Exibir um formulário de contato no seu site é muito importante. Com ele, seu público tem acesso direto a você, o que favorece futuras parcerias. Por exemplo, dificilmente outra empresa ou blogueiro falaria de negócios contigo através dos comentários. Nesse momento o formulário se mostra útil, já que é um canal de comunicação direta e privada.
Por se tornar um elemento tão comum na usabilidade para internet, o formulário de contato é obrigatório como sinal de confiança. E hoje você vai aprender como inseri-lo no seu site de maneira muito simples através do Contact Form 7.
Para isso, precisamos primeiro instalar o plugin.
Como instalar o plugin Contact Form 7

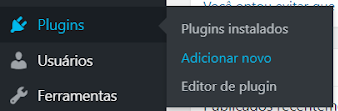
Faça login no seu WordPress e na área de administração, no menu lateral direito, clique em Plugins » Adicionar novo.

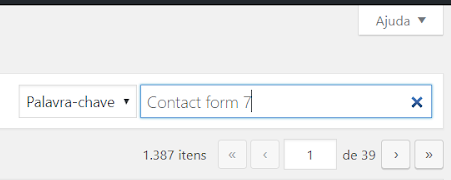
Agora, na tela de instalação de plugins, digite no formulário de pesquisa no canto direito superior “Contact form 7”.

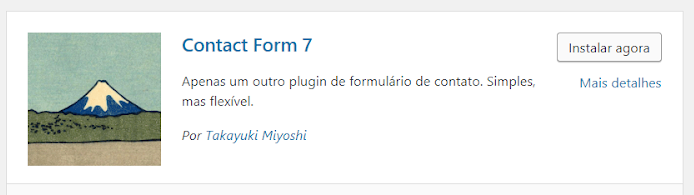
Depois, ao término da pesquisa, basta identificar o plugin, clicar no botão Instalar agora e depois em Ativar.

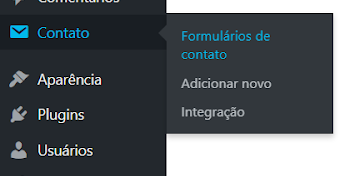
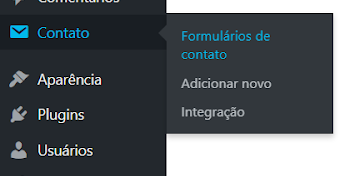
Uma vez que você tenha instalado e ativado o Contact Form 7, um novo item aparecerá no menu do painel de administração do WordPress chamado “Contato”. É através dele que vamos trabalhar todos os recursos disponíveis no plugin.
Nele, há 3 opções:
- Formulários de contato: onde ele mostra todos os formulários criados.
- Adicionar novo: em que há opção de criar um novo formulário personalizado.
- E integração: onde se pode conectar com outros serviços, sendo eles o Constant Contact e o Recaptcha.
Como criar um novo formulário de contato
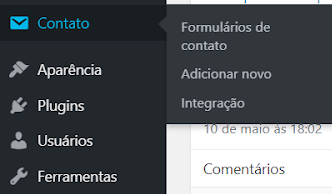
Para criar um novo formulário de contato, é necessário, no menu lateral (da imagem acima) clicar em Adicionar novo.

Feito isso, será mostrada a tela de criação de formulário.
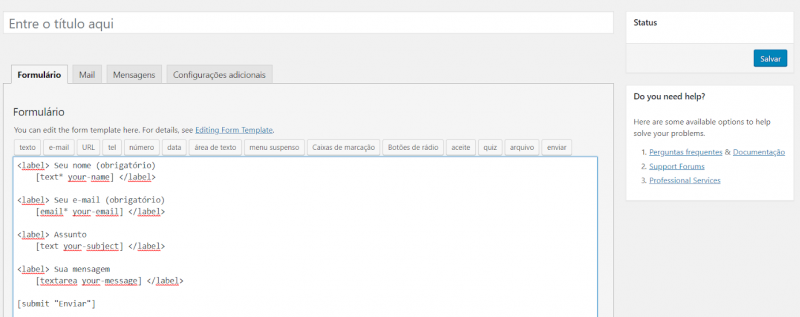
A primeira coisa que deve ser feita é dar um nome ao seu formulário onde está escrito “Entre o título aqui”. Esse nome será utilizado para identificar o seu form, por isso, use algo que seja fácil de lembrar.

