Você quer melhorar a navegação do seu site WordPress e deixar tudo mais fácil para o usuário? Usar breadcrumbs pode ser uma ótima ideia. Eles ajudam na organização do conteúdo e ainda trazem benefícios para o SEO.
Nesse post, você vai aprender como configurar essa funcionalidade no seu site de forma simples e prática.
O que são breadcrumbs?
Breadcrumbs são uma espécie de "trilha" que mostra onde você está em um site. Eles aparecem no topo da página e indicam o caminho que você percorreu, como "Início > Categoria > Subcategoria".
Isso facilita a navegação, porque você pode voltar para uma seção anterior com um clique. Além de melhorar a experiência do usuário, também ajuda o site a ser melhor compreendido pelos mecanismos de busca.
O significado do termo “breadcrumbs”
O termo "breadcrumbs" vem do conto de "João e Maria", onde eles deixavam migalhas de pão ("breadcrumbs", em inglês) para marcar o caminho de volta para casa.
Na internet, a ideia é parecida: os breadcrumbs servem para mostrar o caminho de volta em um site, ajudando o usuário a saber onde está e como voltar a páginas anteriores facilmente.
Quais os principais tipos de breadcrumbs?
Existem tipos diferentes de breadcrumbs. Abaixo mostramos eles, bem como as vantagens e desvantagens de utilizá-los.
Breadcrumbs baseados no caminho
Breadcrumbs baseados no caminho mostram a sequência exata de páginas que você percorreu em um site.
Eles seguem o seu histórico de navegação, ou seja, por onde você passou para chegar à página atual, independente da organização do site. Isso facilita voltar para uma página que você viu antes, seguindo o mesmo trajeto que fez.
Breadcrumbs baseados na localização
Breadcrumbs baseados na localização mostram onde você está dentro da estrutura hierárquica do site, como um mapa que indica sua posição atual.
Eles ajudam a entender em que parte do site você está, mostrando o caminho desde a página inicial até a página atual, independentemente de como você chegou ali. Por exemplo, "Início > Categoria > Subcategoria > Página Atual".
Breadcumbs de atributos
Breadcrumbs de atributos aparecem em sites, especialmente em lojas online, para mostrar os filtros que você escolheu, como "Cor: Azul", "Tamanho: M", "Marca: Y".
Eles servem para deixar claro quais opções você selecionou enquanto navega, ajudando a ajustar ou remover esses filtros com facilidade. É útil quando você está refinando a busca por produtos específicos e quer ter controle rápido sobre as escolhas que fez, sem precisar começar a busca do zero.
Quais as vantagens dos breadcrumbs?
Existem várias vantagens na utilização de breadcrumbs, as mais citadas são:
Criação de links internos
A criação de links internos com breadcrumbs é ótima porque facilita a navegação dentro do site e ajuda os usuários a encontrar outras páginas de forma fácil, como já informado.
Além disso, esses links ajudam os mecanismos de busca, como o Google, a entender melhor como o site é organizado e a indexar as páginas de forma mais eficiente.
Também distribuem a "força" do SEO entre as páginas, o que pode melhorar o ranking do site nos resultados de busca.
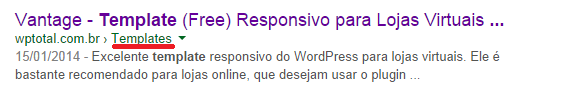
Exibição no snippet da SERP
A SERP (Search Engine Results Page) é a página de resultados que aparece quando você faz uma pesquisa em motores de busca como o Google.
Quando os breadcrumbs aparecem no snippet da SERP, eles deixam o link mais organizado e claro para o usuário. Isso ajuda a entender rapidamente a hierarquia do conteúdo, tornando o resultado mais atraente e aumentando a chance de cliques.
Sem falar que essa exibição melhora ainda mais a experiência do usuário, já que eles conseguem ver exatamente onde a página está dentro do site antes mesmo de clicar.
