Manter a data de copyright atualizada no rodapé do site é essencial para transmitir profissionalismo. Essa prática demonstra cuidado com o conteúdo e evita que visitantes pensem que o site está desatualizado ou abandonado.
Felizmente, no WordPress, personalizar esse elemento é um processo simples. Além disso, é possível automatizar a atualização do ano, economizando tempo e evitando erros manuais.
Neste artigo, explicaremos como realizar essa configuração de forma clara e prática. Seguindo as instruções com atenção, você garantirá uma data de copyright sempre atualizada no rodapé do seu site.
O que é Copyright?
Copyright, também conhecido como direitos autorais, é uma proteção legal para obras criativas, como músicas, textos, imagens e softwares. Ele oferece aos autores controle exclusivo sobre o uso e distribuição de suas criações.
Esse direito é concedido automaticamente quando a obra é registrada em um formato tangível. Com isso, os criadores não precisam realizar processos formais para garantir proteção, o que oferece segurança jurídica desde o momento da criação.

A duração do copyright varia de acordo com a legislação de cada país. Geralmente, ele é válido durante toda a vida do autor e por mais 70 anos após sua morte.
Apesar de proteger os direitos dos autores, o copyright inclui exceções importantes. Entre elas, destaca-se o uso justo, que permite a utilização limitada de obras, como citações, críticas ou paródias, sem a necessidade de autorização prévia.
Como funciona o ano de copyright?
O ano de copyright corresponde ao ano da primeira publicação de uma obra. A publicação ocorre quando a obra é disponibilizada ao público sem restrições, o que garante sua proteção legal desde o início.
Exemplos de publicação incluem a venda de um livro, distribuição gratuita de cópias ou postagem de conteúdo na web. No entanto, compartilhar material internamente ou enviá-lo para uma editora não caracteriza publicação para efeitos de copyright.
Em casos de compilações ou obras derivadas, o ano de copyright deve ser o da primeira publicação do material modificado. Isso assegura clareza sobre a proteção legal da obra original e das suas versões alteradas.
Como funciona o ano de copyright em rodapés de websites?
O ano de copyright no rodapé de websites é fundamental para indicar a proteção autoral do conteúdo. Ele deve refletir com precisão as datas de publicação, especialmente em sites com atualizações constantes e conteúdo de diferentes períodos.
Em sites com conteúdo variado, é comum usar um intervalo de anos. Por exemplo, '2011–2025' indica o período entre a publicação do material mais antigo e o mais recente disponível no site.
Exibir apenas o ano atual pode gerar confusão. Isso pode sugerir que todo o conteúdo foi publicado recentemente, o que nem sempre é verdadeiro, comprometendo a clareza e a transparência.
Para evitar isso, recomenda-se incluir tanto o ano de início quanto o ano atual no rodapé. Essa prática demonstra que o site está ativo, atualizado e protegido por direitos autorais, transmitindo mais credibilidade aos visitantes.
Exemplos de data de copyright no rodapé de sites

Veja alguns exemplos de datas de copyright inseridas no rodapé de sites famosos:
UOL

O rodapé da UOL, além de exibir o ano atual, também faz menção ao período que foi desenvolvido, em 1996. Isso gera bastante autoridade e reafirma o renome da empresa no mercado digital.
Se o seu site ou sua empresa for um pouco mais velho (acima de 10 anos de existência), utilizar a mesma estrutura pode te ajudar a mostrar relevância de uma forma totalmente simples.
Hostinger

A Hostinger, a melhor empresa de hospedagem de todas, aposta na simplicidade e também utiliza o reforço de autoridade pela indicação do ano em que foi fundada.
Adiantamos que ela está com uma promoção maravilhosa no momento. A hospedagem de site (em alta velocidade) custa menos de 13 reais por mês. Pela velocidade dos planos e pelo suporte oferecido, vale bastante a pena.
Elementor

O Elementor, famoso construtor de páginas para WordPress, segue a fórmula padrão composta por logotipo + símbolo dos direitos autorais “©” + nome da empresa + o aviso de que todos os direitos são reservados.
Note que, embora diferentes, todos os rodapés são simples e a mensagem no final, embora não seja tão visível, reforça o seu compromisso com a proteção dos seus conteúdos.
Como adicionar a data de copyright no rodapé do seu site WordPress
Mostraremos dois métodos para inserir a data de copyright. O primeiro é muito mais fácil, basta instalar um plugin específico e configurá-lo, mostraremos como fazer isso.
O segundo método é um pouco mais complexo, mas ainda simples de fazer. Ele consiste na criação de um shortcode que pode, inclusive, ser utilizado em outros locais do seu tema.
Recomendamos utilizar o primeiro método, mas mostramos o segundo para usuários mais experientes.
Método 1: adicionar data de copyright com plugin
1. Baixe e instale o plugin Auto Copyright Year Updater
O Auto Copyright Year Updater é um plugin que permite a criação de dois shortcodes personalizados para usar no seu tema. Um é o [cr_symbol], que mostra o símbolo de direito autorais, o “©” e o outro é o [cr_year] que mostra o ano atual.
2. Insira os shortcodes nos locais corretos
No menu lateral do WordPress, vá em Aparência » Widgets e procure o widget do rodapé do seu site.
Dependendo do tema, pode ser que ele não exista e infelizmente não será possível continuar com esse método. Felizmente, a maioria dos temas possuem uma área de rodapé disponível.

