Adicionar CSS personalizado no WordPress é uma maneira interessante de potencializar a customização do seu tema, te dando a possibilidade de deixar seu site mais “a sua cara”. Entretanto, fazer isso da forma errada pode acarretar erros severos de usabilidade e design nas suas páginas.
A fim de evitar prejudicar a experiência dos seus usuários, nesse artigo, entraremos em detalhes sobre como adicionar css personalizado no WordPress da forma correta, seguindo todos os padrões de segurança divulgados pela comunidade.
Antes, fica apenas o nosso alerta de ler o conteúdo por completo. Nele, mostraremos várias maneiras de colocar essa personalização de estilo. Uma delas, com certeza, será mais fácil para as suas necessidades.
Por que adicionar CSS personalizado no WordPress?
Porque estilizar o CSS do seu site WordPress permite alterar o que quiser, deixando o site customizado de acordo com o que deseja.
- Se houver um botão muito pequeno, é possível aumentá-lo via CSS.
- Se a cor de um elemento te incomoda, é possível alterá-lo via CSS.
- Se um elemento está onde não deveria, é possível corrigir sua posição ou, até mesmo, escondê-lo, via CSS.
Todos os benefícios acima, muitas vezes, com pouquíssimas linhas de código. Bastando inseri-lo de forma correta, para evitar problemas futuros no seu tema.
Caso ainda esteja iniciando no WordPress, recomendamos o artigo O Guia completo do WordPress (tudo o que você precisa saber sobre o maior CMS do mundo).
O que é necessário para adicionar CSS personalizado no WordPress
É necessário uma forma de adicionar os códigos, que falaremos logo a seguir como, e saber, de fato, como usar o CSS. Para isso, algumas aulas básicas e conteúdos podem te dar a munição básica para estilizações interessantes.
Por exemplo, o código abaixo consegue ocultar qualquer elemento.
{
display:none;
}Já aqui, consegue alterar a cor de determinado objeto.
{
background: #000 /código da cor */
}Entretanto, por ser uma linguagem de estilo (e não de programação, como algumas pessoas confundem) é comum precisar de um tempo para aprendizado, até conseguir realizar as alterações que deseja.
Um exemplo de bom uso dos estilos CSS é personalizar a página de login do WordPress (e deixá-la perfeita!).
Onde aprender CSS
Existem diversos sites e canais que te ensinam CSS de forma descomplicada. Abaixo, ficam as principais sugestões, dando preferência a conteúdos em vídeo, por permitirem um maior entendimento sobre o assunto.
- Curso de CSS para iniciantes - Aprenda CSS e crie um projeto
- Aprenda CSS em 10 minutos
- O que é CSS? (seletores, propriedades e valores)
Qual o perigo de adicionar CSS personalizado no WordPress da forma errada
Existem alguns problemas em adicionar CSS personalizado da forma errada no WordPress. Quais? Falaremos sobre cada um deles
Perdas de estilo em atualizações
Dependendo de onde se insira o CSS customizado, pode ser que, ao atualizar o tema, as alterações sejam perdidas e fiquem irrecuperáveis. Em outras palavras, a cada atualização as mesmas customizações precisam ser feitas.
O pior é que com as atualizações automáticas, pode ser que seu site esteja como gostaria em um dia e no outro, até mesmo sem perceber, as alterações tenham sido desfeitas, te obrigando a realizá-las novamente.
Quebra do tema
Se você errar algum parâmetro da estilização do CSS, há a possibilidade de quebrar alguma seção específica do tema utilizado. Por conta disso, é interessante ter uma espécie de backup (que é possível manter, se o CSS for enviado da forma correta).
Além da quebra do tema, é possível que essa quebra ocorra em pontos não muito destacados do site, fazendo com que o erro seja percebido apenas por usuários e não necessariamente pelo administrador das páginas.
Comportamentos alterados de alguns elementos
Imagine que a barra de pesquisa do seu site precisa de uma animação específica para ser revelada ao usuário. Nesse caso, alterar o CSS desse elemento pode fazer com que a caixa de pesquisa não se mostre como deveria, fazendo com que a experiência de uso dos seus visitantes seja afetada negativamente.
Algo muito comum, por exemplo, é o fechamento de pop-ups, que muitas vezes, pelo uso de CSS customizado, é prejudicado, seja pela dificuldade de clicar no botão fechar, quanto por alteração do comportamento de animação de saída do elemento.
Erros no site
Em casos mais graves (e não tão comuns), erros no CSS podem fazer com que determinado elemento apresente erros, principalmente se tratando da inserção de informações e envio delas por formulários.
Qual a maneira certa de adicionar CSS personalizado no WordPress
Não existe uma maneira “certa” propriamente dita. Mas existem maneiras que te impedem de causar erros no site e perder as suas alterações, em caso de atualização do tema ou do próprio WordPress.
Essas maneiras envolvem diversas estratégias. As principais são a utilização de plugins, css personalizado no próprio painel disponibilizado pelo WordPress e o uso de Child Themes. Falaremos sobre cada um desses pontos.
Método 1: Adicionando CSS personalizado via plugins
Utilizar um plugin para adicionar CSS personalizado te permite ativar e desativar estilos com facilidade, bem como mantê-los independente de atualizações do WordPress e o do tema utilizado. Por causa disso, o seu CSS customizado fica sempre “em backup”, podendo ser restaurado sempre que quiser.
Um plugin que cumpre esse propósito é o Simple Custom CSS and JS.
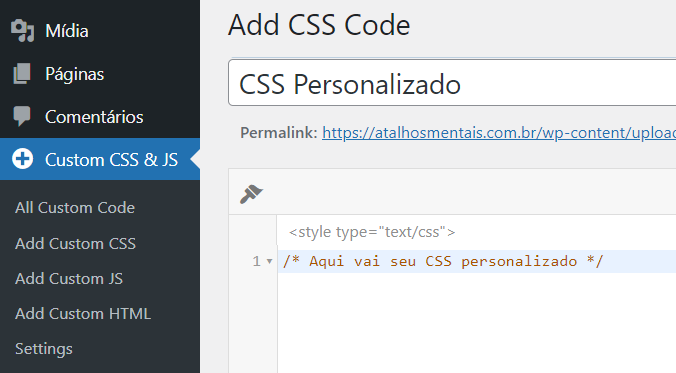
Ao instalar o plugin, será mostrada uma tela de inserção do CSS personalizado. Todo o CSS digitado no campo correspondente terá efeito em qualquer elemento do site, desde que se tenha definido o seletor corretamente.