Orientação para robôs
Os breadcrumbs ajudam os robôs de busca a entender melhor como o site está organizado. Eles mostram a hierarquia das páginas, ou seja, quais são mais importantes e como estão conectadas.
Isso facilita o trabalho dos robôs na hora de rastrear e indexar o conteúdo. Com essa orientação, os mecanismos de busca conseguem mapear melhor o site e garantir que ele apareça corretamente nos resultados de pesquisa, o que pode melhorar a visibilidade do site.
Como inserir breadcrumbs no seu site WordPress com o plugin Breadcrumb
A seguir, mostraremos dois métodos para inserir breadcrumbs no seu site. O primeiro utiliza plugins e o segundo um código no código functions.php.
Método 1: Usando o plugin "Breadcrumb"

O "Breadcrumb" é um plugin leve e fácil de usar para adicionar navegação breadcrumb ao seu site WordPress. Ele se adapta a qualquer página ( como categorias, arquivos, posts ou tipos de post personalizados) e é totalmente personalizável.
Você pode mudar o texto, cores, o separador, e até esconder o breadcrumb em algumas páginas usando a versão premium. Também tem suporte para shortcodes, o que permite colocá-lo em qualquer lugar, e hooks para fazer modificações sem tocar no código.
1. Insira o código do breadcrumb
Para o breadcrumb ser mostrado no seu tema, é necessário inserir o código abaixo no seu tema. Normalmente, isso é feito depois do header do site. Logo, pode exibir um certo nível técnico para inserir.
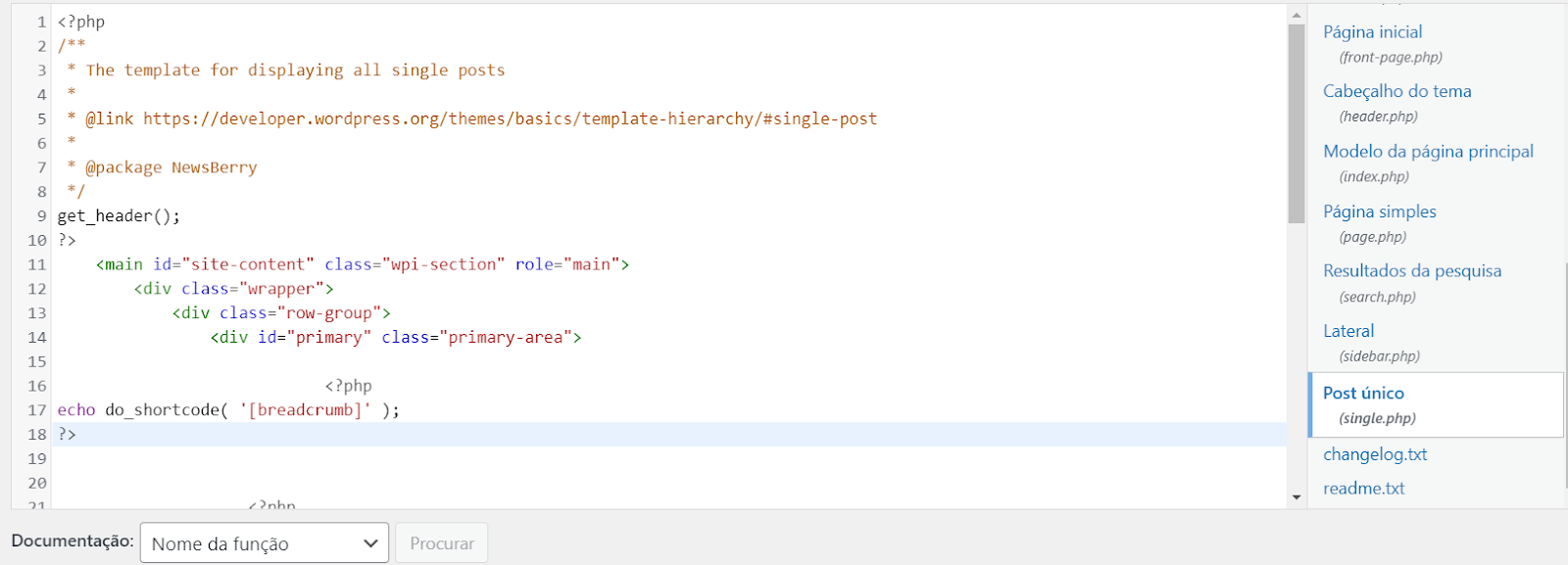
<?php echo do_shortcode( '[breadcrumb]' ); ?>Para isso, procure os arquivos single.php e page.php. O primeiro é o código que gerencia as páginas individuais dos posts. O segundo diz respeito às páginas fixas do site.