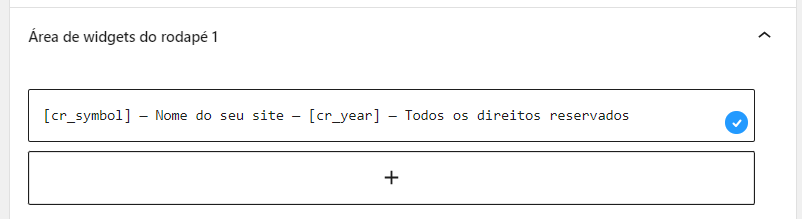
Após encontrar o local que armazena os widgets do seu rodapé, insira o código mostrado na imagem acima.
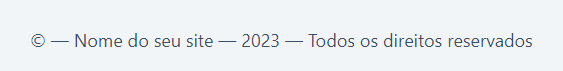
[cr_symbol] — Nome do seu site — [cr_year] — Todos os direitos reservadosO resultado será mostrado na área destacada escolhida. No nosso site de exemplo, ficou dessa maneira:

Lembre-se que essa estrutura pode ser personalizada. Não é obrigatório seguir exatamente como fizemos. Por exemplo, pode ser que queira inserir apenas o nome do seu site e o ano, o código responsável seria:
Nome do seu site — [cr_year]Método 2: adicionar data de copyright com shortcode
Nesse segundo método também utilizaremos shortcode, mas com a diferença de que faremos ele manualmente. Para isso, siga os passos abaixo:
1. Baixe e instale o plugin WPCode
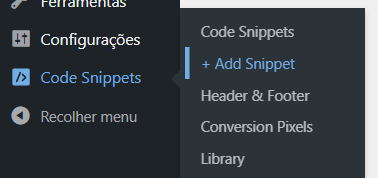
O WPCode é o plugin perfeito para criar CSS personalizado e shortcodes para aproveitar códigos em diversas partes do tema. Após a instalação, vá em Code Snippets » Add Snippet.

2. Crie o shortcode
Na nova tela que surgir, opte pela opção “Add Your Custom Code (New Snippet)"

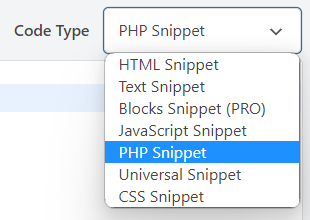
Depois, dê um nome para seu shortcode. Ele não aparecerá no front-end do site. Servirá apenas para referência futura caso decida criar outros e no tipo de código, escolha a opção PHP Snippet.


No campo específico para o código ser digitado, insira o abaixo:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Faz uma cópia do resultado, para não ter que executar o código toda vez que alguém carregar uma página
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Retorna a cópia da resposta
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Define o valor como transitório, para só precisarmos executar o script uma vez ao dia
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
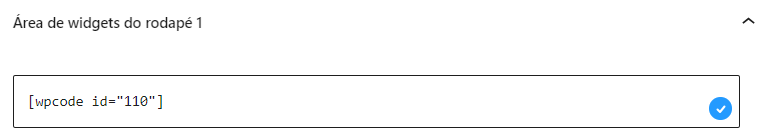
echo wpb_copyright();Após publicar o código, o ative marcando a caixa “Active”, como mostra a imagem abaixo.

Assim, ele buscará automaticamente os dados e exibirá sua data de copyright segundo a postagem mais antiga e mais recente em seu site. Surpreendente, não é?
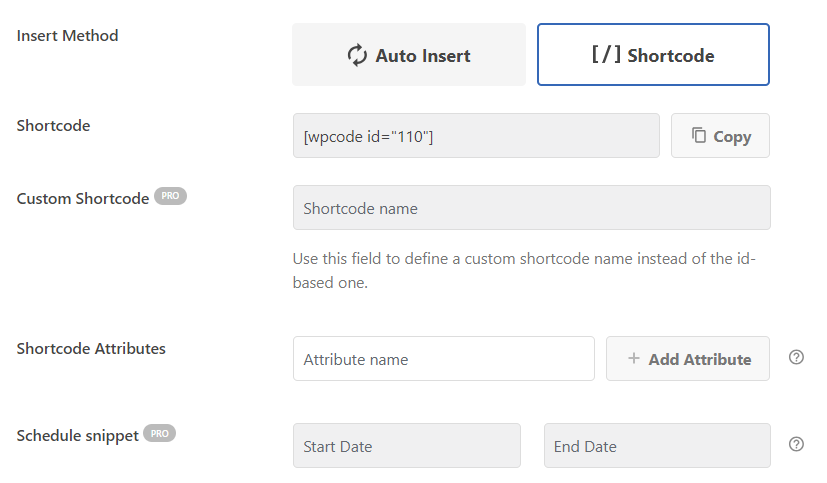
Na seção 'Inserção', escolha o método 'Shortcode'. Faremos dessa forma porque adicionaremos o código especificamente ao rodapé do site.

3. Utilize o shortcode
Por fim, ative o código, copie o shortcode e insira-o no Widget do rodapé, conforme mostrado no passo anterior. Localize o Widget responsável por exibir o rodapé do seu tema ou verifique se há configurações específicas de rodapé, dependendo do tema WordPress que você está utilizando.

O resultado será algo como mostrado na imagem abaixo:

Conclusão
Neste artigo, apresentamos dois métodos simples e eficazes para atualizar a data de copyright no rodapé do seu site WordPress. Explicamos o conceito de copyright, sua importância e esclarecemos as principais dúvidas sobre o assunto.
Esperamos que os métodos descritos tenham sido úteis e que você tenha conseguido implementá-los sem dificuldades. Se tudo deu certo, compartilhe conosco nos comentários, ficaremos felizes em saber! Caso tenha encontrado algum problema, também estamos à disposição para ajudar.
Agradecemos por ter acompanhado o artigo até o final. Um grande abraço e nos vemos no próximo conteúdo!