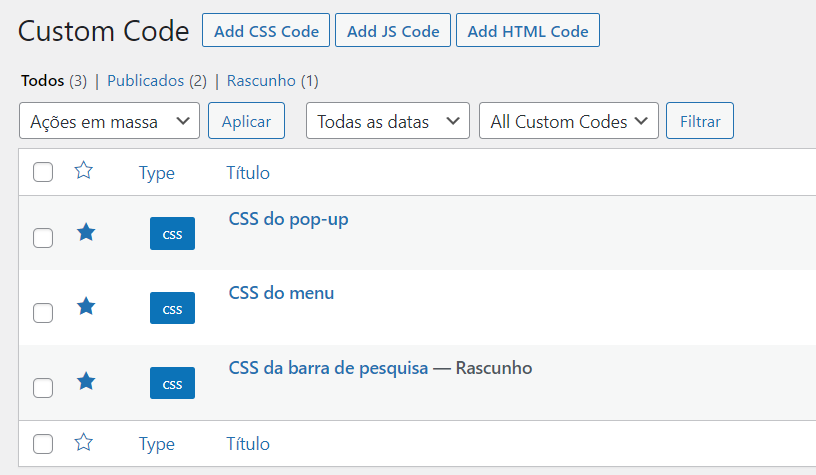
A grande vantagem do plugin está no fato de poder criar inúmeros códigos personalizados, podendo organizá-los da forma que achar melhor, como pode ser visto na imagem abaixo.