Detalhe: mexer nos arquivos do tema do seu site podem gerar problemas. Por isso, faça um backup antes. Há também como utilizar plugins como o WPCode – Insert Headers and Footers + snippets de código personalizados – Gerenciador de código do WordPress. Mas nos nossos testes, mesmo trabalhando nas prioridades, o snippet não ficava no local desejado (o que pode variar de tema para tema).
No exemplo abaixo, inserimos o código logo depois das tags iniciais das divs que vem depois do get_header();

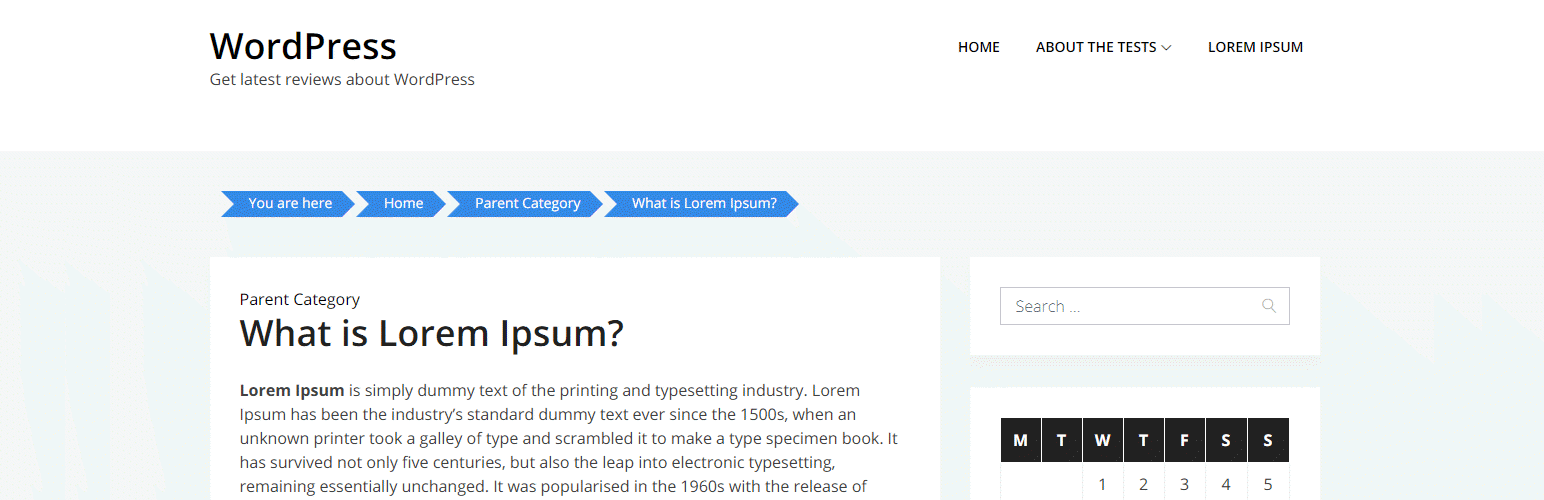
Mas é possível testar dentro de várias divs e ver como se comporta no seu tema. Uma vez feito isso, no nosso tema aqui, o front-end ficou dessa forma.

