O botão de voltar ao topo é normalmente utilizado em sites e blogs que possuem muito conteúdo. Afinal de contas, imagine que seu leitor chegou até o final do conteúdo e deseja acessar o menu. Nessa situação, ele teria que rolar de volta todo o texto do post até chegar no cabeçalho do site, prejudicando assim a experiência do usuário.
Com um botão de voltar ao topo, basta o usuário clicar nele que será jogado para o início da página rapidamente, em questão de segundos. Pensando nisso, nesse artigo mostraremos como adicionar esse botão, quais as vantagens e possíveis desvantagens.
O que é um botão de voltar ao topo?
Um botão de voltar ao topo é aquele ícone, geralmente no canto inferior direito da tela, que você clica para voltar rápido a parte superior da página.

A aparência do botão de voltar ao topo varia, mas geralmente é pequeno e discreto. Ele pode ser uma seta apontando para cima, um triângulo, ou um ícone de seta em um círculo. Algumas vezes, pode ter um design mais estilizado, mas a ideia é que seja facilmente reconhecível e acessível sem ser intrusivo.
Plugins criar um botão de “voltar ao topo”
Existem inúmeros plugins para adicionar um botão de voltar ao topo no seu site. Mostraremos os mais recomendados pela comunidade.
1. WPFront Scroll Top

O WPFront Scroll Top é um plugin para WordPress que permite aos visitantes retornar facilmente ao topo da página com opções personalizáveis e animações.
As principais funcionalidades incluem exibir um botão quando o usuário rola a página, criar botões com texto, imagem ou ícones, esconder o botão em dispositivos pequenos ou iframes, e filtragem de páginas/posts.
Ele suporta animação de rolagem, links para elementos dentro da página ou para outras páginas via URL.
2. Smooth Back To Top Button

O plugin "Smooth Back To Top Button" permite aos visitantes retornar ao topo da página com um indicador de progresso de rolagem. Leve e totalmente personalizável, ele oferece diversas funcionalidades como: exibir um botão ao rolar a página, animação suave, indicador de progresso, opção de cores ilimitadas, escolha de fontes de ícones e posição do botão ajustável.
3. Ir para o topo
O plugin "Ir para o topo" adiciona um botão flutuante que aparece no canto inferior direito da página ao rolar para baixo, permitindo retornar suavemente ao topo com um clique.

Ideal para páginas longas, ele melhora a navegação e a experiência do usuário sem a necessidade de modificar o código do template. As funcionalidades são: visualização ao vivo, ajuste de opacidade, escolha de ícone ou imagem, configuração de cor e forma do ícone, e auto-ocultação em dispositivos pequenos.
4. Scroll To Top
O plugin "Scroll To Top", assim como os demais plugins da categoria, adiciona automaticamente um botão customizável de "Voltar ao Topo" ao seu site WordPress.

Ele não requer configuração, oferece cores ilimitadas, suporte a JavaScript assíncrono, ícones SVG e opções de personalização de texto e posição (esquerda ou direita).
5. Scroll Top | HR Scroll Top
O plugin "HR Scroll Top" oferece uma funcionalidade de "Scroll To Top" com diversas opções. Ele permite selecionar ícones, mudar a cor do ícone e do fundo, posicionar o ícone à esquerda ou direita, e ajustar a velocidade do scroll suave.

Fácil de usar, basta instalar, configurar as opções desejadas e o botão aparecerá no site. Ideal para melhorar a navegação em páginas longas, é leve e não usa frameworks ou bibliotecas extras.
Como adicionar botão “voltar ao topo” no WordPress
Para seguirmos com esse tutorial, vamos utilizar o plugin Smooth Back To Top Button por ser um dos mais simples dentre os apresentados. Baixe e instale ele no seu WordPress e, assim, poderemos partir para a configuração do plugin.
Uma vez instalado, acesse o menu lateral do WordPress → Configurações → Back to Top Button.