Método 2: Adicionando CSS personalizado pelo próprio painel do WordPress
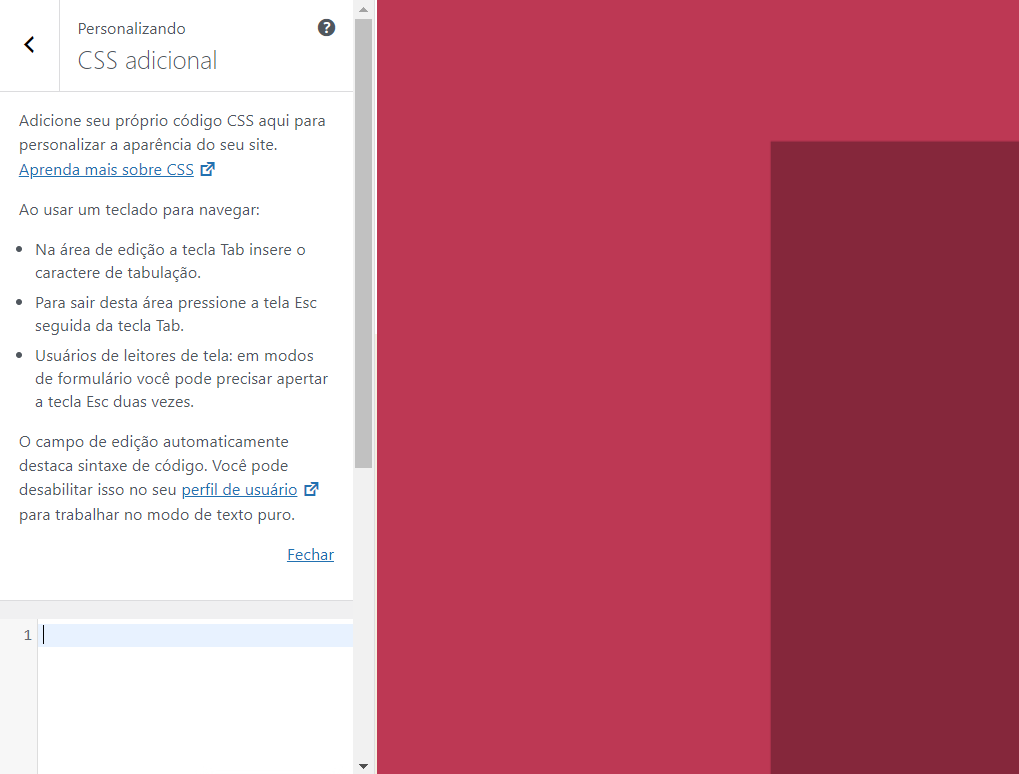
Uma outra forma interessante de adicionar CSS personalizado no WordPress é pelo próprio painel de estilização do tema. Para isso, vá no menu Aparência -> Personalizar -> CSS Personalizado.

Porém, diferente do plugin indicado anteriormente, não há a opção de organizar o código baseado em múltiplos CSSs diferentes. Por isso, é uma solução prática, mas recomendada apenas para coisas pequenas a serem corrigidas.
Para alterações mais significativas, o uso do plugin segue como sendo a melhor recomendação.
Método 3: Adicionando CSS personalizado usando um child theme
Outra forma de adicionar CSS no WordPress é usar um child theme para esse propósito. No entanto, como sabemos que nem todos os usuários conhecem os child themes, vale a pena falarmos um pouco a respeito deles.
O que é um child theme
Um child theme (tema filho, em português) é uma pasta dentro do diretório de temas que contém um arquivo style.css no padrão exigido pela plataforma, mas que pode ser alterado livremente, sem sofrer as influências de atualizações futuras do tema.
O tema filho possui esse nome porque herda as funcionalidades e estilos do tema pai. Com eles, é possível ir mais a fundo na customização do tema pai, porém envolve um pouco mais de conhecimento técnico.
Por que usar um child theme?
- Ele agiliza o desenvolvimento de temas baseados em outros.
- É uma forma interessante de aprender desenvolvimento de temas WordPress.
- As customizações não são perdidas em atualizações.
- É a forma “correta” que o WordPress criou para estilização de temas além da oferecida pelos próprios criadores.
Para entender melhor a estrutura de arquivos do WordPress, que afeta diretamente os child themes, leia o artigo Conheça agora a estrutura de arquivos do WordPress (e saiba como ele funciona por dentro).
Dica: usando o inspecionar elemento do Google Chrome
Caso queira mudar um elemento do seu site e não sabe qual o seletor dele, é interessante utilizar o Inspecionar Elemento do Google Chrome (O Firefox e outros navegadores também possuem a mesma função, caso os utilize, é praticamente a mesma coisa).
O inspecionar elemento é uma ferramenta muito completa para desenvolvedores, ela permite testar os códigos CSS e JavaScript. Além disso, ele permite realizar uma série de testes desempenho no site e também detectar problemas em sua hospedagem WordPress.
A fim de exemplificar isso, vamos usar a página inicial do WP Total.