2. Personalize seu breadcrumb
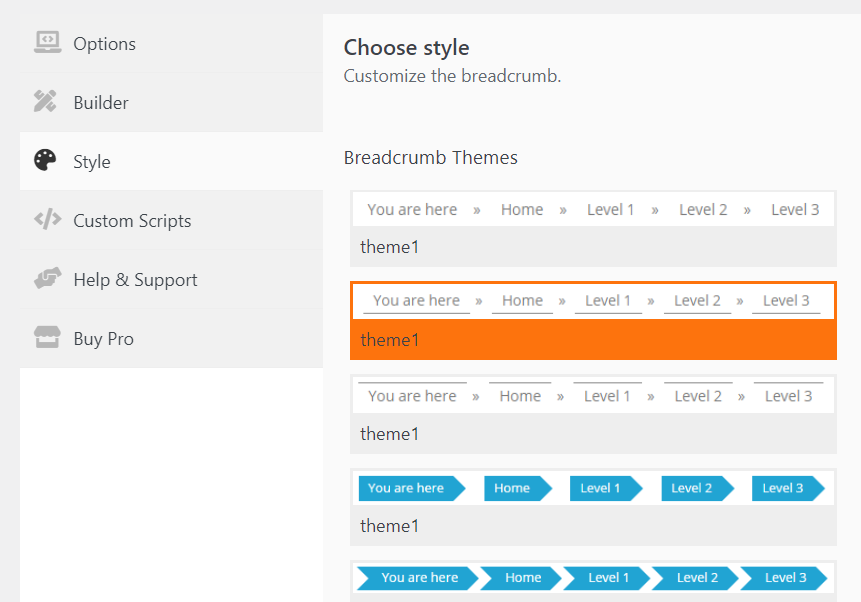
O menu permite uma série de personalizações, como mostrado na imagem abaixo.

São eles:
- Escolha de tema para o breadcrumb: vários temas estão disponíveis, alguns apenas na versão premium (Pro).
- Exemplo de temas: theme1, theme5, theme6, theme7 (Pro), theme8 (Pro), etc.
- Tamanho da fonte.
- Padding (preenchimento) do container
- Margem do container.
- Cor de fundo dos links;
- Cor dos links.
- Cor do separador.
3. Construa a estrutura do breadcrumb (opcional)
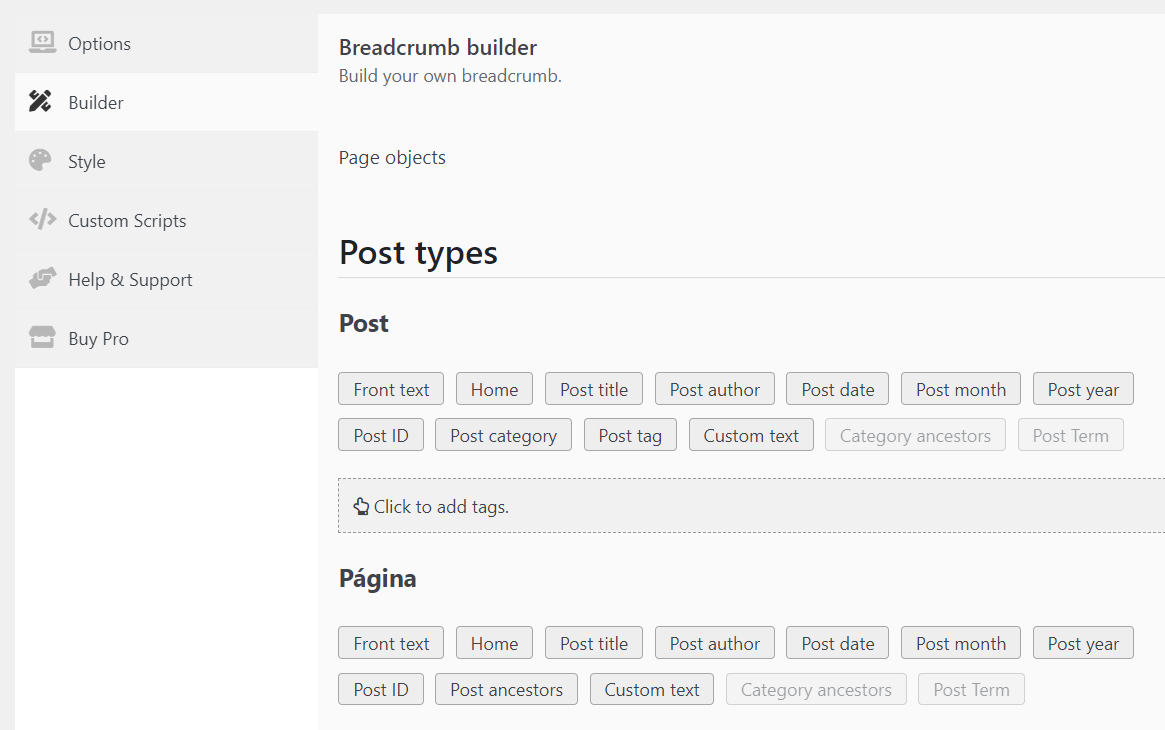
É possível também criar uma estrutura personalizada para cada breadcrumb. Basta arrastar e soltar na interface mostrada abaixo. Uma vez pronto, é só salvar.

Caso não faça alterações nessa página, um breadcrumb padrão será mostrado.
Método 2: Breadcrumbs + Rich Snippets Sem Plugin
O Rich Snippets são dados estruturados usados geralmente para permitir que os buscadores identifiquem informações relevantes dentro de um site. Os buscadores usam essas informações para aprimorar os resultados de buscas. Neste caso, os Rich Snippets são os responsáveis por permitir que o Google interprete e exiba o Breadcrumbs nos resultados de buscas.

O Código
Coloque o seguinte código no arquivo functions.php do seu tema:
/**
* Retorna um Breadcrumbs da página atual
* @author Lucas Tavares <contato@wptotal.com.br>
* @global WP_Post $post
* @global int $author
* @param array $args Argumentos para personalizar o Breadcrumbs
* @return string Retorna o código HTML do Breadcrumbs
*/
function wp_custom_breadcrumbs($args = array()) {
global $post, $author;
$default = array(
'after' => '', //Valor impresso depois do breadcrumbs
'before' => '', //Valor impresso antes do breadcrumbs
'container' => 'div', //Container do breadcrumbs
'container_class' => 'breadcrumbs', //Classe do container
'container_id' => 'bcrumbs', //Id do container
'separator' => '»', //Seperador do items (páginas)
'display_404' => 'Página não encontrada', //Valor exibido para o erro 404
'display_home' => 'Home', //Valor exibido para Home Page (Página Inicial)
'display_search' => 'Resultado da busca por %1$s', //Valor exibido para o resultado de busca