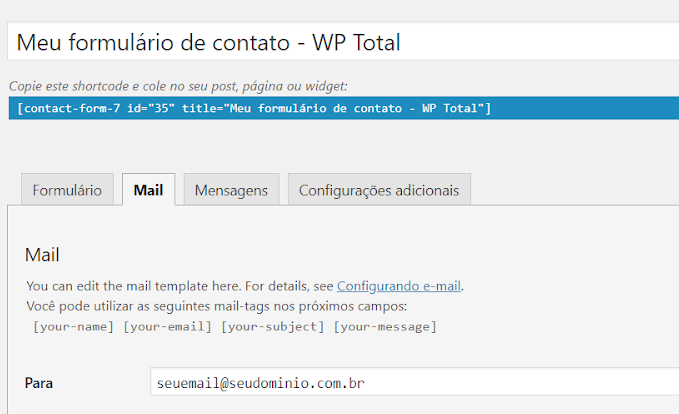
Como exemplo, demos esse nome para o nosso:

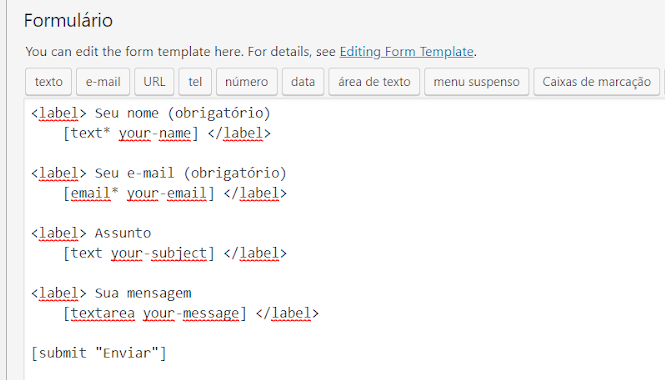
Para ajudar o usuário, o Contact Form 7 cria um formulário simples padrão que já contém os campos:
- Seu nome;
- Seu e-mail;
- Assunto;
- e Sua mensagem.

Sei que visualmente pode ser assustador ver esses códigos, mas para você entendê-los de forma simples, vamos pegar o primeiro:
<label> Seu nome (obrigatório)
[text* your-name] </label>
O campo em verde é uma tag HTML que indica que tudo que está entre eles é uma mesma parte do formulário; O campo azul indica o texto que será mostrado para o usuário; O campo em vermelho indica o tipo de campo (que é “text”, ou seja, texto) e o asterisco roxo indica que o campo é obrigatório. Em outras palavras, que a mensagem não deve ser enviada se esse campo estiver vazio.
Porém, não precisa se preocupar com isso. Caso queira apenas o formulário padrão (o que recomendo), clique no botão salvar, no canto esquerdo superior.

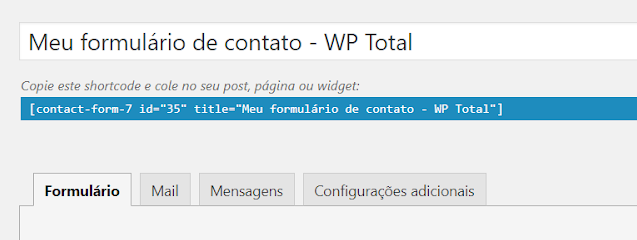
Agora que o formulário foi salvo, o Contact Form 7 te dá um shortcode (marcado pela cor azul, como mostra a imagem abaixo), que é um pequeno trecho de código que te possibilita adicionar o formulário de contato em qualquer site ou post que você quiser.