Com isso, serão mostradas todas as configurações do botão de voltar ao topo. Explicaremos cada uma em detalhes abaixo:
| Nome da Opção | Tradução | O que faz |
|---|---|---|
| Enable Button | Habilitar Botão | Ativa ou desativa o botão de voltar ao topo no seu site. |
| Enable Scroll Progress | Habilitar Indicador de Progresso de Rolagem | Exibe um indicador que mostra quanto do conteúdo da página já foi rolado. |
| Enable Admin Panel | Habilitar Botão no Painel Admin | Permite que o botão de voltar ao topo apareça também no painel administrativo do site. |
| JavaScript Async | JavaScript Assíncrono | Carrega o JavaScript de forma assíncrona para melhorar a performance do site. |
| Icon Type | Tipo de Ícone | Escolhe o estilo do ícone para o botão. |
| Button Position | Posição do Botão | Define a localização do botão na tela. Neste caso, "Bottom Right Side" significa que ele ficará no canto inferior direito e “Bottom Left Side” indica que ele ficará no canto inferior esquerdo. |
| Button Margin Vertically | Margem Vertical do Botão | Ajusta a distância do botão do topo e da base da tela em pixels. |
| Button Margin Horizontally | Margem Horizontal do Botão | Ajusta a distância do botão das laterais esquerda e direita da tela em pixels. |
| Button Offset | Deslocamento do Botão | Define a distância a partir do topo da página que o usuário deve rolar antes do botão aparecer. |
| Scroll Duration | Duração da Rolagem | Define o tempo que leva para rolar de volta ao topo em milissegundos. Dica: 1000 milissegundos é igual a 1 segundo. |
| Button Size | Tamanho do Botão | Ajusta o tamanho total do botão em pixels. |
| Button Border Size | Tamanho da Borda do Botão | Define a espessura da borda do botão em pixels. |
| Icon Size | Tamanho do Ícone | Ajusta o tamanho do ícone dentro do botão em pixels. |
| Progress Size | Tamanho do Indicador de Progresso | Define a espessura do indicador de progresso em pixels. |
| Button Background Color | Cor de Fundo do Botão | Escolhe a cor de fundo do botão. |
| Button Border Color | Cor da Borda do Botão | Define a cor da borda do botão. |
| Icon Color | Cor do Ícone | Escolhe a cor do ícone dentro do botão. |
| Progress Color | Cor do Indicador de Progresso | Define a cor do indicador de progresso. |
| Button Hover Color | Cor do Botão ao Passar o Mouse | Define a cor que o botão assume quando o usuário passa o mouse sobre ele. |
| Hide on Mobile Layout | Esconder no Layout Mobile | Determina se o botão deve ser escondido em telas com largura máxima de 767px. |
| Hide on Tablet Layout | Esconder no Layout Tablet | Define se o botão deve ser escondido em telas com largura mínima de 768px e máxima de 991px. |
| Custom CSS | CSS Personalizado | Permite adicionar estilos CSS personalizados ao botão. Essa opção aqui só deve ser alterada por usuários que conheçam CSS. |
Nós, por exemplo, preferimos deixar tudo como já veio por padrão. E o botão é mostrado da seguinte forma no site.

Lembrando que diversas alterações podem ser feitas para deixar o botão mais “a sua cara”. Por exemplo, digamos que sua identidade visual seja verde e um pouco mais forte. É possível deixar o botão assim:

É necessário utilizar um botão de voltar ao topo no seu site?
O uso de um botão de voltar ao topo não é obrigatório, mas melhora a experiência do usuário, especialmente em páginas longas. Ele facilita a navegação, permitindo que o visitante retorne rapidamente ao início sem precisar rolar manualmente, o que pode ser cansativo, principalmente no mobile.
Por exemplo, imagine um post grande com cerca de 2000 palavras, que é a média dos conteúdos que trazemos aqui. Isso exigirá um scroll muito elevado em celulares. Claro, alguns navegadores facilitam essa função, outros não, então na dúvida, é bom oferecer um atalho para o usuário.
No entanto, se não quiser implementar o botão, existem outras soluções, como manter o menu do site fixo, mesmo ao rolar a tela. Ou então, mostrar o menu sempre que o usuário realizar o scroll para a parte de cima, algo comum em diversos temas da atualidade.
Qual design usar no meu botão de voltar ao topo?
Para o design do seu botão de voltar ao topo, escolha algo simples e intuitivo. Um ícone de seta para cima é uma escolha comum que vai ser entendida por todo mundo.
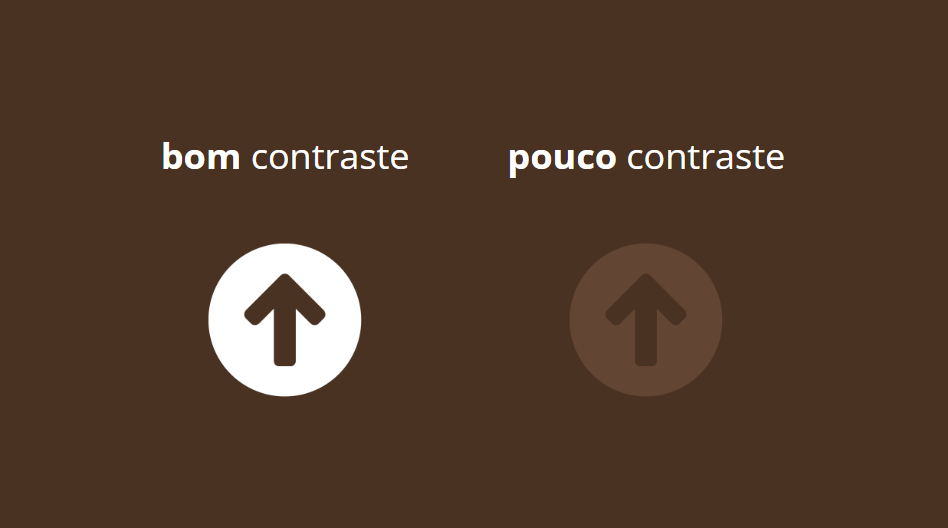
De forma geral, é interessante que o botão seja discreto, mas visível, com um tamanho que não atrapalhe a navegação, principalmente em celulares. Lembre de usar cores que contrastem com o fundo da página para que o botão seja facilmente encontrado.

Ao pensar no design do seu botão, não tente reinventar a roda. A maioria dos plugins já oferecem modelos facilmente reconhecíveis pelos usuários, restando apenas testar o que mais se encaixa no design do seu site e verificar se o tamanho atrapalha, de alguma forma, a navegação.
O botão de voltar ao topo afeta a velocidade de carregamento do seu site?
Depende. Se o botão de voltar ao topo for implementado com um código limpo e simples, utilizando HTML, CSS e um mínimo de JavaScript, o impacto na velocidade de carregamento do site deve ser praticamente imperceptível.
Entretanto, se você optar por usar um plugin para adicionar essa funcionalidade, pode ser que a velocidade de carregamento sofra influência, dependendo se ele for devidamente otimizado ou não. Felizmente, plugins assim não exigem funções muito pesadas da instalação.
Dicas para seu botão de voltar ao topo ser o mais eficiente possível
Abaixo, preste atenção em algumas dicas essenciais para garantir que o seu botão de voltar ao topo seja realmente eficiente.
Teste a versão mobile do seu site
É comum que donos de sites façam modificações e instalem plugins usando um computador, mas não testem no celular. Nesse caso, como o botão de voltar ao topo pode acabar atrapalhando o conteúdo, se não for devidamente responsivo, é interessante avaliar se em diferentes telas ele funciona como deveria.
Veja se plugins de cache não estão afetando o comportamento do botão
Plugins de cache, para acelerar o carregamento da página, podem desativar algumas funções do plugin que gera o botão de voltar ao topo. Por isso, é interessante dar uma olhada se está tudo funcionando, apesar das configurações de otimização. Isso é útil principalmente em plugins de cache com alterações muito significativas.
Conclusão
Já imaginou como seria navegar por um site super extenso sem um botão de voltar ao topo? Bem, agora você pôde impedir seus leitores de passarem por essa frustração! Implementar um botão de “Voltar ao Topo” no seu WordPress não só facilita a vida deles como também eleva a experiência de navegação a outro nível.
Com tantas opções de plugins disponíveis, você tem todas as ferramentas para personalizar e otimizar seu site da melhor maneira possível. No casso desse post, adicionando um detalhe pequeno, mas que faz toda a diferença, especialmente em dispositivos móveis onde o scroll pode se tornar cansativo.