'item_wrap' => '<span class="bcrumb-item" %1$s>%2$s</span>', //É o "Envelope" dos items
'rich_snippets' => true, //Ultiliza Rich Rnippets para os buscadores localizarem o breadcrumb
);
$args = array_merge($default, $args);
$args = (object) $args;
$items = array();
if (!in_array($args->container,array('div','nav','span','section')))
$args->container = 'div';
$container_before = sprintf("{$args->before}<{$args->container} %s id=\"{$args->container_id}\" "
. "class=\"{$args->container_class}\">", !$args->rich_snippets ? '' : 'xmlns:v="http://rdf.data-vocabulary.org/#"');
$container_after = "</{$args->container}>{$args->after}";
if ($args->display_home && (is_paged() || (!is_home() && !is_front_page())))
$items[] = array($args->display_home, get_home_url());
if (is_paged()) {
$items[] = array('Página '.get_query_var( 'paged' ));
}
else if (is_home() || is_front_page()) {
if ($args->display_home)
$items[] = array($args->display_home);
}
else if (is_search()) {
if ($args->display_search) {
$display = vsprintf($args->display_search, get_search_query());
$items[] = array($display);
}
}
else if (is_404()) {
if ($args->display_404)
$items[] = array($args->display_404);
}
else if (is_tag()) {
$items[] = array('Tag '.single_tag_title( '', false ));
}
elseif ( is_post_type_archive() ) {
$items[] = array(post_type_archive_title( '', false ));
}
else if (is_author()) {
$userdata = get_userdata($author);
$items[] = array('Postado por '.$userdata->display_name);
}
else if (is_category()) {
$cat = get_the_category();
$cats_ancestors = get_ancestors( $cat[0]->cat_ID, 'category' );
$cats_ancestors = array_reverse($cats_ancestors);
foreach ($cats_ancestors as $ancest_id) {
$parent = get_category($ancest_id, false);
$items[] = array($parent->name, get_category_link($parent));
}
$items[] = array($cat[0]->name);
}
else if (is_year()) {
$items[] = array(get_the_time( 'Y' ));
}
else if (is_month()) {
$items[] = array(get_the_time( 'Y' ), is_year() ? '' : get_year_link(get_the_time( 'Y' )));
$items[] = array(get_the_time( 'F' ));
}
else if (is_day()) {
$items[] = array(get_the_time( 'Y' ), get_year_link(get_the_time( 'Y' )));