Porém, antes de você inserir em uma das páginas do seu site, é necessário fazer uma última alteração, que é indicar para o plugin qual e-mail vai receber as mensagens.
Como configurar o formulário para receber e-mails
Para configurar a entrega de e-mails, é necessário clicar na aba Mail do campo de configurações do Contact Form 7.
E altere o campo Para para o e-mail que receberá as mensagens.

É recomendado informar seu e-mail pessoal para receber as mensagens. E sempre teste se o envio de e-mail está funcionando porque alguns provedores de hospedagem tem políticas que acabam bloqueando o envio de e-mail.
Agora que você definiu que e-mail receberá as mensagens, clique em Salvar.

Como mostrar o formulário no seu site
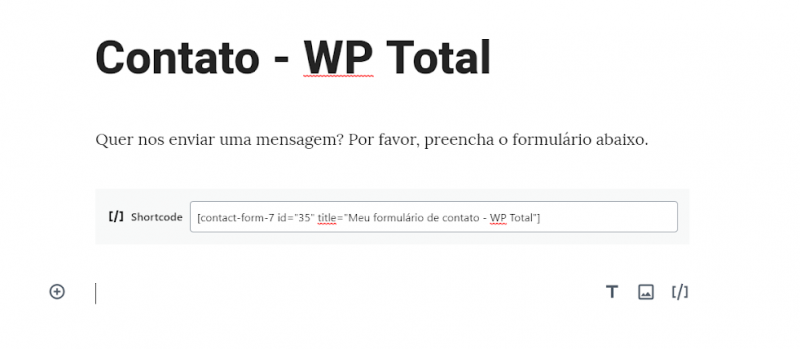
Para mostrar o formulário, basta copiar o shortcode que o Contact Form 7 gerou para você e colar o código na página (ou no post) que você quiser.
Por exemplo:

Como editar um formulário de contato
Digamos que você tenha criado o seu formulário de contato, tenha gostado dele, mas precisou editar alguma coisa. O que fazer?

Primeiro, vá em Contato » Formulários de Contato
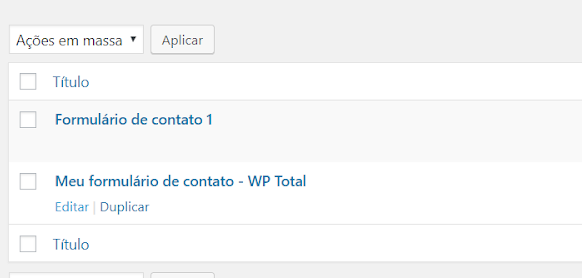
Se você seguiu o tutorial até agora, na tela de formulários de contato, você verá dois formulários:
- Formulário de Contato 1: que o Contact Form 7 cria automaticamente quando é instalado. Não se preocupe com ele.
- E seu formulário de contato que você criou faz pouco tempo.

Para editar o formulário, basta passar o mouse em cima do nome dele e clicar no botão “Editar”. Dessa forma, será aberta a tela de edição de formulário em que você poderá fazer a alteração que quiser.
Como excluir um formulário de contato
Para excluir, basta clicar em Deletar, no campo esquerdo superior da tela de edição de formulário.

Conclusão - Recapitulando: Como adicionar um formulário de contato usando o Contact Form 7.
No artigo de hoje você aprendeu:
- Como instalar o Contact Form 7.
- Como criar, configurar, mostrar, editar e excluir um novo formulário de contato.
Caso o envio de e-mail não funcione, entre em contato com a empresa que hospeda seu site para verificar qual o procedimento para enviar e-mails pelo WordPress.
Qualquer dúvida, fique a vontade para perguntar nos comentários. E, caso queira se aprofundar mais ainda no assunto, veja a documentação (uma série de tutoriais completos) sobre o Contact Form 7 (disponível apenas em inglês).