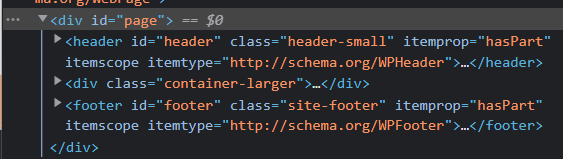
Digamos que nosso objetivo seja implementar um modo noturno no site. Para isso, vamos procurar o elemento de fundo no Inspecionar Elemento. Para usá-lo, clique com o botão direito em qualquer canto da página e vá em “Inspecionar elemento”.
Ao navegar pela DOM, ou seja, pela árvore de elementos do site, eu vi que essa div #page é a responsável pelo fundo do site.

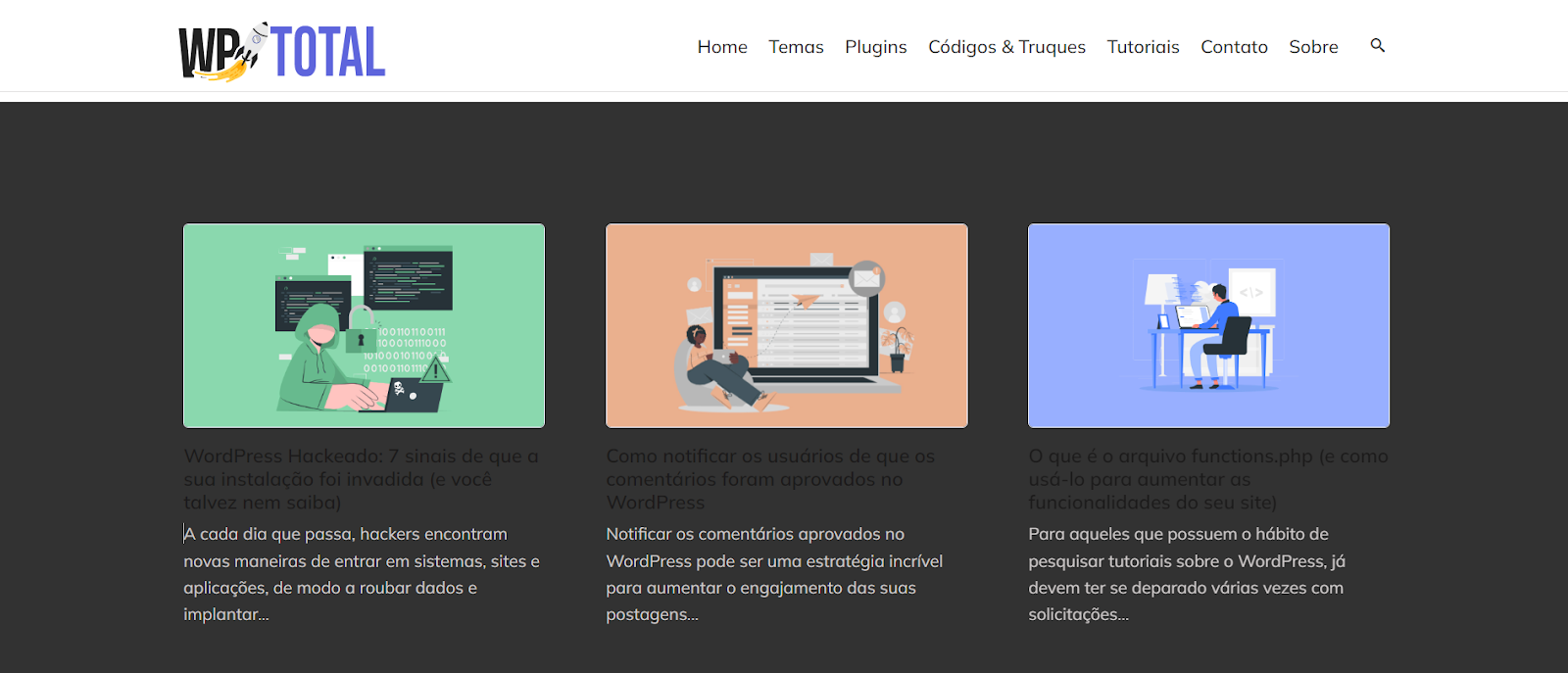
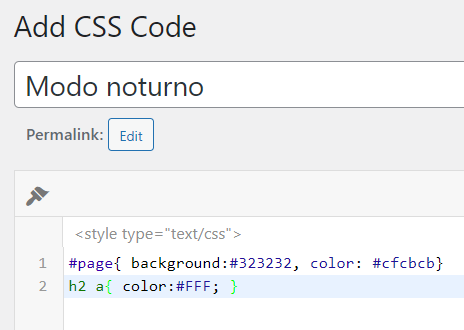
Então mudo a cor dela para #323232, que é uma cor mais escura, e #cfcbcb, que é uma cor mais clara para o texto, através do código abaixo:
#page{background:#323232; color:#cfcbcb}O resultado é:

Vi também que o seletor responsável pelos meus títulos é o “h2 a”.

Logo, defini ele para a cor branca através do código abaixo:
h2 a{color:#FFF}Esse foi o resultado:

Não ficou perfeito, mas deu para ter uma noção do poder que tem de estilizar o CSS.
Para se ter uma ideia, essa foi a versão final do CSS personalizado, feito através do plugin:

Dúvidas sobre adicionar CSS personalizado no WordPress
Existe um limite de até quanto CSS eu posso personalizar?
Não existe. No entanto, alterar demais o CSS do seu site pode fazer com que haja um acúmulo de estilos. Dificilmente isso atrapalha o desempenho (com raras exceções), mas saiba que tudo o que for digitado no código CSS é computador e utilizado no carregamento de cada página.
Portanto, sem um plugin de cache, isso pode afetar negativamente a performance do site. Minimamente, claro, mas sim.
Não é melhor eu criar uma folha de estilos já com todos os estilos que quero?
Se tiver conhecimento técnico suficiente, sim. Mas lembre-se que a sua folha de estilos fica vinculada apenas ao tema atual. Se futuramente for mudar, perderá todas as customizações já feitas.
Se for seu objetivo, sem problemas. Se não for, é bom utilizar o plugin para isso. Afinal de contas, ele mantém as estilizações independente do que aconteça com a plataforma e os temas nela.
Se eu mudar de tema, o CSS personalizado via plugin ainda vai funcionar no novo?
Sim e não. Sim porque o plugin vai fazer com que o CSS personalizado se mantenha. Mas não, porque os seletores de cada tema tendem a ser diferentes. Então talvez seja necessário fazer uma adaptação dos estilos do tema anterior para o tema novo.
Dificilmente isso seria necessário, mas fica o aviso, principalmente se for trocar por um tema muito similar ao anterior.
Para criação de temas, recomenda usar o plugin de CSS personalizado?
Não. Para a criação de temas, o recomendável é usar a folha de estilos própria dele. É possível, claro, criar inúmeras folhas de estilo diferentes e depois do tema feito, adicionar CSS personalizado.
Entretanto, supondo que tenha o conhecimento técnico necessário, é muito melhor já criar tudo de forma nativa, sem depender de plugins para esse objetivo.
Se eu excluir um CSS personalizado, tenho como recuperá-lo depois?
Sim! O plugin responsável pelo CSS personalizado possui uma lixeira que acumula os posts excluídos. A única forma de não conseguir recuperar, é caso se delete o CSS personalizado de dentro da lixeira.

Conclusão
Hoje te mostramos como adicionar CSS personalizado no WordPress, porque fazer isso e quais as inúmeras vantagens.
Esperamos que o conteúdo tenha sido muito claro e que tenha tirado todas as dúvidas. No entanto, caso ainda tenha restado alguma, fale com a gente que colocaremos no tópico de perguntas.
Lembre-se que para utilizar o CSS personalizado com maestria, é necessário, antes de tudo, entender o CSS. Logo, consulte os vídeos que listamos e aprenda essa linguagem de estilização.
Acredite, muitas vezes uma simples mudança de estilo no site, faz com que evitemos alterações mais trabalhosas e complicadas.
Esperamos que a leitura tenha sido devidamente proveitosa! Até o próximo conteúdo.