$items[] = array(get_the_time( 'F' ), get_month_link(get_the_time( 'Y' ), get_the_time( 'm' )));
$items[] = array(get_the_time( 'd' ));
}
else if (is_single() || is_page()|| is_attachment()) {
$ancestors = get_post_ancestors($post->ID);
$cat = get_the_category((is_attachment() && !empty($ancestors)) ? $ancestors[0] : $post->category_id);
if (!empty($cat))
$items[] = array($cat[0]->name, get_category_link($cat[0]));
if (!empty($ancestors)) {
$ancestors = array_reverse($ancestors);
foreach ($ancestors as $post_id) {
$items[] = array(get_the_title($post_id), get_permalink($post_id));
}
}
$items[] = array($post->post_title);
}
if (empty($items)) //Não faz sentido mostrar apenas 1 item...
return '';
$items_output = array();
foreach ($items as $item) {
if (empty($item[0]))
continue;
if (isset($item[1])) { //Possui link?
$display = sprintf('<a href="%1$s" %2$s>%3$s</a>',$item[1], !$args->rich_snippets ? '' : 'rel="v:url" property="v:title"', $item[0]);
$item_html = sprintf($args->item_wrap, !$args->rich_snippets ? '' : 'typeof="v:Breadcrumb"', $display);
} else {
$item_html = sprintf($args->item_wrap, !$args->rich_snippets ? '' : 'typeof="v:Breadcrumb" property="v:title"', $item[0]);
}
$items_output[] = $item_html;
}
return $container_before.
implode('<span class="bcrumb-separator">'.$args->separator.'</span>', $items_output)
.$container_after;
}Como Usar o Código
O código abaixo deve colocado onde deseja que a migalha de pão seja exibida no tema.
// Mostra o breadcrumbs com rich snippets
echo wp_custom_breadcrumbs();
// Mostra o breadcrumbs sem rich snippets
echo wp_custom_breadcrumbs( array('rich_snippets' => false) );
//Alterando o texto mostrado para página inicial e 404.
$args = array(
'display_home'=>'Página Inicial',
'display_404'=>'Erro 404',
);
echo wp_custom_breadcrumbs( $args );Esse código eu utilizamos em sites de vários clientes. Caso encontre algum problema, é só informar nos comentários.
Por que os breadcrumbs melhoram a experiência do usuário?
Os breadcrumbs melhoram a experiência do usuário porque deixam tudo mais simples e direto. Eles ajudam você a se localizar no site e a voltar facilmente para outras páginas sem precisar ficar procurando de novo.
