responsivo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.488619594469!2d-46.684340585098596!3d-23.586803084670205!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5744e0ebff5b%3A0x769bf4a32f914782!2sGoogle%20S%C3%A3o%20Paulo!5e0!3m2!1spt-BR!2sbr!4v1672926671710!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>Depois, adicione um CSS personalizado dessa forma:
.mapa-responsivo{
overflow:hidden;
padding-bottom:56.25%; // pode ser mudado para controlar a altura do mapa
position:relative;
height:0;
}
.mapa-responsivo iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}Melhgores plugins de mapas para WordPress
Como para tudo no WordPress há uma solução via plugin, para mapas não seria diferente. Há uma série de extensões que facilitam o uso de mapas e que podem ser testados. Listamos os principais abaixo.
OBS: Se for um usuário iniciante, leia o artigo [Tutorial] Como Instalar Plugins no WordPress.
1. WP Go Maps (formely WP Google Maps)
Autodeclarado, o plugin mais fácil de usar para Google Maps, com bloco para Gutenberg incluso. Com ele, é possível inserir um mapa no WordPress, seja em páginas ou postagens através de shortcodes.
A vantagem dele é não precisar mexer com iframes ou se preocupar com responsividade. Basta usar o shortcode e fazer com que a mágica aconteça.
Ele possui uma versão profissional que permite opções adicionais, mas a gratuita já cumpre o propósito desse artigo.
2. Open User Map | Everybody can add location
O Open User Map tem uma proposta diferente. O plugin permite que os visitantes do seu site adicionem marcadores em um mapa interativo (sem a necessidade de registro). Os novos locais inseridos precisam da permissão de um administrador para ser mostrado.
Diferente do que muitos pensam, aqui não é usado o Google Maps e sim o Leaflet Map JS. A grande vantagem é não necessitar de nenhuma chave API, token de acesso ou registro externo.
3. Leaflet Map
Adicione um mapa gerado com LeafletJS (mesma tecnologia usada pelo plugin anterior), uma biblioteca JavaScript de código aberto para mapas interativos.
Blocos de mapa são fornecidos por padrão por meio do OpenStreetMap ou MapQuest (com uma chave de aplicativo). Podem ser definidos por mapas com atributos via shortcode ou por configurações do painel.
Perguntas frequentes sobre inserir um mapa no WordPress
Para apenas mostrar o seu endereço para os visitantes do site, não há a necessidade de fazer isso, visto que há uma solução mais simples, que é a de incorporar o código facilmente.
Mas caso queira, por algum motivo, a interação do usuário em marcar pontos em uma mapa, os dois últimos plugins sugeridos podem te ajudar.
De forma alguma, o próprio código de incorporação padrão do Google Maps vem com o recurso de lazy load (carregamento tardio) para facilitar a inserção deles sem atingir os índices de desempenho das páginas.
Pode, mas não é recomendável (com algumas exceções). Se sua empresa tem filiais ou mais de um endereço, incorpore apenas o mapa principal e liste, por escrito, o endereço dos outros locais. Normalmente, sites empresariais fazem isso.
Conclusão
Ao inserir um mapa do Google Maps em um site WordPress, é possível fornecer aos visitantes uma ferramenta valiosa para encontrar informações de localização e passar mais credibilidade como negócio.
Esperamos que esse conteúdo tenha sido totalmente claro e que tenha te ajudado a incorporar e inserir um mapa no seu site WordPress. Se houverem quaisquer dúvidas, por favor, escreva na seção dos comentários que responderemos quanto antes.
Lembre de nos avisar se o tutorial deu certo e qual método utilizado! Obrigado por ler até aqui. Um forte abraço e nos vemos no próximo conteúdo.