Isso, do ponto de vista do usuário, evita usar recursos do próprio navegador ou confusões por partes dos visitantes. Essa “ausência de confusão” faz com que o usuário se mantenha mais tempo na página, ajudando ainda mais a experiência dele como um todo.
Breadcrumbs afetam o SEO do site?
Sim, os breadcrumbs afetam o SEO do site de forma positiva. Eles ajudam os mecanismos de busca, como o Google, a entender melhor a estrutura do site, o que pode melhorar o posicionamento nas buscas.
Além disso, eles criam links internos, que ajudam a distribuir a autoridade entre as páginas. Os breadcrumbs também podem aparecer nos resultados de busca, deixando o link mais atraente e aumentando a chance de cliques.
Isso tudo contribui para melhorar a visibilidade do site e a experiência tanto dos usuários quanto dos motores de busca.
Quais as melhores práticas relacionadas aos breadcrumbs?
1. Não exagere na quantidade de passos
Não exagerar na quantidade de passos dos breadcrumbs é importante para não deixar a navegação complicada. Se você coloca muitos níveis, fica confuso e polui a página.
O ideal é mostrar só as principais categorias ou seções que realmente ajudam o usuário a se localizar. Assim, o caminho fica mais claro e fácil de seguir, sem excesso de informação.
2. Deixe visível, mas com design simples
Deixar os breadcrumbs visíveis, mas com um design simples, ajuda a guiar o usuário sem poluir o visual da página. Eles precisam estar lá para facilitar a navegação, mas sem chamar mais atenção do que o conteúdo principal.
Um estilo discreto mantém o site organizado e agradável, evitando que a página fique carregada de informações desnecessárias. Assim, os usuários conseguem se orientar facilmente, mas o foco continua sendo o conteúdo que realmente importa.
3. Insira o breadcrumb apenas nas páginas necessárias
O breadcrumb só faz sentido nas páginas em que o usuário precisa entender melhor o caminho que está percorrendo dentro do site. Isso costuma acontecer em páginas mais profundas, como subcategorias ou produtos específicos.
Em páginas principais, como a página inicial ou seções muito diretas, ele não é tão necessário, já que a navegação é mais simples. O ideal é usá-lo onde ele realmente ajude a orientar quem está navegando, sem exagero.
Você realmente precisa de breadcrumbs no seu site?
Os breadcrumbs não são obrigatórios, mas podem melhorar bastante a experiência do usuário, especialmente em sites com muitas páginas e uma estrutura complexa, como e-commerces ou blogs com várias categorias.
Se o seu site for simples e com poucas páginas, talvez não seja necessário. Mas se há muita profundidade de conteúdo, eles podem ser bem úteis para evitar que o usuário se perca.
Conclusão
Os breadcrumbs podem parecer simples, mas fazem uma grande diferença na navegação do site, principalmente se você tem muitas páginas ou categorias. Eles ajudam o usuário a se localizar e voltar para seções anteriores com facilidade, além de darem uma força no SEO, ajudando os motores de busca a entenderem melhor a estrutura do site.
No WordPress, dá para configurá-los de forma prática e personalizada. Se o seu site tem muita profundidade, vale a pena usar breadcrumbs para deixar tudo mais organizado e melhorar a experiência de quem navega.



desculpa, mais qual dos código é para usar o de cima ou de baixo?
eu ainda estou aprendendo deste já obrigada!
Olá Patricia,
Na verdade, é para usar os dois códigos. Um é o método em si, e o outro é um exemplo de como chamá-lo (no artigo explica o que é para fazer com cada um).
Espero ter ajudado.
$container_after = "container}>{$args->after}";
$container_after = "container}>{$args->after}";
Obrigado Rhuan,
Parece que houve algum problema na hora de colocar ele aqui no artigo, mas agora já esta ok.
Ótimas dicas, os Breadcrumbs são muito importantes para quem usa SEO, pois ajuda e muito na verificação estruturada que os buscadores fazem no site.